Vue创建项目
第一步 npm安装
首先:从官网地址下载nodejs
官网地址:https://nodejs.org/zh-cn/

双击安装,在安装界面一直Next(这里是我下载的版本)
图1
图2
图3
直到Finish完成安装。
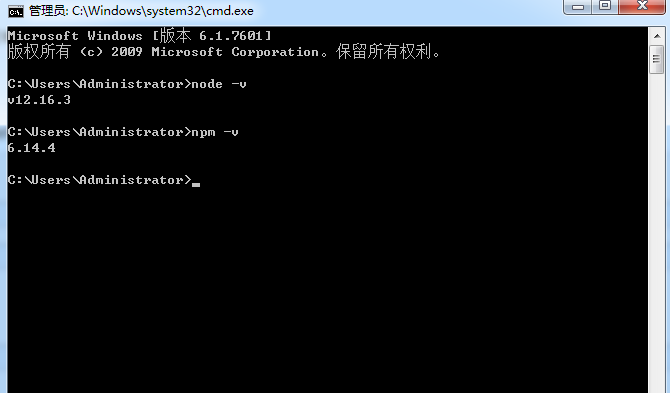
打开控制命令行程序(CMD),检查是否正常:

注意:虽然node自带npm,但是不是最新的版本,如果不是最新的版本,可以运行以下指令:
npm install -g npm
国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
第二步 项目初始化
- 安装vue-cli
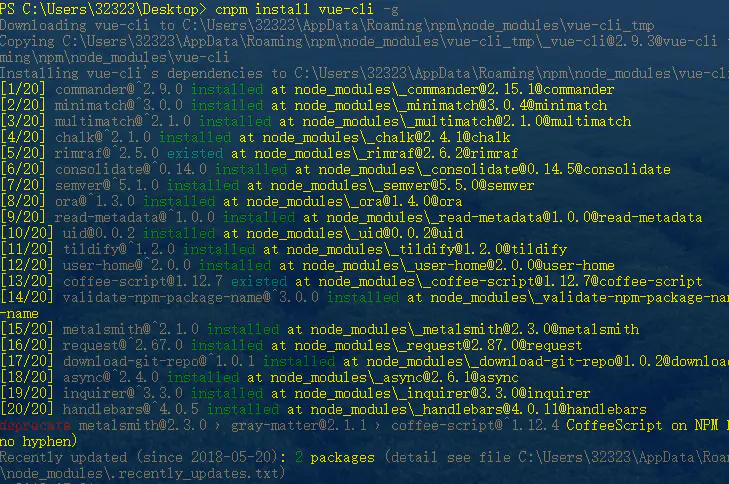
cnpm install vue-cli -g //全局安装 vue-cli

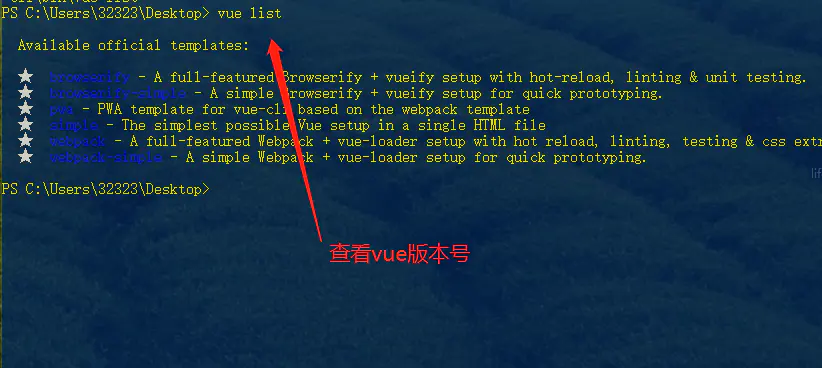
2.查看vue-cli是否成功,不能检查vue-cli,需要检查vue

选定路径,新建vue项目,然后cd新建的目录路径
- cli2 创建项目
vue init webpack ”项目名称“
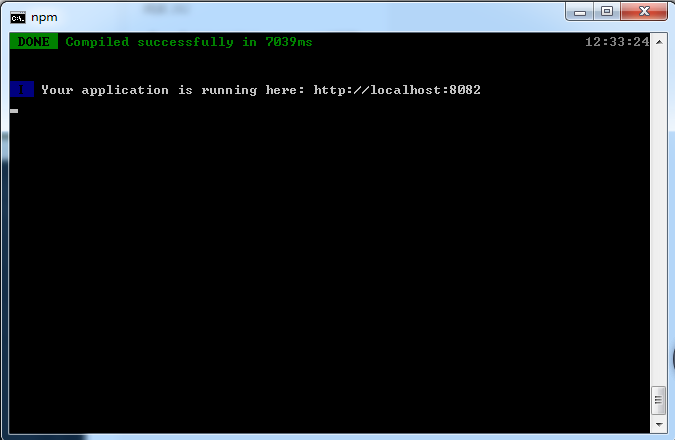
- 现在已经创建好了,那就让项目先安装下依赖再运行一下,会出现下面的页面,操作指令是:
cnpm install
cnpm run dev

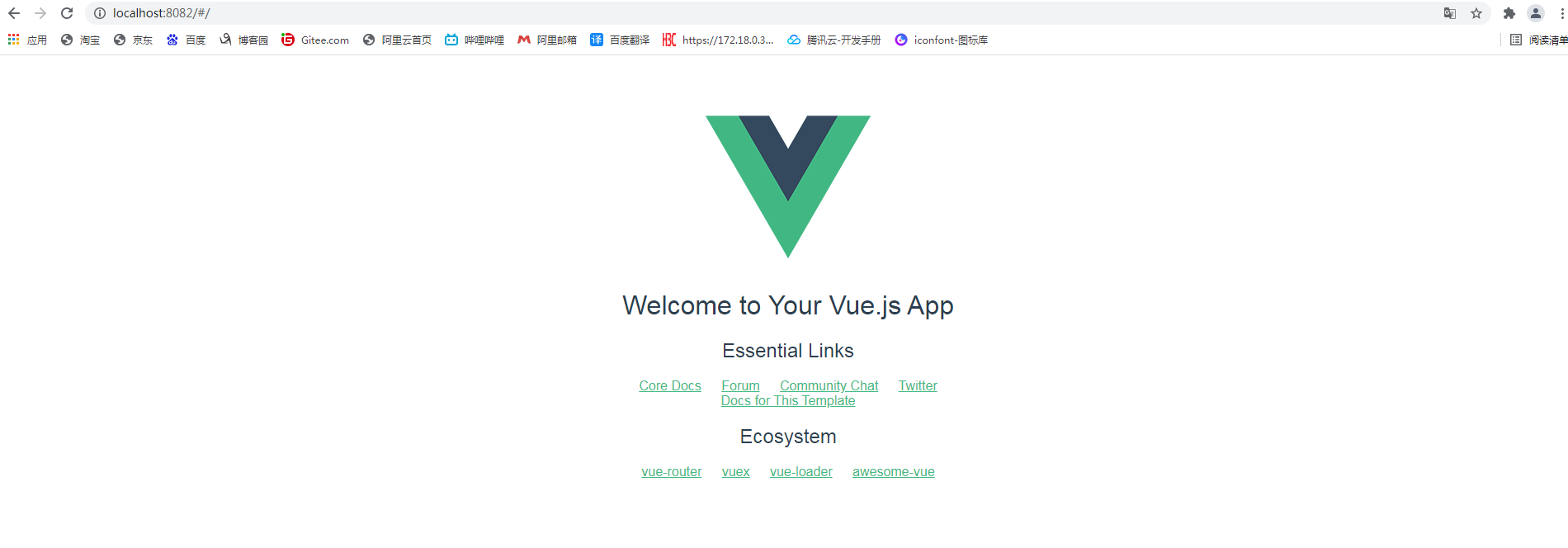
直接再浏览器访问doc窗口中的url:

古今成大事者,不唯有超世之才,必有坚韧不拔之志!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)