js1之基础知识
1 简介
1.1 计算机语言
计算机语言指用于人与计算机之间通讯的语言,它是人与计算机之间传递信息的媒介。总的来说,可以分成机器语言,汇编语言和高级语言三大类。
实际上计算机最终所执行的都是 机器语言,它是由“0”和“1”组成的二进制数,二进制是计算机语言的基础。
0=00000000
1=00000001
2=00000010
3=00000011
4=00000100
5=00000101
6=00000110
7=00000111
8=00001000
9=00001001
10=00001010
1.2 编程语言
通过类似于人类语言的 ”语言”来控制计算机,让计算机为我们做事情,这样的语言就叫做编程语言(Programming Language)。
编程语言是用来控制计算机的一系列指令,它有固定的格式和词汇(不同编程语言的格式和词汇不一样),必须遵守
如今通用的编程语言有两种形式:汇编语言和高级语言。
- 汇编语言和机器语言实质是相同的,都是直接对硬件操作,只不过指令采用了英文缩写的标识符,容易识别和记忆。
- 高级语言主要是相对于低级语言而言,它并不是特指某一种具体的语言,而是包括了很多编程语言,常用的有C语言、C++、Java、C#、Python、PHP、JavaScript、Go语言、Objective-C、Swift等。
C语言:puts("你好");
PHP:echo "你好";
Java:System.out.println("你好");
JavaScript: alert("你好");
1.2.1 编程语言和标记语言
编程语言有很强的逻辑和行为能力。在编程语言里, 你会看到很多 if else 、for 、while等具有逻辑性和行为能力的指令,这是主动的。
标记语言(html)不用于向计算机发出指令,常用于格式化和链接。标记语言的存在是用来被读取的, 他是被动的
1.3 数据存储
1.3.1 存储的方式和位置
- 计算机内部使用二进制 0 和 1来表示数据。
- 所有数据,包括文件、图片等最终都是以二进制数据(0 和 1)的形式存放在硬盘中的。
- 所有程序,包括操作系统,本质都是各种数据,也以二进制数据的形式存放在硬盘中。平时我们所说的安装软件,其实就是把程序文件复制到硬盘中。
- 硬盘、内存都可以保存的二进制数据。
1.3.2 数据存储的单位
bit < byte < kb < GB < TB<.....
位(bit): 1bit 可以保存一个 0 或者 1 (最小的存储单位)
字节(Byte):1B = 8b 1个字节等于8位
千字节(KB):1KB = 1024B
兆字节(MB):1MB = 1024KB
吉字节(GB): 1GB = 1024MB
太字节(TB): 1TB = 1024GB
1.4 Javascript简介
1.4.1 JS是什么
JavaScript 是世界上最流行的语言之一,是一种运行在客户端的脚本语言
脚本语言:不需要编译,运行过程中由 js 解释器( js 引擎)逐行来进行解释并执行
现在也可以基于 Node.js 技术进行服务器端编程
1.4.2 JS 作用
- 表单动态校验(密码强度检测) ( JS 产生最初的目的 )
- 网页特效
- 服务端开发(Node.js)
- 桌面程序(Electron)
- App(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js)
1.4.3 浏览器执行 JS 原理
浏览器分成两部分:渲染引擎和 JS 引擎
渲染引擎:用来解析HTML与CSS,俗称内核,比如 chrome 浏览器的 blink ,老版本的 webkit
JS 引擎:也称为 JS 解释器。 用来读取网页中的JavaScript代码,对其处理后运行,比如 chrome 浏览器的 V8
浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。JS 引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以 JavaScript 语言归为脚本语言,会逐行解释执行
1.4.4 JS 的组成
JS 主要是由 ECMAScript-Javascript语法、DOM-页面文档对象模型、BOM-浏览器对象模型 3大部分组成
1 ECMAScript
ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为 JavaScript 或 JScript,但实际上后两者都是 ECMAScript 语言的实现和扩展
ECMAScript 规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准
2 DOM(文档对象模型)
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)
3 BOM(浏览器对象模型)
BOM (Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等
1.5 JS嵌入的方式
JS 有3种书写位置,分别为 行内、内嵌和外部
1.5.1 行内式 JS(少用)
<!--点击按钮 弹出信息框-->
<input type="button" value="点我试试" onclick="alert('Hello World')" />
<!--点击a标签 弹出信息框-->
<a href="javascript:alert('你好')">点击</a>
<!--点击a标签 可以阻止a标签的跳转行为-->
<a href="javascript:;">点击</a>
- 可以将单行或少量 JS 代码写在HTML标签的事件属性中(以 on 开头的属性),如:onclick
- 注意单双引号的使用:在HTML中我们推荐使用双引号, JS 中我们推荐使用单引号
- 可读性差, 在html中编写JS大量代码时,不方便阅读;
- 引号易错,引号多层嵌套匹配时,非常容易弄混;
- 特殊情况下使用
1.5.2 内嵌JS
<!-- 内嵌式的js -->
<script>
alert('Hello World~!');
</script>
1.5.3 外部JS文件(常用)
可以将JS代码写在外部JS文件中,然后通过script标签引入,而且写到外部的JS文件可以在不同的页面中引用,也可以利用浏览器的缓存机制,一般推荐使用这种方法
demo.html页面中因为 my.js 文件
<script src="my.js"></script>
my.js 文件
alert('Hello World~!');
- 利于HTML页面代码结构化,把大段 JS代码独立到 HTML 页面之外,既美观,也方便文件级别的复用
- 引用外部 JS文件的 script 标签中间不可以写代码
- 适合于JS 代码量比较大的情况
1.6 JS注释
1.6.1 单行注释
// 用来注释单行文字
在vscode中的 快捷键 是 ctrl + /
1.6.2 多行注释
/* 注释内容 */ 用来注释多行文字
在vscode中的 快捷键 是 ctrl+shift + /
修改了默认的 块注释快捷键 (默认快捷键 alt + shift + a )
1.7 JS 输入输出语句
1.7.1 alert
控制浏览器弹出一个警告框
alert("我是一个警告框");
1.7.2 console.log
浏览器控制台打印输出信息
document.white("我是向body输出的内容");
console.dir 可以输出元素结构
1.7.3 prompt
浏览器弹出输入框,用户可以输入;可以用于显示可提示用户进行输入的对话框
prompt(text,defaultText) 参数如下:
text:可选,要在对话框中显示的纯文本
defaultText:可选,默认的输入文本
如果用户单击取消按钮,返回null;如果用户单击确认按钮,则返回输入字段当前显示的文本
var score=prompt('请输入小明的成绩',90);
在用户点击确认或取消按钮将对话框关闭之前,它将组织用户对浏览器的所有输入;在调用prompt()时,将暂停对JS代码的执行,
在用户做出响应之前,不会执行下一条语句
1.7.4 document.white
向body中输出一个内容
document.white("我是向body输出的内容");
2 变量
2.1 概述
2.1.1 什么是变量
变量是用于存放数据的容器。 我们通过 变量名 获取数据,甚至可以修改数据
2.1.2 变量在内存中的存储
本质:变量是程序在内存中申请的一块用来存放数据的空间
2.2 变量的声明和使用
变量在使用时分为两步: 1. 声明变量 2. 赋值
2.2.1 声明变量
// 声明变量
var age; // 声明一个 名称为age 的变量
var 是一个 JS关键字,用来声明变量( variable 变量的意思 )。使用该关键字声明变量后,计算机会自动为变量分配内存空间
age 是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间
2.2.2 赋值变量
age = 10; // 给 age 这个变量赋值为 10
= 用来把右边的值赋给左边的变量空间中 此处代表赋值的意思
变量值是保存到变量空间里的值
2.2.3 初始化变量
声明一个变量并赋值, 我们称之为变量的初始化
var age = 18; // 声明变量同时赋值为 18
2.2.4 更新变量
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准
var myname = 'hello';
console.log(myname); // 输出 hello
// 更新变量,重新赋值
myname = 'world';
console.log(myname); // 输出 world
2.2.5 同时声明多个变量
同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开
// 分别声明 多个变量
// var age = 18;
// var address = '上海市闵行区';
// var name = 'Tom';
// 同时声明 多个变量
var age = 18,
address = '上海市闵行区',
name = 'Tom';
2.2.6 特殊变量
只声明变量,不赋值,输出 undefined
var sex;
console.log(sex); // undefined
不声明,不赋值,直接使用变量,报错 tel is not defined
console.log(tel);
不声明,但是赋值数据,正常输出 (不建议)
name = "Tom";
console.log(name); // 输出:Tom
2.3 变量命名规范
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
- 严格区分大小写:var app; 和 var APP; 是2个变量
- 不能 以数字开头
- 不能 是关键字、保留字。例如:var、for、while
- 推荐使用驼峰命名法。首字母小写,后面单词的首字母需要大写。 myFirstName
2.3.1 标识符
标识(zhi)符:就是指开发人员为变量、属性、函数、参数取的名字。
标识符不能是关键字或保留字
2.3.2 关键字
关键字:是指 JS本身已经使用了的字,不能再用它们充当变量名、方法名
break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with
2.3.3 保留字
保留字:实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名。
boolean、byte、char、class、const、debugger、double、enum、export、extends、fimal、float、goto、implements、import、int、interface、long、mative、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile
注意:如果将保留字用作变量名或函数名,那么除非将来的浏览器实现了该保留字,否则很可能收不到任何错误消息。当浏览器将其实现后,该单词将被看做关键字,如此将出现关键字错误
3 数据类型
3.1 概述
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。
简单来说,数据类型就是数据的类别型号。比如姓名“张三”,年龄18,这些数据的类型是不一样的。
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。JavaScript 是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定
// JS 是一种弱类型或者说动态语言,这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定
var age = 10; // 这是一个数字型
var areYouOk = '是的'; // 这是一个字符串
在代码运行时,变量的数据类型是由 JS引擎 根据 = 右边变量值的数据类型来判断 的,运行完毕之后, 变量就确定了数据类型
JavaScript 拥有动态类型,同时也意味着相同的变量可用作不同的类型:
var x = 6; // x 为数字
x = "Bill"; // x 为字符串
3.2 数据类型的分类
简单数据类型 (Number,String,Boolean,Undefined,Null)
复杂数据类型 (object)
3.2.1 简单数据类型
| 名称 | 说明 | 默认值 |
|---|---|---|
| Number | 数字型,包含 整型和浮点型(小数类型) | 0 |
| Boolean | 布尔型,true或者false,等价于1和0 | false |
| String | 字符串型,一般使用 双引号 或者 单引号 | "" |
| Undefined | 声明变量,但是没有赋值,此变量是 undefined | undefined |
| Null | 声明了一个值为null的变量:var age=null; | null |
3.2.2 数字型 Number
JS 数字类型既可以用来保存整数值,也可以保存小数(浮点数)
var age = 21; // 可以保存 整数
var Age = 21.3747; // 也可以保存 小数
1 数字型3个特殊值
alert(Infinity); // Infinity 代表无穷大,大于任何数值
alert(-Infinity); // -Infinity 代表无穷小,小于任何数值
alert(NaN); // NaN Not a number,代表一个非数值
2 isNan()
isNaN() 用来判断一个变量是否是非数字的类型,如果是数值,返回false;如果是非数值,返回 true
var num1 = 53;
console.log(isNaN(num1)); // 返回:false
var num2 = 53.256;
console.log(isNaN(num2)); // 返回:false
var num3 = 'Tom';
console.log(isNaN(num3)); // 是字符串,非数字型,所以返回:true
3 数字型进制
最常见的进制有二进制、八进制、十进制、十六进制
在JS中八进制前面加0,十六进制前面加 0x
// 1.八进制数字序列范围:0~7
var num1 = 07; // 对应十进制的7
var num2 = 019; // 对应十进制的19
var num3 = 08; // 对应十进制的8
// 2.十六进制数字序列范围:0~9以及A~F
var num = 0xA;
4 数字型范围
在JS中数值是有范围的,通常是使用 Number.MAX_VALUE 表示最大值;Number.MIN_VALUE 表示最小值
// 数字型的最大值
console.log(Number.MAX_VALUE); // 1.7976931348623157e+308
// 数字型的最小值
console.log(Number.MIN_VALUE); // 5e-32
3.2.3 字符串型 String
字符串型可以是引号中的任意文本,其语法为 双引号 "" 和 单引号''
在 HTML 标签里面推荐使用双引号,JS中 推荐使用单引号
1 字符串引号嵌套
JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (外双内单,外单内双)
var strMsg = '我今年已经"上大学"了'; // 可以用 ''单引号 包含 ""双引号
var strMsg2 = "'我今年已经'上大学'了"; // 也可以用 ""双引号 包含 ''单引号
2 字符串转义字符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。
转义符都是 \ 开头的,常用的转义符及其说明如下
| 转义符 | 说明 |
|---|---|
\n |
换行符,新的一行,new line |
\\ |
斜杠 \ |
\' |
' 单引号 |
\" |
"双引号 |
\t |
tab缩进 |
\b |
空格键 |
3 字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。
通过字符串的 length 属性可以获取整个字符串的长度。
var strMsg1 = "你好 中国";
console.log(strMsg1.length); // 显示 5,一个中文汉字,代表一个字符,空格也是一个字符
var strMsg2 = "Hello TOM";
console.log(strMsg2.length); // 显示 9,一个英文符号,代表一个字符
4 字符串拼接
多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串,即:任意类型和字符串拼接都会转换为字符串
//1.1 字符串 "相加"
alert('hello' + ' ' + 'world'); // hello world
//1.2 数值字符串 "相加"
alert('100' + '100'); // 100100
//1.3 数值字符串 + 数值
alert('11' + 12); // 1112
3.2.4 布尔型 Boolean
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错),一般是用来做逻辑判断
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0
console.log(true + 1); // 2
console.log(false + 1); // 1
var str;
console.log(str); // undefined
// undefined 与 字符串 ,返回 字符串
console.log(str + '你好'); // undefined你好
// undefined 与 数值 ,返回 NaN 非数值
console.log(str + 1); // NaN undefined 和数字相加 最后的结果是 NaN
// null 空值
var str = null;
console.log(str); // null
// null 与 字符串 ,返回 字符串
console.log(str + '你好'); // null你好
// null 与 数值 ,返回 数值
console.log(str + 12); // 12
3.2.5 Undefined 型
一个声明后没有被赋值的变量会有一个默认值 undefined
var str;
console.log(str); // undefined 声明了变量,但是没有赋值,所以返回是 undefined
// undefined 与 字符串拼接 ,返回 字符串
console.log('你好' + str); // 你好undefined
// undefined 与 数值 拼接 ,返回 NaN 非数值
console.log(11 + str); // NaN
console.log(true + str); // NaN
如果进行相连或者相加时,注意结果
3.2.6 Null 型
定义了一个变量值为null的变量,里面的存的值为空
var vari = null;
// null 与 字符串拼接 ,返回 字符串
console.log('你好' + vari); // 你好null
// null 与 数值 拼接 ,返回 数值
console.log(11 + vari); // 11
console.log(true + vari); // 1
3.3 获取数据类型 typeof
typeof 可用来获取变量的数据类型
不同类型的返回值:
| 类型 | 例子 | 结果 |
|---|---|---|
| Number | typeof 15 | number |
| String | typeof '你好' | string |
| Boolean | typeof true | boolean |
| Undefined | typeof undefined | undefined |
| Null | typeof null | object |
3.4 数据类型转换
3.4.1 什么是数据类型转换
就是把一种数据类型的变量转换成另外一种数据类型
通常会使用的3种方式的转换:
- 转换为字符串类型
- 转换为数字型
- 转换为布尔型
3.4.2 转换为字符串类型
| 转换方式 | 说明 | 案例 |
|---|---|---|
| toString() | 转成字符串 | var age=18;alert(age.toString()) |
| String()强制转换 | 转成字符串 | var age=18;alert(String(age)) |
| 加号拼接字符串(推荐) | +加号和字符串拼接的结果都是字符串 | var age=18;alert(age+'') |
// 把数字型转换为字符串型的3中方式
var num = 10;
// 1. 变量.toString()
console.log(typeof num.toString(), num); // 返回:string 10
// 2. 我们利用 String(变量)
console.log(typeof String(num), num); // 返回:string 10
// 3. 利用 + 拼接字符串的方法实现转换效果 隐式转换
console.log(typeof (num + ''), num); // 返回:string 10
3.4.3 转换为数字型
| 转换方式 | 说明 | 案例 |
|---|---|---|
| parseInt(string) | 将字符串类型转换为整数数值型 | parseInt('78') |
| parseFloat(string) | 将字符串类型转换为浮点数数值型(小数) | parseFloat('3.14') |
| Number(string)强制转换 | 强制将字符串类型转换为数值型 | Number('3.14') |
| js 隐式转换(- * /) | 利用算数运算隐式的将字符串转换为数值型 | '12'-0 |
推荐使用 parseInt 和 parseFloat 这2种转换方式
js隐式转换就是在进行算数运算的时候,JS 自动转换了数据类型
// 1. parseInt(变量) 可以把 字符型的转换为数字型 得到是整数
console.log(parseInt('3.14')); // 3 取整
console.log(parseInt('3.94')); // 3 取整 不会四舍五入
console.log(parseInt('120px')); // 120 会去掉这个px单位
console.log(parseInt('rem120px')); // NaN 非数值
// 2. parseFloat(变量) 可以把 字符型的转换为数字型 得到是小数(浮点数)
console.log(parseFloat('3.14')); // 3.14
console.log(parseFloat('120px')); // 120 会去掉这个px单位
console.log(parseFloat('rem120px')); // NaN 非数值
// 3. 利用 Number(变量)
console.log(Number('3.14')); // 3.14
console.log(Number('3.94')); // 3.94 不会四舍五入
console.log(Number('120px')); // NaN 非数值
console.log(Number('rem120px')); // NaN 非数值
// 4. 利用了算数运算 - * / 隐式转换
console.log('12' - 0); // 12
console.log('123' - '120');
console.log('123' * 1);
3.4.4 转换为布尔型
| 转换方式 | 说明 | 案例 |
|---|---|---|
| Boolean()函数 | 其他类型转换为布尔类型 | Boolean('78') |
代表空、否定的值会被转换为 false ,如
`` // 空字符串
0
NaN
null
undefined
console.log(Boolean('')); // false
console.log(Boolean(0)); // false
console.log(Boolean(NaN)); // false
console.log(Boolean(null)); // false
console.log(Boolean(undefined)); // false
其余值都会被转换为 true
console.log(Boolean('123')); // true
console.log(Boolean('你好吗')); // true
console.log(Boolean('我很好')); // true
4 JS 操作符
4.1 运算符
运算符(operator)也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号
4.2 算数运算符
算术运算使用的符号,用于执行两个变量或值的算术运算
| 运算符 | 描述 | 实例 |
|---|---|---|
| + | 加 | 10+20=30 |
| - | 减 | 20-10=10 |
| * | 乘 | 10*20=200 |
| / | 除 | 20/10=2 |
| % | 取余(取模) | 9%2=1 (返回的除法的余数) |
浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数
浮点数的计算,会出现精度的误差问题
console.log(0.1 + 0.2); // 0.30000000000000004
console.log(0.07 * 100); // 7.000000000000001
4.3 递增和递减运算符
如果需要反复给数字变量添加或减去1,可以使用递增 ++ 和递减 -- 运算符来完成。
在 JavaScript 中,递增(++)和递减( -- )既可以放在变量前面,也可以放在变量后面。放在变量前面时,我们可以称为前置递增(递减)运算符,放在变量后面时,我们可以称为后置递增(递减)运算符。
递增和递减运算符必须和变量配合使用
4.3.1 前置递增递减
++num 前置递增,就是自加1,类似于 num = num + 1
使用口诀:先自加,后返回值
var num = 10;
alert(++num + 10); // 21
4.3.2 后置递增递减
num++ 后置递增,就是自加1,类似于 num = num + 1
使用口诀:先返回原值,后自加
var num = 10;
alert(num++ + 10); // 20
案例:
// 前置自增
var a = 10;
++a; // ++a 11 a = 11
var b = ++a + 2; // ++a = 12 a = 12
console.log(b); // 14
// 后置自增
var c = 10;
c++; // c++ 11 c = 11
var d = c++ + 2; // c++ = 11 c = 12
console.log(d); // 13
// 前置和后置自增
var e = 10;
var f = e++ + ++e; // 1. e++ = 10 e = 11 2. e = 12 ++e = 12
console.log(f); // 22
4.4 比较(关系)运算符
比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true / false)作为比较运算的结果
| 名称 | 说明 | 案例 |
|---|---|---|
| < | 小于 | 1<2 true |
| > | 大于 | 1>2 false |
| <= | 小于等于 | 2>=3 false |
| >= | 大于等于 | 2<=3 true |
| == | 等于(会自动转换类型) | 30==30 true |
| != | 不等于 | 25!=30 true |
| === !== | 全等 (数据值和数据类型都保持一致) | 30==='30' false |
//1. 等于 == 默认转换数据类型 会把字符串型的数据转换为数字型 只要求值相等就可以
console.log(18 == 18); // true
console.log(18 == '18'); // true
// 2. 全等 === 要求 两侧的值 还有 数据类型完全一致才可以 true
console.log(18 === 18); // true
console.log(18 === '18'); // false
4.5 逻辑运算符
逻辑运算符是用来进行布尔值运算的运算符,其返回值是布尔值
| 名称 | 说明 | 案例 |
|---|---|---|
| && | 逻辑与 即: and | true&&false |
| || | 逻辑或 即: or | true||false |
| ! | 逻辑非 即: not | !true |
逻辑与:运算符两边都为true,返回true,否则返回false
逻辑或:运算符两边只要有一个true,返回true,否则返回false
逻辑非:取反符,用来取一个布尔值相反的值,如 true 的相反值是 false
4.5.1 逻辑中断
1 逻辑与 逻辑中断
语法:表达式1 && 表达式2
如果第一个表达式的值为真,则返回表达式2;
如果第一个表达式的值为假,则返回表达式1;
true && false == false
// 如果第一个表达式的值为真,则返回表达式2
console.log( 123 && 456 ); // 456
console.log( 123 && 456 && 789 ); // 789
// 如果第一个表达式的值为假,则返回表达式1
console.log( 0 && 456 ); // 0
console.log(0 && 1 + 2 && 456 * 56789); // 0
一般是有空或者否定的为假(0 '' null undefined NaN) ,其余都是真的
2 逻辑或 逻辑中断
语法:表达式1 || 表达式2
l如果第一个表达式的值为真,则返回表达式1
如果第一个表达式的值为假,则返回表达式2
// 如果第一个表达式的值为真,则返回表达式1
console.log( 123 || 456 ); // 123
console.log( 123 || 456 || 789 ); // 123
// 如果第一个表达式的值为假,则返回表达式2
console.log(0 || 456 ); // 456
console.log(0 || 1 + 2 || 456 * 56789); // 3
4.6 赋值运算符
用来把数据赋值给变量的运算符
| 名称 | 说明 | 案例 |
|---|---|---|
| = | 直接赋值 | var name='Tom' |
| += -= | 加、减一个数后再赋值 | var age=10;age+=5 // a=15 |
| *= /= %= | 乘、除、取余 一个数后再赋值 | var age=2;age*=2 // a=4 |
var age = 10;
age += 5; // 相当于 age = age + 5;
age -= 5; // 相当于 age = age - 5;
age *= 10; // 相当于 age = age * 10;
4.7 运算符优先级
| 优先级 | 运算符 | 顺序 |
|---|---|---|
| 1 | 小括号 | () |
| 2 | 一元运算符 | ++ -- ! |
| 3 | 算数运算符 | 先乘除( * / )后加减( + - ) |
| 4 | 关系运算符 | > >= < <= |
| 5 | 相等运算符 | == != === !== |
| 6 | 逻辑运算符 | 先 && 后 || |
| 7 | 赋值运算符 | = |
| 8 | 逗号运算符 | , |
一元运算符里面的逻辑非优先级很高
逻辑与比逻辑或优先级高
5 JS 流程控制
5.1 概述
流程控制就是来控制代码按照什么结构顺序来执行
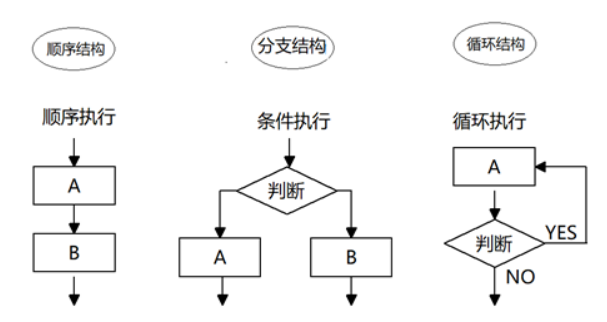
流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构,这三种结构代表三种代码执行的顺序

5.2 顺序结构
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行,程序中大多数的代码都是这样执行的
5.3 分支结构
由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果
5.3.1 if 语句
语法结构:
// 条件成立执行代码,否则什么也不做
if (条件表达式) {
// 条件成立 执行的代码语句
}
执行思路: 如果 if 里面的条件表达式结果为真 true , 则执行大括号里面的 执行语句 ;如果if 条件表达式结果为假, 则不执行大括号里面的语句
if else 双分支语句
语法结构:
// 条件成立 执行 if 里面代码,否则执行else 里面的代码
if (条件表达式) {
// [如果] 条件成立执行的代码
} else {
// [否则] 执行的代码
}
执行思路 :如果表达式结果为真 那么执行语句1 否则 执行语句2
if else if 多分支语句
语法结构:
// 适合于检查多重条件。
if (条件表达式1) {
语句1;
} else if (条件表达式2) {
语句2;
} else if (条件表达式3) {
语句3;
....
} else {
// 上述条件都不成立执行此处代码
}
执行思路:
如果条件表达式1 满足就执行 语句1 执行完毕后,退出整个if 分支语句
如果条件表达式1 不满足,则判断条件表达式2 满足的话,执行语句2 以此类推
如果上面的所有条件表达式都不成立,则执行else 里面的语句
注意点:
多分支语句还是多选1 最后只能有一个语句执行
else if 里面的条件理论上是可以任意多个的
else if 中间有个空格了
根据输入的成绩,判断成绩等级
var score = prompt('请您输入分数:');
if (score >= 90) {
alert('A 优秀');
} else if (score >= 80) {
alert('B 良好');
} else if (score >= 70) {
alert('C 中等');
} else if (score >= 60) {
alert('D 一般');
} else {
alert('F 不及格');
}
5.3.2 三元表达式
语法结构:
表达式1 ? 表达式2 : 表达式3;
执行思路 :
如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值
功能是类似于 if else (双分支) 的简写
数字小于10 补0案例:用户输入数字,如果数字小于10,则在前面补 0 ,比如01,09 ,如果数字大于10,则不需要补,比如 20
var number = prompt('请您输入一个 0 ~ 59 之间的一个数字');
// 三元表达式 表达式 ? 表达式1 :表达式2
var result = number < 10 ? '0' + number : number; // 把返回值赋值给一个变量
alert(result);
5.3.3 switch 语句
switch 语句也是多分支语句,它用于基于不同的条件来执行不同的代码。当要针对变量设置一系列的特定值的选项时,就可以使用 switch
switch( 表达式 ){
case value1:
// 表达式 等于 value1 时要执行的代码
break;
case value2:
// 表达式 等于 value2 时要执行的代码
break;
default:
// 表达式 不等于任何一个 value 时要执行的代码
}
执行思路:
switch 表达式的值会与结构中的 case 的值一一做比较
如果存在匹配全等(===) ,则与该 case 关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代码执行结束
如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码
执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句
switch (8) {
case 1:
console.log('这是1');
break;
case 2:
console.log('这是2');
break;
case 3:
console.log('这是3');
break;
default:
console.log('没有匹配结果');
}
5.3.4 switch 与 if else if 的区别
- 一般情况下,它们两个语句可以相互替换
- switch...case 语句通常处理 case为比较确定值的情况, 而 if…else…语句更加灵活,常用于范围判断(大于、等于某个范围)
- switch 语句进行条件判断后直接执行到程序的条件语句,效率更高。而if…else 语句有几种条件,就得判断多少次。
- 当分支比较少时,if… else语句的执行效率比 switch语句高
- 当分支比较多时,switch语句的执行效率比较高,而且结构更清晰
5.4 循环结构
在 JS 中,主要有三种类型的循环语句:for 循环 while 循环 do...while 循环
5.4.1 for 循环
在程序中,一组被重复执行的语句被称之为循环体,能否继续重复执行,取决于循环的终止条件。由循环体及循环的终止条件组成的语句,被称之为循环语句
for 循环主要用于把某些代码循环若干次,通常跟计数有关系
语法结构:
for(初始化变量; 条件表达式; 操作表达式 ){
//循环体
}
初始化变量:通常被用于初始化一个计数器,该表达式可以使用 var 关键字声明新的变量,这个变量帮我们来记录次数。
条件表达式:用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。
操作表达式:每次循环的最后都要执行的表达式。通常被用于更新或者递增计数器变量。当然,递减变量也是可以的。
执行过程:
-
初始化变量,初始化操作在整个 for 循环只会执行一次**
-
执行条件表达式,如果为true,则执行循环体语句,否则退出循环,循环结束
-
执行操作表达式,此时第一轮结束
-
第二轮开始,直接去执行条件表达式(不再初始化变量)如果为 true ,则执行循环体语句,否则退出循环
-
继续执行操作表达式,第二轮结束
-
后续跟第二轮一致,直至条件表达式为假,结束整个 for 循环
for (var i = 1; i <= 5; i++) {
console.log('这个人今年' + i + '岁了');
}
// 打印输出:
// 这个人今年1岁了
// 这个人今年2岁了
// 这个人今年3岁了
// 这个人今年4岁了
// 这个人今年5岁了
计算 1-100之间数的和
var sum = 0;
for(var i = 1;i <= 100; i++){
sumNum += i;
}
console.log('1-100之间整数的和 = ' + sum);
双重 for 循环
循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,例如在for循环语句中,可以再嵌套一个for 循环,这样的 for 循环语句我们称之为双重for循环
for (外循环的初始; 外循环的条件; 外循环的操作表达式) {
for (内循环的初始; 内循环的条件; 内循环的操作表达式) {
需执行的代码;
}
}
内层循环可以看做外层循环的语句
内层循环执行的顺序也要遵循 for 循环的执行顺序
外层循环执行一次,内层循环要执行全部次数
5.4.2 while 循环
while 语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不为真时结束循环
语法结构:
while (条件表达式) {
// 循环体代码
}
执行思路:
- 先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
- 执行循环体代码
- 循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为 false 时,整个循环过程才会结束
使用 while 循环时一定要注意,它必须要有退出条件,否则会成为死循环
while 循环和 for 循环的不同之处在于 while 循环可以做较为复杂的条件判断,比如判断用户名和密码
// 计算 1 ~ 100 之间所有整数的和
var sum = 0;
var j = 1;
// 当条件表达式结果为true 则执行循环体 否则 退出循环
while (j <= 100) {
sum += j;
j++
}
console.log(sum);
5.4.3 do while 循环
do... while 语句其实是 while 语句的一个变体。该循环会先执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环
语法结构:
do {
// 循环体代码 - 条件表达式为 true 时重复执行循环体代码
} while(条件表达式);
执行思路:
- 先执行一次循环体代码
- 再执行条件表达式,如果结果为 true,则继续执行循环体代码,如果为 false,则退出循环,继续执行后面代码
先再执行循环体,再判断,我们会发现 do…while 循环语句至少会执行一次循环体代码
// 计算 1 ~ 100 之间所有整数的和
// do while 先执行一次循环体 再判断条件 如果条件表达式结果为真,则继续执行循环体,否则退出循环
var sum = 0;
var i = 1;
do {
sum += i;
i++
} while (i <= 100)
console.log(sum); // 输出 5050
5.4.4 break 和 continue
1 break 关键字
break关键字用于立即跳出整个循环(循环结束)
// 5天做运动,结果第3天有雨,就运动暂停,第4、5天也不继续运动了,因为break直接跳出了整个循环
for (var i = 1; i <= 5; i++) {
if (i == 3) {
console.log('今天有雨,运动暂停');
break; // 跳出整个循环
}
console.log('第' + i + '天做运动');
}
/*
第1天做运动
第2天做运动
今天有雨,运动暂停
*/ss
2 continue 关键字
continue关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。
// 5天做运动,结果第3天有雨,就运动暂停,第4、5天继续运动
for (var i = 1; i <= 5; i++) {
if (i == 3) {
console.log('今天有雨,运动暂停');
continue; // 跳出本次循环,跳出的是第3次循环 ,继续执行下一次 (第4次)循环
}
console.log('第' + i + '天做运动');
}
/*
第1天做运动
第2天做运动
今天有雨,运动暂停
第4天做运动
第5天做运动
*/
6 数组
数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅方式
// 普通变量一次只能存储一个值
var num = 10;
// 数组一次可以存储多个值
var arr = [1,2,3,4,5];
6.1 创建数组
6.1.1 new 关键字创建数组
创建一个长度为0的空数组
var 数组名 = new Array();
6.1.2 字面量 [] 创建数组(推荐)
//1. 使用数组字面量方式 创建空的数组
var 数组名 = [];
//2. 使用数组字面量方式 创建带初始值的数组
var 数组名 = ['小白','小黑','大黄','瑞奇'];
-
数组的字面量是方括号 [ ]
-
声明数组并赋值称为数组的初始化
-
数组里面的数据一定用逗号分隔
-
数组元素的类型:数组中可以存放任意类型的数据,例如字符串,数字,布尔值等
var arr = [1, 2, 'pink老师', true];
6.2 获取数组元素
索引 (下标) :用来访问数组元素的序号(数组下标从 0 开始)
数组可以通过索引来访问、设置、修改对应的数组元素
一般是通过 数组名[索引] 的形式来获取数组中的元素
// 定义一个数组
var arr = [1,2,3];
// 获取数组中的第2个元素
alert(arr[1]);
// 获取第3个元素
alert(arr[2]); // 因为没有这个元素,所以返回是 :undefined
数组下标是从0开始的
6.3 遍历数组
遍历就是把数组中的每个元素从头到尾都访问一次
我们可以通过 for 循环索引遍历数组中的每一项
var arr = ['red', 'green', 'blue'];
for (var i = 0; i < 3; i++) {
console.log(arr[i]);
}
6.4 数组的长度
使用 数组名.length 可以访问数组中元素的数量(数组长度)
数组的长度是数组元素的个数
当我们数组里面的元素个数发生了变化,这个 length 属性跟着一起变化
var arr = [1,2,3];
console.log(arr.length); // 返回:3 数组arr中有3个元素
简单数组案例
// 1. 求数组 [2, 6, 1, 7, 4] 里面所有元素的和及平均值
var arr = [2, 6, 1, 7, 4];
var sum = 0;
var average = 0;
for (var i = 0; i < arr.length; i++) {
// 求和
sum += arr[i];
}
console.log('数组中所有元素的和是:' + sum); // 返回:20
console.log('数组中所有元素的平均值是:' + sum / arr.length); // 返回 4
// 2. 求数组[2,6,1,77,52,25,7]中的最大值
var arr = [2, 6, 1, 77, 52, 25, 7];
var max = arr[0]; // 默认获取数组中的第一个值
// 因为max默认是获取数组中的第一个值,所以遍历i从1开始
for (var i = 1; i < arr.length; i++) {
if (arr[i] > max) {
max = arr[i]
}
}
console.log('数组中最大值是:' + max); // 返回:77
// 3. 将数组 [2, 0, 6, 1, 77, 0, 52, 0, 25, 7] 中大于等于 10 的元素选出来,放入新数组
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
var newArr = [];
for (var i = 1; i < arr.length; i++) {
if (arr[i] >= 10) {
// 新数组索引号应该从0开始 依次递增
newArr[newArr.length] = arr[i];
}
}
console.log(newArr); // 返回:[77,52,25]
7 函数
在 JS 里面,可能会定义非常多的相同代码或者功能相似的代码,这些代码可能需要大量重复使用。
虽然 for循环语句也能实现一些简单的重复操作,但是比较具有局限性,此时我们就可以使用 JS 中的函数。
函数:就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用
7.1 函数的使用
函数在使用时分为两步:声明函数和调用函数
7.1.1 声明函数
// 声明函数
function 函数名() {
// 函数体代码
}
// 函数的另外一种声明方式 (匿名函数)
var 变量名 = function() {};
var fun = function(name) {
console.log(name);
}
fun('Tom');
(1) fun是变量名 不是函数名
(2) 函数表达式声明方式跟声明变量差不多,只不过变量里面存的是值 而 函数表达式里面存的是函数
(3) 函数表达式也可以进行传递参数
function 是声明函数的关键字,必须小写
7.1.2 调用函数
// 调用函数
函数名(); // 通过调用函数名来执行函数体代码
声明函数本身并不会执行代码,只有调用函数时才会执行函数体代码
// 计算1-100之间的和 的函数
// 1. 声明函数
function getSum() {
var sum = 0;
for (var i = 1; i <= 100; i++) {
sum += i;
}
console.log(sum)
}
// 2. 调用函数
getSum(); // 返回:5050
7.2 函数参数
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参;
而在调用该函数时,同样也需要传递相应的参数,这些参数被称为实参
| 参数 | 说明 |
|---|---|
| 形参 | 形式意义上的参数,函数定义的时候传递的参数,当时并不知道什么是什么 |
| 实参 | 实际上的参数,函数调用的时候的参数,实参是传递给形参的 |
参数的作用 : 在函数内部某些值不能固定,我们可以通过参数在调用函数时传递不同的值进去
// 带参数的函数声明
function 函数名(形参1, 形参2 , 形参3...) { // 可以定义任意多的参数,用逗号分隔
// 函数体
}
// 带参数的函数调用
函数名(实参1, 实参2, 实参3...);
// 利用函数求任意两个数的和
function getSum(num1, num2) {
console.log(num1 + num2);
}
getSum(1, 3); // 返回:4
getSum(3, 8); // 返回:11
7.2.1 函数形参和实参个数不匹配问题
| 参数个数 | 说明 |
|---|---|
| 实参个数 = 形参个数 | 输出正确结果 |
| 实参个数 > 形参个数 | 只取到形参的个数 |
| 实参个数 < 形参个数 | 多的形参定义为undefined,输出 NaN |
function sum(num1, num2) {
console.log(num1 + num2);
}
sum(100, 200); // 形参和实参个数相等,输出正确结果,300
sum(100, 400, 500, 700);// 实参个数多于形参,只取到形参的个数 输出:500
sum(200); // 输出:NaN
- 函数可以带参数也可以不带参数
- 声明函数的时候,函数名括号里面的是形参,形参的默认值为 undefined
- 调用函数的时候,函数名括号里面的是实参
- 多个参数中间用逗号分隔
- 形参的个数可以和实参个数不匹配,但是结果不可预计,我们尽量要匹配
7.3 函数返回值
有的时候,我们会希望函数将值返回给调用者,此时通过使用 return 语句就可以实现。
return 语句的语法格式如下:
// 声明函数
function 函数名(){
...
return 需要返回的值;
console.log('这里的代码将不会被执行');
}
// 调用函数
函数名(); // 此时调用函数就可以得到函数体内return 后面的值
在使用 return 语句时,函数会停止执行,并返回指定的值
如果函数没有 return ,返回的值是 undefined
return 语句之后的代码不被执行
// 求2个数中的最大值
function getMax(num1, num2) {
return num1 > num2 ? num1 : num2;
}
console.log(getMax(1, 2)); // 返回:2
console.log(getMax(11, 2)); // 返回:11
7.4 arguments参数
当我们不确定有多少个参数传递的时候,可以用 arguments 来获取。在 JavaScript 中,arguments 实际上它是当前函数的一个内置对象。所有函数都内置了一个 arguments 对象,arguments 对象中存储了传递的所有实参。
只有函数才有 arguments对象 而且是每个函数都内置好了这个arguments
arguments展示形式是一个伪数组,因此可以进行遍历,伪数组具有以下特点:
- 具有 length 属性
- 按索引方式储存数据
- 不具有数组的 push , pop 等方法
// 求一组数据的最大值
function maxValue() {
// arguments是实参的一组数据,是一个伪数组
var max = arguments[0];
for (var i = 0; i < arguments.length; i++) {
if (max < arguments[i]) {
max = arguments[i];
}
}
return max;
}
console.log(maxValue(2, 4, 5, 9)); // 返回:9
console.log(maxValue(12, 4, 9)); // 返回:12
8 JS 作用域
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突
作用域一般分为2种(es6之前):全局作用域和局部作用域(函数作用域)
- 全局作用域:作用于所有代码执行的环境(整个 script 标签内部)或者一个独立的 js 文件
// 3. 全局作用域: 整个script标签 或者是一个单独的js文件
var num = 10;
var num = 30;
console.log(num);
- 局部作用域:作用于函数内的代码环境,就是局部作用域。 因为跟函数有关系,所以也称为函数作用域
// 4. 局部作用域(函数作用域) 在函数内部就是局部作用域 这个代码的名字只在函数内部起效果和作用
function fn() {
// 局部作用域
var num = 20;
console.log(num);
}
console.log(num); // Uncaught ReferenceError: num is not defined,因为num是局部作用域
fn();
- 块级作用域(es6):块级作用域由
{ }包括
// JS中是咩有 块级作用域的,块级作用域是es6新增的概念
if (true) {
var num = 123;
console.log(num); // 返回:123
}
console.log(num); // 返回:123
8.1 变量作用域
在JavaScript中,根据作用域的不同,变量可以分为两种:全局变量和局部变量
8.1.1 全局变量
在全局作用域下声明的变量叫做全局变量(在函数外部定义的变量)
- 全局变量在代码的任何位置都可以使用
- 在全局作用域下 var 声明的变量 是全局变量
- 特殊情况下,在函数内不使用 var 声明的变量也是全局变量(但是不建议使用)
8.1.2 局部变量
在局部作用域下声明的变量叫做局部变量(在函数内部定义的变量)
- 局部变量只能在该函数内部使用
- 在函数内部 var 声明的变量是局部变量
- 函数的形参实际上就是局部变量
8.1.3 区别
全局变量:在任何一个地方都可以使用,只有在浏览器关闭时才会被销毁,因此比较占内存
局部变量:只在函数内部使用,当其所在的代码块被执行时,会被初始化;当代码块运行结束后,就会被销毁,因此更节省内存空间
8.2 作用域链
根据在内部函数可以访问外部函数变量的这种机制,用链式查找决(实际上就近原则)定哪些数据能被内部函数访问,就称作作用域链
function f1() {
var num = 123;
function f2() {
// 就近原则: 123
console.log(num); // 输出:123
}
f2();
}
var num = 456;
f1(); // 输出:123
var a = 1;
function fn1() {
var a = 2;
var b = '22';
fn2();
function fn2() {
var a = 3;
fn3();
function fn3() {
var a = 4;
console.log(a); //a的值 4
console.log(b); //b的值 22 b会根据就近原则,依次向上查找
}
}
}
fn1(); // 返回结果:4 22
9 预解析
JavaScript 代码是由浏览器中的 JavaScript 解析器来执行的。JavaScript 解析器在运行 JavaScript 代码的时候分为两步:预解析和代码执行
预解析:在当前作用域下, JS 代码执行之前,浏览器会默认把带有 var 和 function 声明的变量在内存中进行提前声明或者定义,也称为:变量提升或函数提升
代码执行: 从上到下执行 JS 语句
预解析只会发生在通过 var 定义的变量和 function 上
首先看看下面的输出:
console.log(num); // 返回: Uncaught ReferenceError: num is not defined
console.log(num); // 返回:undefined
var num = 10;
fn(); // 返回:ok
function fn() {
console.log('ok');
}
function fn() {
console.log('ok');
}
fn(); // 返回:ok
fn(); // 返回:Uncaught TypeError: fn is not a function
var fn = function () {
console.log('想不到吧');
}
var fn = function () {
console.log('ok');
}
fn(); // 返回:ok
9.1 变量提升
变量提升: 变量的声明会被提升到当前作用域的最上面,变量的赋值不会提升
console.log(num); // 返回:undefined
var num = 10;
// 变量提升的过程
var num; // 变量的声明会提升
console.log(num);
num = 10; // 但是变量的赋值不会被提升 ,所以输出结果是:undefined
fn(); // 返回:Uncaught TypeError: fn is not a function
var fn = function () {
console.log('想不到吧');
}
// 变量提升的过程
var fn; // 变量的声明会提升
fn();
// 变量的赋值不会提升
fn = function () {
console.log('ok');
}
9.2 函数提升
函数的声明会被提升到当前作用域的最上面,但是不会调用函数
fn();
function fn() {
console.log('打印');
}
// 函数提升的过程:函数的声明会被提升到当前作用域的最上面
function fn() {
console.log('打印');
}
fn();
几个案例:
// 案例1
var num = 10;
fun(); // 返回:undefined
function fun() {
console.log(num);
var num = 20;
}
// 案例2
var num = 10;
function fn() {
console.log(num);
var num = 20;
console.log(num);
}
fn(); // 返回:undefined 20
// 案例3
var a = 18;
f1();
function f1() {
var b = 9;
console.log(a); // 输出:undefinend
console.log(b); // 输出:9
var a = '123';
}
// 案例4
f1();
console.log(c); // 9
console.log(b); // 9
console.log(a); // Uncaught ReferenceError: a is not defined
function f1() {
var a = b = c = 9;
console.log(a); // 9
console.log(b); // 9
console.log(c); // 9
}
// 预解析过程:
function f1() {
var a;
a = b = c = 9; // 相当于 var a = 9; b = 9; c = 9 ,b 和 c 直接赋值 没有var 声明 在这里是可以当 全局变量看
console.log(a);
console.log(b);
console.log(c);
}
f1();
console.log(c);
console.log(b);
console.log(a);
10 对象
在 JavaScript 中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
对象是由属性和方法组成的
属性:事物的特征,在对象中用属性来表示(常用名词)
方法:事物的行为,在对象中用方法来表示(常用动词)
10.1 创建对象
10.1 字面量 {} 创建对象
对象字面量:就是花括号 { } 里面包含了表达这个具体事物(对象)的属性和方法
{ } 里面采取键值对的形式表示 ,键:相当于属性名 值:相当于属性值,可以是任意类型的值(数字类型、字符串类型、布尔类型,函数类型等)
var star = {
name : 'pink',
age : 18,
sex : '男',
sayHi : function(){
alert('大家好啊~');
}
};
10.2 new Object 创建对象
// 1. 创建一个空对象
var andy = new Obect();
// 2. 给对象赋值
andy.name = 'pink';
andy.age = 18;
andy.sex = '男';
andy.sayHi = function(){
alert('大家好啊~');
}
10.3 构造函数创建对象
构造函数 :是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 运算符一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面
构造函数约定首字母大写
函数内的属性和方法前面需要添加 this ,表示当前对象的属性和方法
构造函数中不需要 return 返回结果
当我们创建对象的时候,必须用 new 来调用构造函数
// 1. 创建一个构造函数
function Person(name, age, sex) {
this.name = name;
this.age = age;
this.sex = sex;
this.sayHello = function (name) {
console.log('你好:' + name);
}
}
// 2. 创建一个对象1
var obj1 = new Person('Tom', 18, '男');
console.log(obj1);
/*
返回对象:
age: 18
name: "Tom"
sayHello: ƒ (name)
sex: "男"
[[Prototype]]: Object
*/
obj1.sayHello('丽丽'); // 返回:你好:丽丽
// 2. 创建一个对象2
var obj2 = new Person('Amy', 16, '女');
console.log(obj2);
/*
返回对象:
age: 16
name: "Amy"
sayHello: ƒ (name)
sex: "女"
[[Prototype]]: Object
*/
obj2.sayHello('兰兰'); // 返回:你好:兰兰
10.2 调用对象
属性调用:对象.属性名 或者 对象['属性名']
方法调用:对象.方法名()
// 创建对象
var star = {
name : 'pink',
age : 18,
sex : '男',
sayHi : function(){
alert('大家好啊~');
}
};
// 调用对象
console.log(star.name) // 调用名字属性
console.log(star['name']) // 调用名字属性
star.sayHi(); // 调用 sayHi 方法,注意,一定不要忘记带后面的括号
10.3 new 关键字执行过程
new关键字执行过程
- new 构造函数可以在内存中创建了一个空的对象
- this 就会指向刚才创建的空对
- 执行构造函数里面的代码 给这个空对象添加属性和方法
- 返回这个对象
function Star(uname, age, sex) {
this.name = uname;
this.age = age;
this.sex = sex;
this.sing = function(sang) {
console.log(sang);
}
}
var ldh = new Star('刘德华', 18, '男');
10.4 遍历对象
for...in 语句用于对数组或者对象的属性进行循环操作
for (变量key in 对象名字) {
// 在此执行代码
}
for (var k in obj) {
console.log(k); // k 是属性名(键名)
console.log(obj[k]); // obj[k] 是属性值(键值)
}
11 简单和复杂数据类型
11.1 简单数据类型
简单数据类型 是存放在栈里面 ,里面直接开辟一个空间,存放的是值
简单类型又叫做基本数据类型或者值类型,在存储时变量中存储的是值本身
JS中简单数据类型:string ,number,boolean,undefined,null
// 简单数据类型传参
function fn(a) {
a++;
console.log(a);
}
var x = 10;
fn(x); // 返回:11
console.log(x); // 返回:10
简单数据类型 null 返回的是一个空的对象 object
11.2 复杂数据类型
复杂数据类型 首先在栈里面存放地址 (十六进制表示), 然后这个地址指向堆里面的数据
复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型
通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等都是复杂数据类型
// 复杂数据类型传参
function Person(name) {
this.name = name;
}
function f1(x) {
console.log(x.name); // 返回:TOM
x.name = "BOB";
console.log(x.name); // 返回: BOB
}
// 创建一个 p 对象
var p = new Person("TOM");
console.log(p.name); // 返回:TOM
f1(p);
console.log(p.name); // 返回:BOB
// 上面依次返回:TOM TOM BOB BOB
11.3 堆栈空间分配
栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈;
简单数据类型存放到栈里面
堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。
复杂数据类型存放到堆里面





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具