前端处理大文件/视频分片上传,断点续传
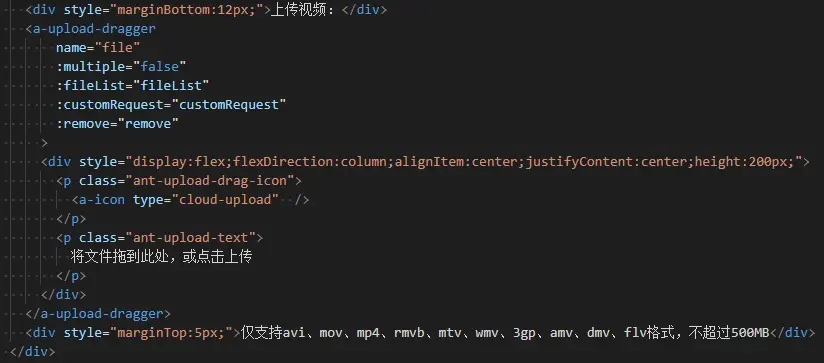
1、html部分,项目使用的是ant-design-vue组件库;spark-md5进行加密上传

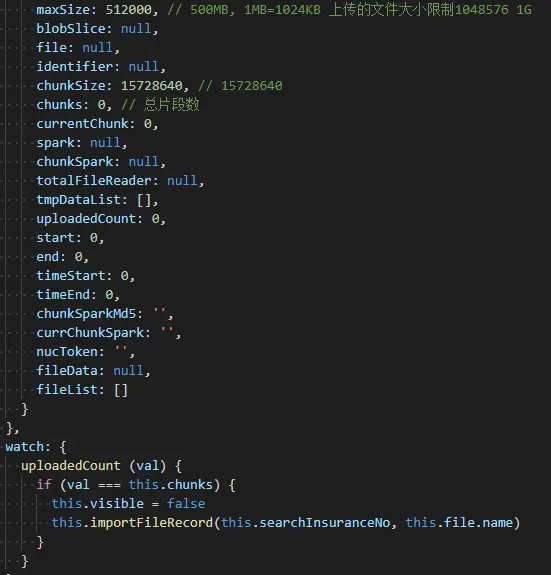
2、使用变量:(通过上传成功的分片数与总分片数对比判断上传是否完成)

3、主要方法:
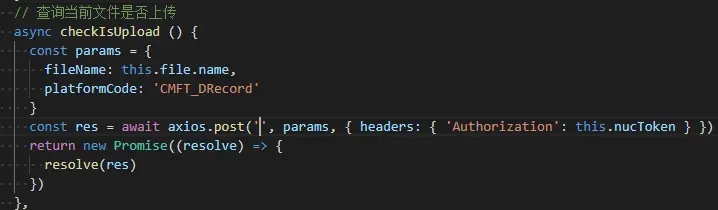
1、 查询当前文件是否上传

2、获取文件的MD5编码
// 获取文件的MD5编码
computedSliceMd5 (file) {
this.file = file
this.fileType = file.type
this.blobSlice =
File.prototype.mozSlice ||
File.prototype.webkitSlice ||
File.prototype.slice
this.spark = new SparkMD5.ArrayBuffer()
this.chunkSpark = new SparkMD5.ArrayBuffer()
this.currChunkSpark = new SparkMD5.ArrayBuffer()
this.totalFileReader = new FileReader()
const checkFileNameOk = true
if (checkFileNameOk) {
this.chunks = Math.ceil(this.file.size / this.chunkSize)
this.totalFileReader.onload = e => {
this.spark.append(e.target.result)
this.currChunkSpark.append(e.target.result)
this.chunkSparkMd5 = this.currChunkSpark.end()
this.tmpDataList[this.tmpDataList.length - 1].partMd5 = this.chunkSparkMd5 // 修改当前塞进去的片段的md5
this.currentChunk++
if (this.currentChunk < this.chunks) {
this.loadNext()
} else {
// 文件的MD5身份标识
this.identifier = this.spark.end()
// 查询当前文件是否已上传
this.checkIsUpload().then(res => { // 根据实际项目调用
const md5Arr = []
if (res.data.success) {
res.data.data.part.forEach(item => {
if (item) {
md5Arr.push(item.filePartMd5)
}
})
}
this.uploadedCount = md5Arr.length
const isUpload = res.data.success && !md5Arr.length && res.data.data.full.fileName
if (isUpload) {
this.$message.error(`您上传的${file.name}已经上传过,请选中其他文件!`)
this.uploading = false
return
}
for (let i = 0; i < this.tmpDataList.length; i++) {
if (md5Arr.indexOf(this.tmpDataList[i]
