HTML不换行,多余用省略号代替
最主要的css样式:
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
例子:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 *{margin:0;padding:0;} 8 .page_right_bot{ 9 width:165px; 10 height:128px; 11 border: 1px solid red; 12 overflow:hidden; 13 } 14 .page_right_bot ul li{ 15 height:25px; 16 line-height:25px; 17 cursor: pointer; 18 word-break:keep-all;/* 不换行 */ 19 white-space:nowrap;/* 不换行 */ 20 overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */ 21 text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/ 22 } 23 </style> 24 </head> 25 <body> 26 <div class="page_right_bot"> 27 <ul> 28 <li>威洁士汽车美容加盟 业内的佼佼者</li> 29 <li>一点点奶茶加盟店 打造茶饮极致诱惑</li> 30 <li>威洁士汽车美容加盟 业内的佼佼者</li> 31 <li>一点点奶茶加盟店 打造茶饮极致诱惑</li> 32 <li>车奇士汽车快修加盟 80后创业轻松</li> 33 <li>雅芳护肤品加盟 非常有发展前</li> 34 <li>顺畅衣柜加盟选择欧蒂尼,创富新项目</li> 35 <li>景克丽缇娜美容院加盟 书写财富新篇章</li> 36 <li>威洁士汽车美容加盟 业内的佼佼者</li> 37 <li>加盟驰易佳换油中心 让你轻松当老板</li> 38 </ul> 39 </div> 40 </body> 41 </html>
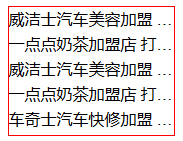
效果图:

It works on my machine



