复制word图文到富文本编辑器
任务:用户需要将大量word中的图文粘贴到网站富文本编辑器。
难点
大部分富文本编辑器能做到还原word的文本格式,例如字体字号表格以及布局相关的要素还原。但普遍对图片的支持比较差,都需要手动点击图片上传按钮,然后在光标的当前位置,插入指定的图片。这样用户的体验就非常糟糕,为什么不能直接复制粘贴,一步到位呢?
其实,从富文本编辑器里还原word的图文内容是一件挺麻烦的事情。因为word里的超文本语法跟web的html语法并不一致,需要做大量的转码工作。
解决方法 —— PowerPaste
经过调研,发现TinyMCE有一款付费插件PowerPaste,能够完美的支持该功能。其原理是先将剪切板里的图片转换为Base64编码格式的图片,然后再插入到指定位置。
结果展示

如果word里只有上面这一行简单的文字,我们用普通的富文本编辑器,得到的结果如下:
<p class=\"MsoListParagraph\" style=\"margin-left:36.0pt;text-indent:-36.0pt;\nmso-char-indent-count:0;mso-list:l0 level1 lfo1\"><!--[if !supportLists]--><span lang=\"EN-US\" style=\"font-size:16.0pt;font-family:仿宋;mso-bidi-font-family:仿宋\">1、<span style=\"font-variant-numeric: normal; font-variant-east-asian: normal; font-stretch: normal; font-size: 7pt; line-height: normal; font-family: "Times New Roman";\"> \n</span></span><!--[endif]--><span style=\"font-size:16.0pt;font-family:仿宋;\nbackground:yellow;mso-highlight:yellow\">计划</span><span style=\"font-size:16.0pt;\nfont-family:仿宋\">完的<b>展示</b>功能。<span lang=\"EN-US\"><o:p></o:p></span></span></p>用PowerPaste得到的结果如下:
<ol style="margin-bottom: 0cm; margin-top: 0px;">\n<li style="margin: 0cm 0cm 0cm 0px; text-align: justify; font-size: 10.5pt; font-family: 等线; text-indent: 34px;"><span style="font-size: 16.0pt; font-family: 仿宋; background: yellow;">计划</span><span style="font-size: 16.0pt; font-family: 仿宋;">完的<strong>展示</strong>功能。</span></li>\n</ol>可以看出,PowerPaste得到的结果更加简洁,符合html语法。
带图片的文档

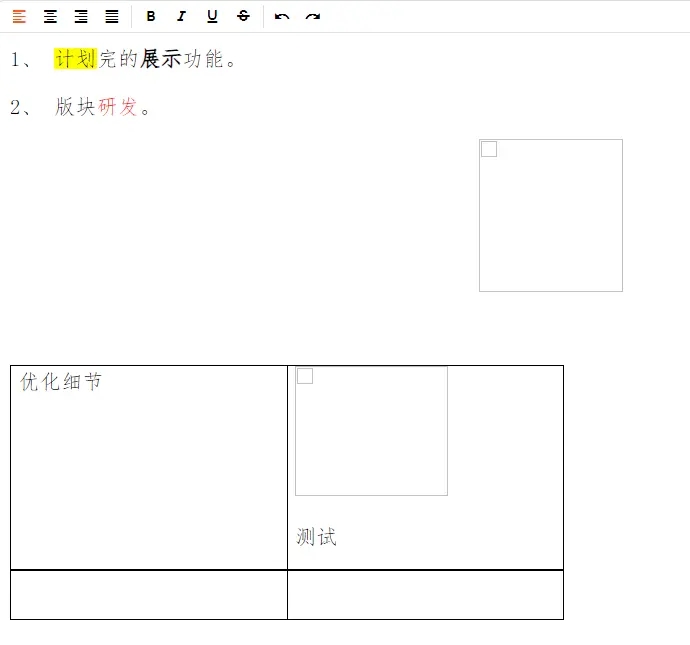
稍微复杂的word文档,粘贴到普通富文本编辑器,得到的结果如下:

用PowerPaste得到的结果如下:

可以看出,PowerPaste插件能够完美的还原word图文。
结论
如果需要频繁的从word、excel中拷贝带有图片的数据到富文本编辑器中,那么TinyMCE+PowerPaste插件是非常好的选择。
参考文章:http://blog.ncmem.com/wordpress/2023/11/10/%e5%a4%8d%e5%88%b6word%e5%9b%be%e6%96%87%e5%88%b0%e5%af%8c%e6%96%87%e6%9c%ac%e7%bc%96%e8%be%91%e5%99%a8/
欢迎入群一起讨论




