Vue使用vue-simple-uploader上传文件夹
Vue使用vue-simple-uploader上传文件夹
先睹为快
1 点击上传“上传文件夹”按钮

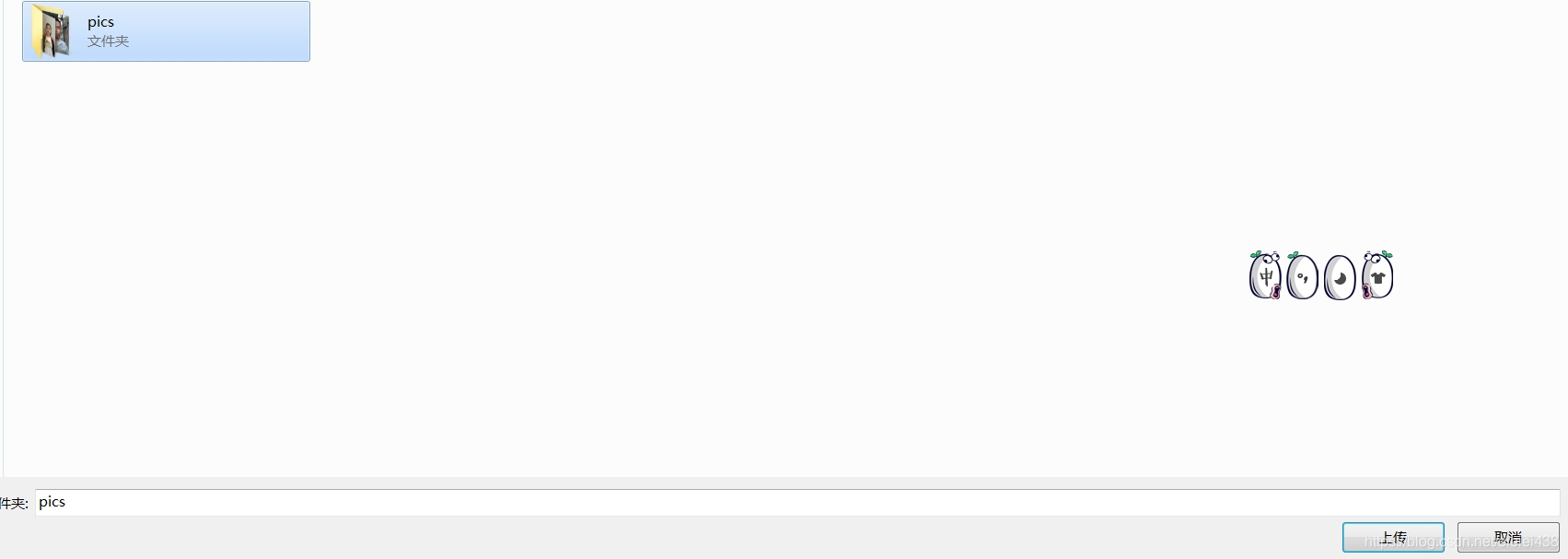
2 选择文件夹

3 确定上传

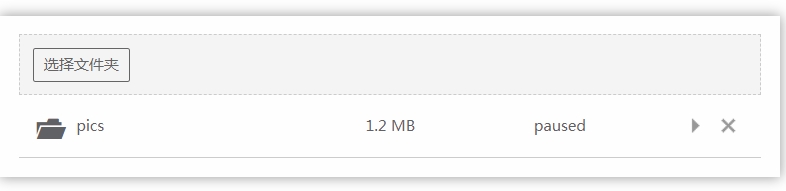
4 上传进度

引入控件
install
npm install vue-simple-uploader --save
main.js配置
import uploader from 'vue-simple-uploader'
Vue.use(uploader)
vue部分
页面
<div>
<uploader :key="uploader_key" :options="options" class="uploader-example"
@file-success="onFileSuccess">
<uploader-unsupport></uploader-unsupport>
<uploader-drop>
<uploader-btn :directory="true" :single="true">选择文件夹</uploader-btn>
</uploader-drop>
<uploader-list></uploader-list>
</uploader>
</div>
数据
data() {
return {
uploader_key: new Date().getTime(),//这个用来刷新组件--解决不刷新页面连续上传的缓存上传数据(注:每次上传时,强制这个值进行更改---根据自己的实际情况重新赋值)
options: {
target: '/uploadCategory',//SpringBoot后台接收文件夹数据的接口
testChunks: false//是否分片-不分片
},
};
},
方法
onFileSuccess: function (rootFile, file, response, chunk) {
//这里可以根据response(接口)返回的数据处理自己的实际问题(如:从response拿到后台返回的想要的数据进行组装并显示)
//注,这里从文件夹每上传成功一个文件会调用一次这个方法
}
样式
<style>
.uploader-example {
width: 90%;
padding: 15px;
margin: 40px auto 0;
font-size: 12px;
box-shadow: 0 0 10px rgba(0, 0, 0, .4);
}
.uploader-example .uploader-btn {
margin-right: 4px;
}
.uploader-example .uploader-list {
max-height: 440px;
overflow: auto;
overflow-x: hidden;
overflow-y: auto;
}
</style>
SpringBoot部分
接收文件夹,后续操作
@ResponseBody
@RequestMapping("/uploadCategory")
public void uploadCategory(HttpServletRequest request,
@RequestParam("file") MultipartFile[] file)
if (file != null && file.length > 0) {
for (MultipartFile temp : file) {
//处理上传的文件
//其他逻辑
}
}
}
参考文章:http://blog.ncmem.com/wordpress/2023/12/20/vue%e4%bd%bf%e7%94%a8vue-simple-uploader%e4%b8%8a%e4%bc%a0%e6%96%87%e4%bb%b6%e5%a4%b9/
欢迎入群一起讨论





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端
2019-12-20 文件上传控件-如何上传文件-大文件断点续传
2019-12-20 文件上传控件-如何上传文件-大文件上传
2019-12-20 文件夹上传插件webupload插件
2019-12-20 文件夹上传控件webupload插件
2019-12-20 文件夹上传组件webupload插件
2019-12-20 大文件上传组件webupload插件
2019-12-20 大文件上传控件webupload插件