Vue props传值 计算属性、监听属性,
Vue Props 父组件子组件传值
Script标签里 props和data同级
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | props: { value: { type: Boolean, default: false }, id: { type: Number, default: 0 }, title: { type: String, default: '' } }, |
Vue computed 本部分用于模态框打开(添加修改)
Sciprt标签里computed和data同级
1 2 3 4 5 6 7 8 9 10 11 | computed: { showInfo: { get () { const _this = this return _this.value }, set (val) { this.$emit('input', val) } } }, |
vue watch 计算属性 本部分用于 props 传值过来的value属性、判断页面是否打开、然后判断props传来的Id是否大于0,判断是添加/修改
1 2 3 4 5 6 7 8 9 | watch: { value: function (newVal, oldVal) { if (newVal) { if (this.id > 0) { // 后台接口查询数据 } } } } |
子组件传值父组件
1 2 3 4 | saveinfo () { let str = 'hello World' this.$emit('Save', str) } |
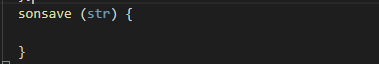
第一个 Save参数、指定父级组件接受
第二个 str 参数 ,传递父级组件参数
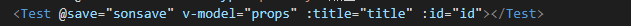
父级组件接受方式







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)