02vue之调试工具vue-devtools
1 下载插件
可以在 https://chrome.zzzmh.cn/#/index 这里直接下载,然后直接拖入 扩展程序即可
2 下载包
2.1 从github克隆项目
git clone https://github.com/vuejs/vue-devtools
2.2 在vue-devtools目录下安装依赖包
cd vue-devtools
npm install
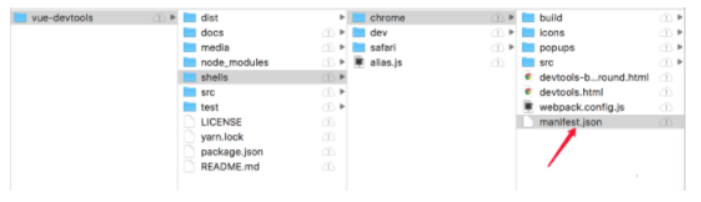
2.3 修改manifest.json文件
把"persistent":false 改成 true

2.4 编译项目代码
npm run build
2.5 配置扩展Chrome插件
- Chrome浏览器 > 更多程序 > 拓展程序
- 点击加载已解压程序按钮, 选择 vue-devtools > shells > chrome 放入, 安装成功如下图





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人