像素
3. 像素相关
3.1 物理像素 / 设备像素
-
设备像素 / 物理像素 是一个长度单位
-
物理像素对应显示设备中一个微小的物理部件
-
设备像素是手机屏幕的一个参数,由手机制造商决定。例如 IPhone 6 的物理像素为 750 * 1334
3.2 设备独立像素 / 设备无关像素
设备独立像素(也叫密度无关像素),可以认为是计算机坐标系统中得一个点,
这个点代表一个可以由程序使用的虚拟像素(比如:css像素),然后由相关系统转换为物理像素
设备独立像素,简称 DIP(device-independent pixel),又称为设备无关像素,是一个长度计量单位。
设备独立像素也是手机屏幕的一个参数,由手机制造商决定。例如IPhone 6 的设备独立像素为 375 * 667
1 个设备独立像素可以认为是计算机坐标系统中的一个点,代表可以通过程序控制使用的虚拟像素。
- 普通屏幕下 1 设备独立像素 等于 1 物理像素
- 高清屏幕下 1 设备独立像素 等于 N 物理像素
Retina 屏幕
Retina 是苹果公司 2010 年推出的一种显示标准,是把更多的像素点压缩至一块屏幕里,从而达到更高的分辨率并提高屏幕显示的细腻程度。
设备独立像素的出现,使得即使在高分辨率的屏幕下,也可以正常尺寸的显示元素,代码不受到设备的影响。
几款手机的屏幕像素参数,点击这里查看更多
| 型号 | 设备像素 | 设备独立像素 |
|---|---|---|
| IPhone 3GS | 320 * 480 | 320 * 480 |
| IPhone 4 / 4s | 640 * 960 | 320 * 480 |
| IPhone 5 / 5s | 640 * 1136 | 320 * 568 |
| IPhone 6 / 7 / 8 | 750 * 1334 | 375 * 667 |
| HUAWEI P10 | 1080 x 1920 | 360 x 640 |
| IPhone X | 1125 * 2436 | 375 * 812 |
3.5 设备像素比DPR(device pixel ratio DPR)
- 设备像素比(简称dpr)定义了物理像素和设备独立像素的对应关系
- 单一方向上
设备物理像素和设备独立像素的比例 - 设备像素比=物理像素/设备独立像素 (在x方向或者y方向)
rem是根据页面的根元素(html body元素)的font-size的一个相对的单位
PPI: 可以理解为屏幕的显示密度
Resolution: 就是我们常说的分辨率
window.devicePixelRatio像素比的作用
程序可以根据像素比来显示不同的图片,达到清晰显示网页的效果。
@media (-webkit-min-device-pixel-ratio: 2) { #box{ background-image: url('./image/logo@2x.png'); } } @media (-webkit-min-device-pixel-ratio: 3) { #box{ background-image: url('./image/logo@3x.png'); } }并不是所有的图片都这样处理,只需要处理那些页面布局需要的图片和图标即可
3.3 CSS 像素 / 逻辑像素
CSS 像素是 CSS 语言中用来表示长度的一个单位,单位为 px。
- CSS 像素不能直接跟现实中的长度单位换算
- CSS 像素主要用在 CSS 与 JS 中控制元素的大小与位置
3.4 位图像素
3.4.1 位图和矢量图
- 位图图像亦称为点阵图像或栅格图像,是由单个的像素点组成的。放大后会失真。
- 矢量图,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。放大后不会失真。软件有Adobe Illustrator,Sketch
位图像素也是一个长度单位。位图像素是栅格图像(如:png,jpg,gif等)最小的数据单元。
1个位图像素对应于1个物理像素,图片才能得到完美清晰的展示
3.4.2 像素之间的关系
- 页面不缩放的情况下,CSS 像素 == 独立设备像素 == 逻辑像素 == DIP == 位图像素
- 在一个标准的显示密度下(普通屏),一个 CSS 像素对应着一个设备像素,高清屏幕下一个 CSS 像素 等于 N 个物理像素
3.4.3 像素密度
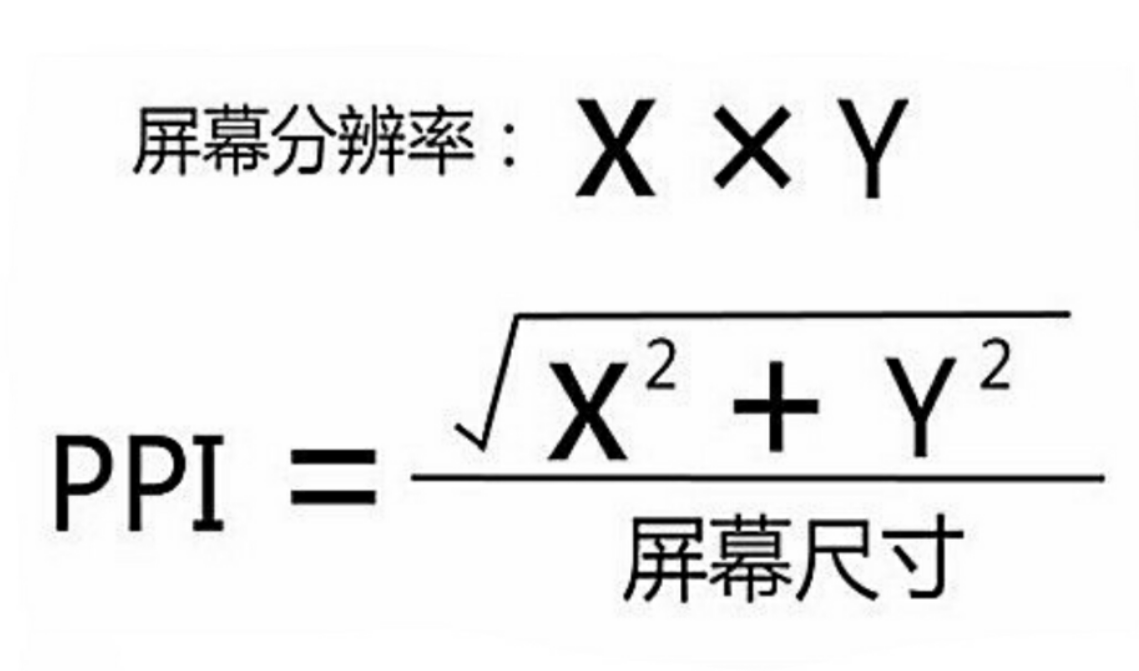
屏幕上每英寸可以显示的像素点的数量,单位是 ppi (pixels per inch ),这里还有另一个单位 dpi(dots per inch),两个值的计算方式都一样,只是使用的场景不同。 PPI 主要用来衡量屏幕,DPI 用来衡量打印机,鼠标等设备。

苹果曾经给出个一个标准:手机屏幕达到 300PPI、平板屏幕达到 220PPI、笔记本电脑屏幕达到 200PPI 即可认为是 Retina 屏幕。




