C# 文件上传下载
1.首先,文件的上传下载我们需要了解什么是虚拟路径和物理路径
物理路径就是绝对路径,虚拟路径就是相对路径。绝对路径是指定文件的绝对位置。 大家都知道,在我们平时使用计算机时要找到需要的文件就必须知道文件的位置,而表示文件的位置的方式就是路径,例如只要看到这个路径:c:/website/img/photo.jpg我们就知道photo.jpg文件是在c盘的website目录下的img子目录中。这样完整的描述文件位置的路径就是绝对路径。我们不需要知道其他任何信息就可以根据绝对路径判断出文件的位置。 所谓相对路径,顾名思义就是自己相对与目标位置。不论将这些文件放到哪里,只要他们的相对关系没有变,就不会出错。
2.简单的form表单文件上传
<form method="post" enctype="multipart/form-data" id="file_upload">
<p>图片预览:</p>
<div id="test-image-preview"></div>
<p>
<input type="file" id="test-image-file" name="test" accept="image/gif, image/jpeg, image/png, image/jpg">
</p>
<p id="test-file-info"></p>
</form>
这是一个简单的form表单,文件提交之后, $("form")[0] // <form method="post" enctype="multipart/form-data" id="file_upload">…</form>
取到外层的 from 节点,然后 初始化一个 FormData 对象
var _formData = new FormData($("form")[0]),
然后ajax 提交就完成了。 (此时可以通过 $("#test-image-file")[0].files[0] 去获取上传图片的详细信息)
FormData里面的数据可以理解为私有变量。所以在控制台是看不出来的,要用FormData的get 方法才能拿到。
_formData.get('test'); 这样子 就能拿到上面那个 input name 是test的值了
$.ajax({
url : "http://xxxxxxxxxxxxxx",
type:"post",
data:_formData,
processData:false
})
3.ajax上传文件
例子:在页面上传一个csv文件,web服务器端用php解析上传的csv文件并入库
前端页面代码:

form的enctype必须是multipart/form-data才可以上传多个文件,ajax通过FormData来上传数据,ajax的cache、processData、contentType均要设置为false。
cache设为false是为了兼容ie8,防止ie8之前版本缓存get请求的处理方式。
contentType设置为false原因:https://segmentfault.com/a/1190000007207128。
processData:要求为Boolean类型的参数,默认为true。默认情况下,发送的数据将被转换为对象(从技术角度来讲并非字符串)以配合默认内容类型"application/x-www-form-urlencoded"。如果要发送DOM树信息或者其他不希望转换的信息,请设置为false。
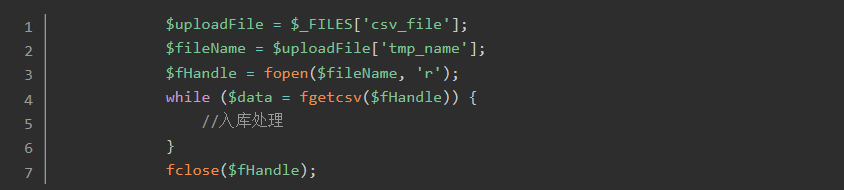
php代码:

作者:ShutLove
链接:https://www.jianshu.com/p/380661f02997
来源:简书




参考文章:http://blog.ncmem.com/wordpress/2023/12/08/c-%e6%96%87%e4%bb%b6%e4%b8%8a%e4%bc%a0%e4%b8%8b%e8%bd%bd/
欢迎入群一起讨论




