less基础
Less介绍
Less CSS文件是一种动态样式文件,属于css预处理语言的一种,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。
Less 可以运行在 Node 或浏览器端。
Less中文官网:http://lesscss.cn/
Bootstrap中的Less教程:https://www.bootcss.com/p/lesscss/
编译less文件
方法一:加载less.min.js文件,并设置type="text/less"(不推荐使用)
less.mim.js文件可以 在这里 下载
<style type="text/less">
#wrap{
position: relative;
width: 300px;
height: 300px;
border: 1px solid;
margin: 0 auto;
#inner{
width: 100px;
height: 100px;
background: pink;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
}
</style>
<script src="../less/less.min.js"></script>
方法二,创建XXX.less文件,然后使用编译器(考拉编译器Koala、phpstrom等)自动编译为css文件,页面还是直接使用css文件
Less中的注释
以//开头的注释,不会被编译到css文件中
以/**/包裹的注释,会被编译到css文件中
Less中的变量:使用@声明变量
变量允许我们单独定义一系列通用的样式,然后在需要的时候去调用。所以在做全局样式调整的时候我们可能只需要修改几行代码就可以了
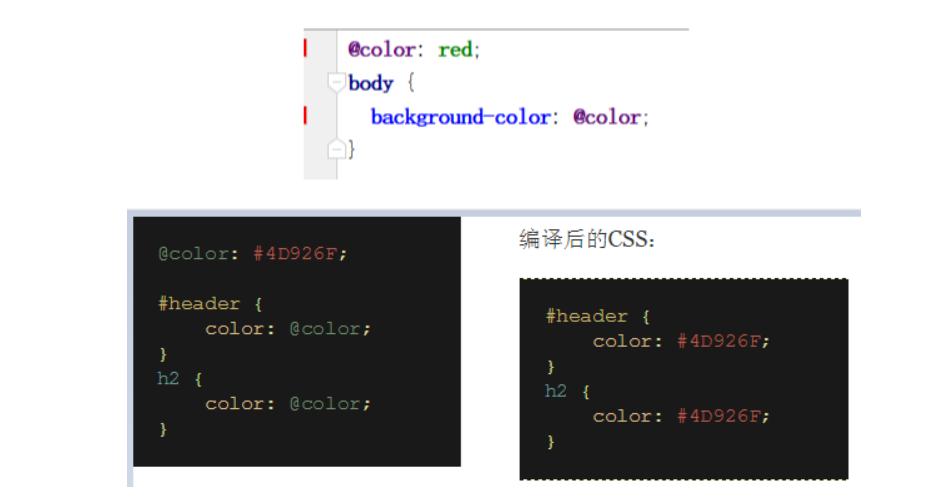
1. 作为普通属性值来使用:定义:@color:red;直接使用@color;

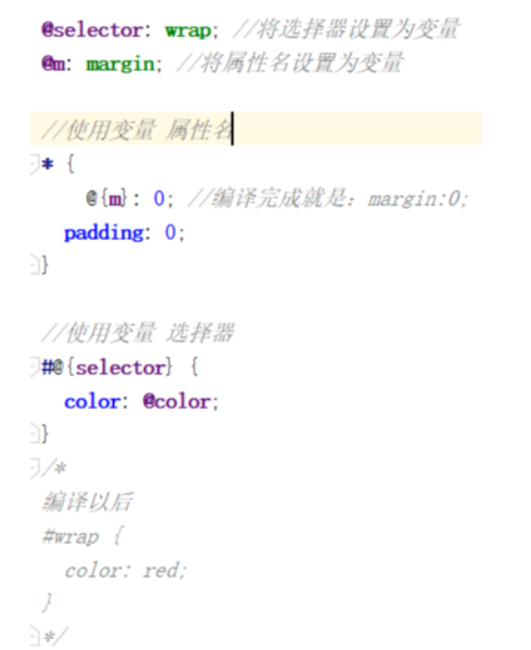
2. 作为选择器或属性名:@{selector的值}的形式(使用较少)

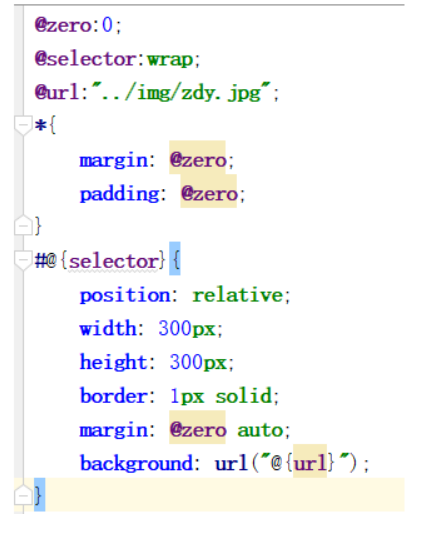
3. 作为Url:@{url}方式调用,与变量选择器或属性是一样的

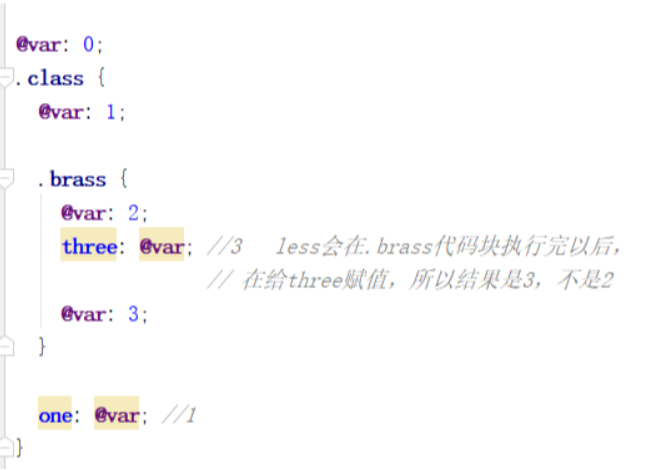
4. 变量的延迟加载

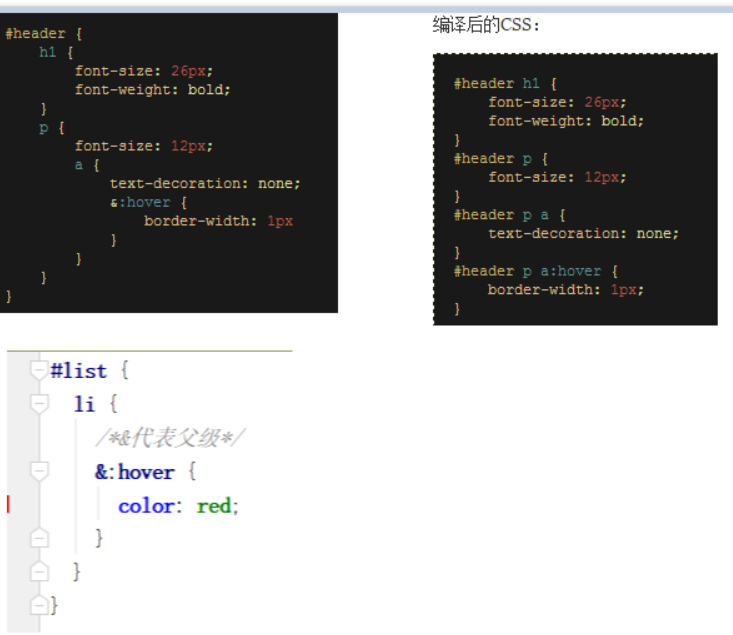
Less中的嵌套规则
我们可以在一个选择器中嵌套另一个选择器来实现继承,这样很大程度减少了代码量,并且代码看起来更加的清晰
1. 基本的嵌套规则
2. &的使用

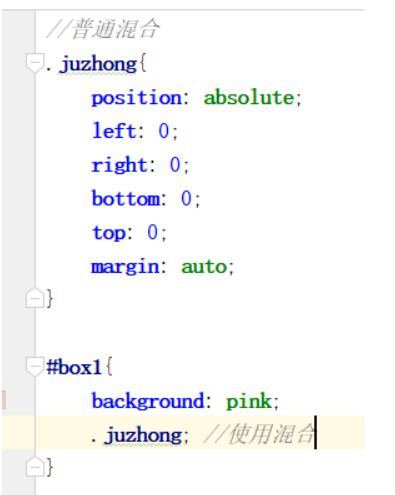
Less中的混合
混合就是将一系列的属性从一个规则集引入到另一个规则集的方式
可以将一个定义好的class A轻松的引入到另一个class B中,从而简单实现class B继承class A中的所有属性。我们还可以带参数地调用,就像使用函数一样
1. 普通混合(会输出或编译定义的混合,会使css文件很大,所以一般是使用2不带输出的混合)

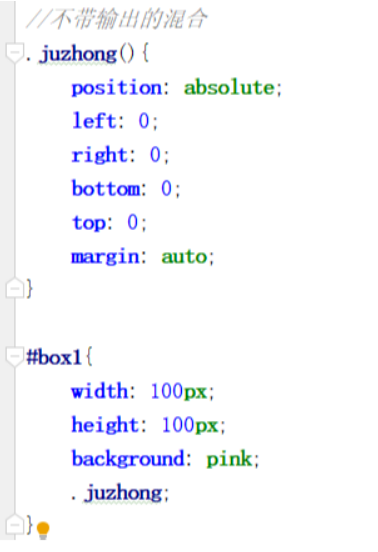
2. 不带输出的混合

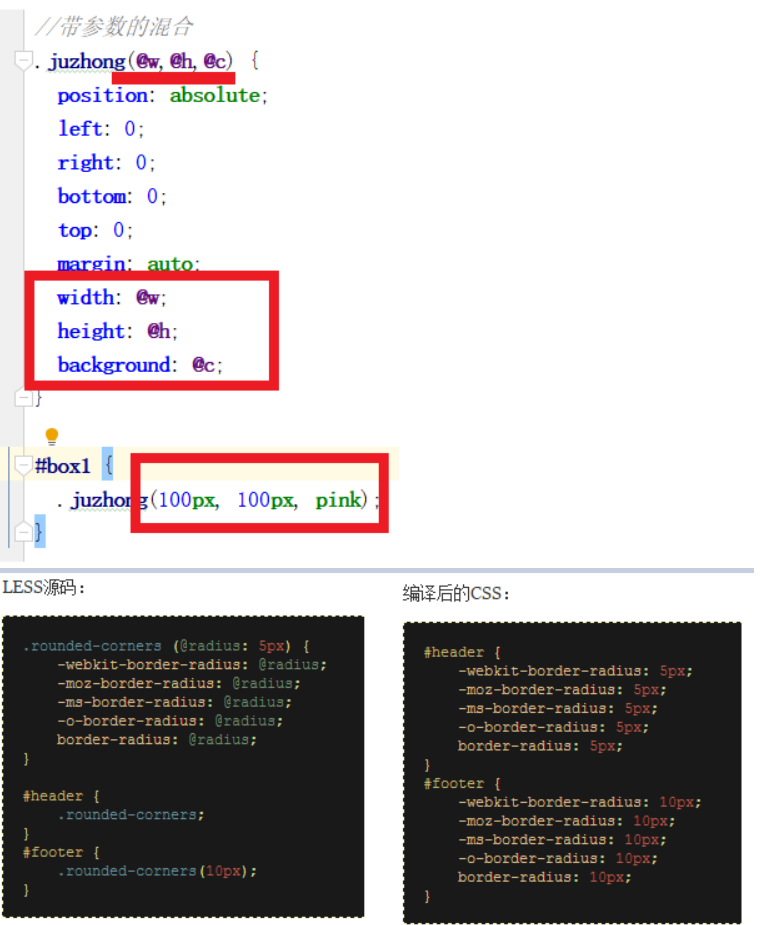
3. 带参数的混合

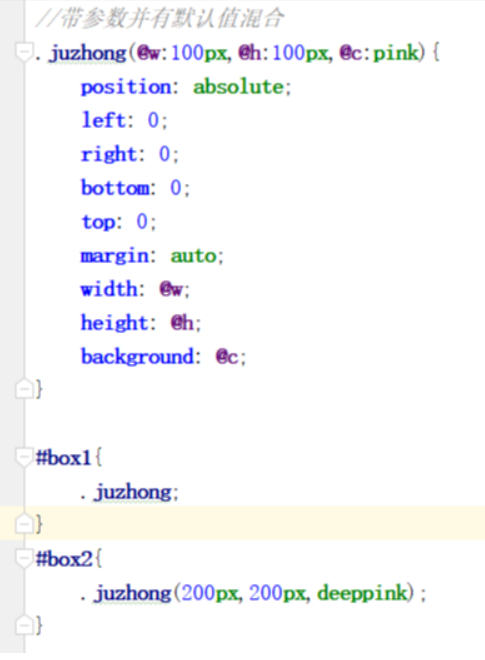
4. 带参数并有默认值的混合

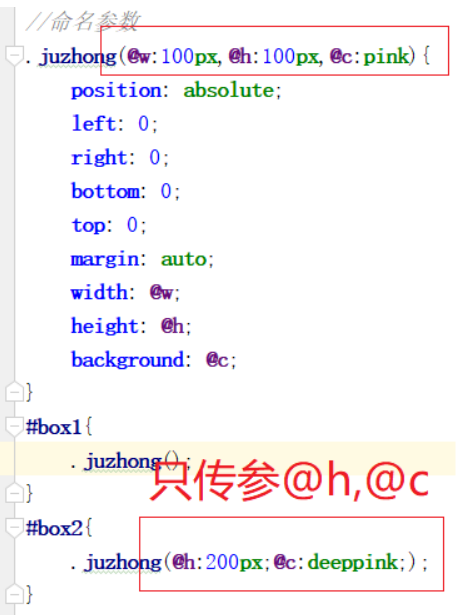
5. 命名参数

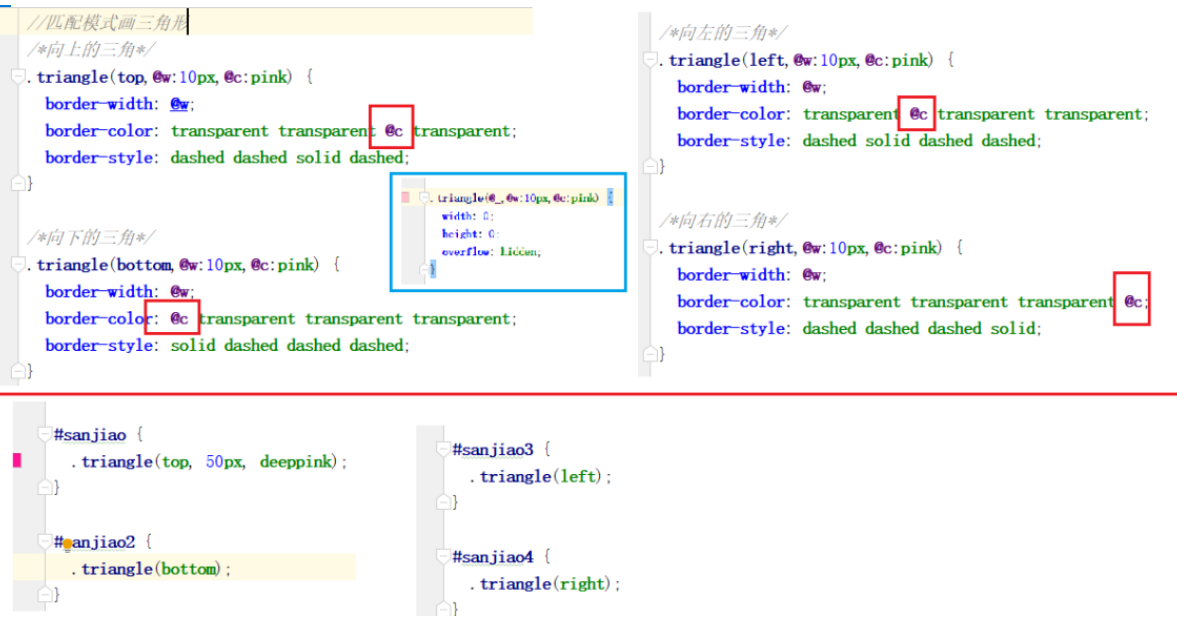
6. 匹配模式混合-画三角形

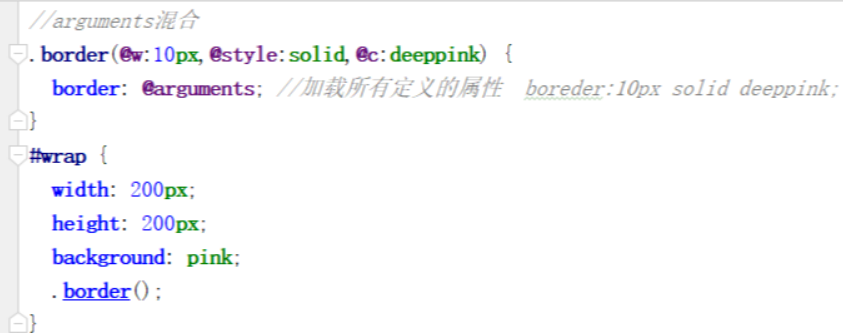
7. arguments混合

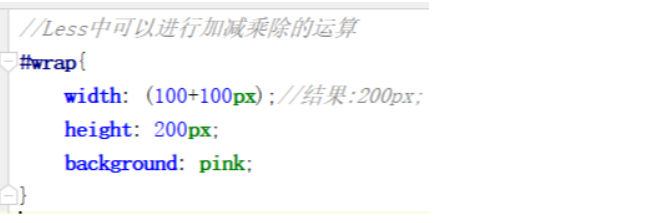
Less中的计算
在less中可以使用加减乘除的运算

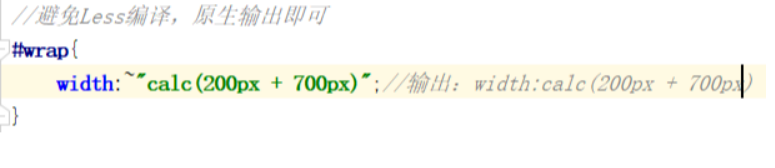
Less避免编译:避免Less编译,原生输出即可

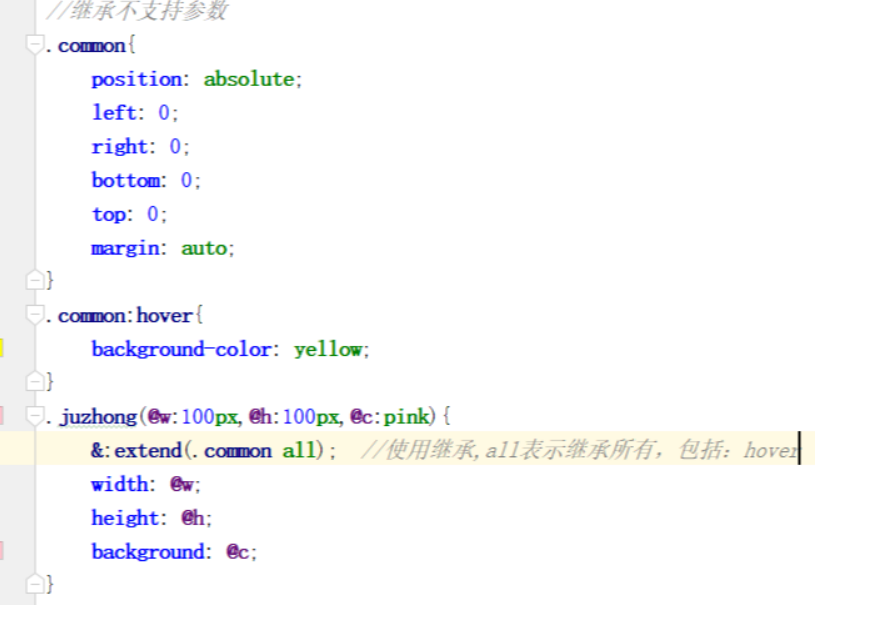
Less继承
性能比混合高,但是灵活度比混合低






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix