vue实现文件夹的上传和下载
需求:
支持大文件批量上传(20G)和下载,同时需要保证上传期间用户电脑不出现卡死等体验;
内网百兆网络上传速度为12MB/S
服务器内存占用低
支持文件夹上传,文件夹中的文件数量达到1万个以上,且包含层级结构。
支持PC端全平台操作系统,Windows,Linux,Mac
支持文件和文件夹的批量下载,断点续传。刷新页面后继续传输。关闭浏览器后保留进度信息。
支持文件夹批量上传下载,服务器端保留文件夹层级结构,服务器端文件夹层级结构与本地相同。
支持断点续传,关闭浏览器或刷新浏览器后仍然能够保留进度。
支持文件夹结构管理,支持新建文件夹,支持文件夹目录导航
交互友好,能够及时反馈上传的进度;
服务端的安全性,不因上传文件功能导致JVM内存溢出影响其他功能使用;
最大限度利用网络上行带宽,提高上传速度;
分析:
对于大文件的处理,无论是用户端还是服务端,如果一次性进行读取发送、接收都是不可取,很容易导致内存问题。所以对于大文件上传,采用切块分段上传
从上传的效率来看,利用多线程并发上传能够达到最大效率。
解决方案:
文件上传页面的前端可以选择使用一些比较好用的上传组件,例如百度的开源组件WebUploader,泽优软件的up6,这些组件基本能满足文件上传的一些日常所需功能,如异步上传文件,文件夹,拖拽式上传,黏贴上传,上传进度监控,文件缩略图,甚至是大文件断点续传,大文件秒传。
第一步:
数据库配置
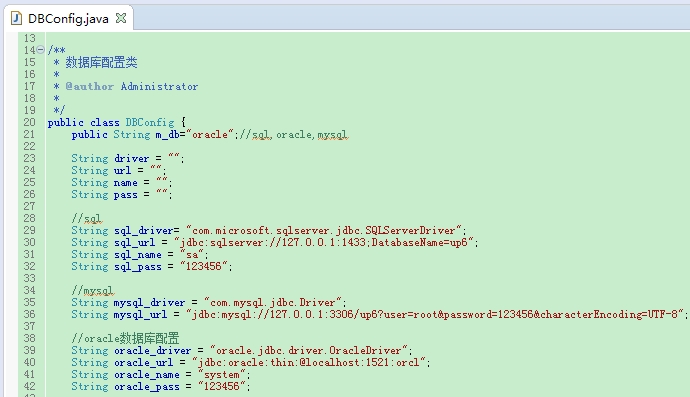
项目中数据库配置是在DBConfig.java文件中,只需要在此文件中进行数据库配置即可。

在DBConfig.java文件提供了mysql,SQL Server,Oracle的配置信息,只需要填写对应的数据库配置即可。如果使用的MYSQL就填MySQL数据库的连接信息,如果使用的是Oracle就填写Oracle数据库的连接信息

upload:{uploadLimit:5,fileSizeLimit:31744,removeTimeout:0.8}
以上三个变量代表的含义是:
uploadLimit:表示上传文件个数的限制,5表示文件上传个数限制是5个
fileSizeLimit:表示上传文件大小的限制,31744单位是KB,也就是表示31M
removeTimeout:表示移除文件的时间限制
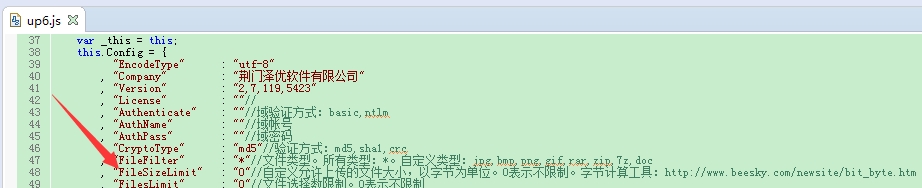
继续查找使用到这些变量的地方,看到了文件大小超出限制等
文件大小配置,如果需要限制用户选择的文件大小,则在up6.js中对FileSizeLimit进行配置即可,单位是字节。

了解了BJUI前端框架对于上传大文件的限制,可以这样使用,增大文件上传大小和数量,可以按照如下进行修改,我们在bjui-all.js文件看到uploadLimit属性和fileSizeLimit属性的限制,我们在jsp文件中可以这样进行替换,这里使用的是覆盖原则,重新定义uploadLimit属性和fileSizeLimit属性,覆盖bjui-all.js文件的默认值设置。
bjui-all.js文件的uploadLimit属性和fileSizeLimit属性对应到jsp文件中的属性就应该这样写,data-upload-limit属性和data-file-size-limit属性,只需要在后面改写为data-upload-limit=“800”和data-file-size-limit=“5131264”即可,一定要注意这里的单位是KB,以上数字表示501M。
关于Uploadify控件属性可以参考这篇文章也可以直接看官网文档:
https://www.cnblogs.com/yangy608/p/3915349.html
|
属性名称 |
默认值 |
说明 |
|
auto |
true |
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传 。 |
|
buttonClass |
” |
按钮样式 |
|
buttonCursor |
‘hand’ |
鼠标指针悬停在按钮上的样子 |
|
buttonImage |
null |
浏览按钮的图片的路径 。 |
|
buttonText |
‘SELECT FILES’ |
浏览按钮的文本。 |
|
checkExisting |
false |
文件上传重复性检查程序,检查即将上传的文件在服务器端是否已存在,存在返回1,不存在返回0 |
|
debug |
false |
如果设置为true则表示启用SWFUpload的调试模式 |
|
fileObjName |
‘Filedata’ |
文件上传对象的名称,如果命名为’the_files’,PHP程序可以用$_FILES['the_files']来处理上传的文件对象。 |
|
fileSizeLimit |
0 |
上传文件的大小限制 ,如果为整数型则表示以KB为单位的大小,如果是字符串,则可以使用(B, KB, MB, or GB)为单位,比如’2MB’; 如果设置为0则表示无限制 |
|
fileTypeDesc |
‘All Files’ |
这个属性值必须设置fileTypeExts属性后才有效,用来设置选择文件对话框中的提示文本,如设置fileTypeDesc为“请选择rar doc pdf文件” |
|
fileTypeExts |
‘*.*’ |
设置可以选择的文件的类型,格式如:’*.doc;*.pdf;*.rar’ 。 |
|
formData |
JSON格式上传每个文件的同时提交到服务器的额外数据,可在’onUploadStart’事件中使用’settings’方法动态设置。 |
|
|
height |
30 |
设置浏览按钮的高度 ,默认值 |
|
itemTemplate |
false |
用于设置上传队列的HTML模版,可以使用以下标签: |
|
method |
Post |
提交方式Post或Get |
|
multi |
true |
设置为true时可以上传多个文件。 |
|
overrideEvents |
设置哪些事件可以被重写,JSON格式,如:’overrideEvents’ : ['onUploadProgress'] |
|
|
preventCaching |
true |
如果为true,则每次上传文件时自动加上一串随机字符串参数,防止URL缓存影响上传结果 |
|
progressData |
‘percentage’ |
设置上传进度显示方式,percentage显示上传百分比,speed显示上传速度 |
|
queueID |
false |
设置上传队列容器DOM元素的ID,如果为false则自动生成一个队列容器。 |
|
queueSizeLimit |
999 |
队列最多显示的任务数量,如果选择的文件数量超出此限制,将会出发onSelectError事件。 |
|
removeCompleted |
true |
是否自动将已完成任务从队列中删除,如果设置为false则会一直保留此任务显示。 |
|
removeTimeout |
3 |
如果设置了任务完成后自动从队列中移除,则可以规定从完成到被移除的时间间隔。 |
|
requeueErrors |
false |
如果设置为true,则单个任务上传失败后将返回错误,并重新加入任务队列上传。 |
|
successTimeout |
30 |
文件上传成功后服务端应返回成功标志,此项设置返回结果的超时时间 |
|
swf |
‘uploadify.swf’ |
uploadify.swf 文件的相对路径。 |
|
uploader |
uploadify.php |
后台处理程序的相对路径。 |
|
uploadLimit |
999 |
最大上传文件数量,如果达到或超出此限制将会触发onUploadError事件。 |
|
width |
120 |
设置文件浏览按钮的宽度。 |
第二步:
后端修改
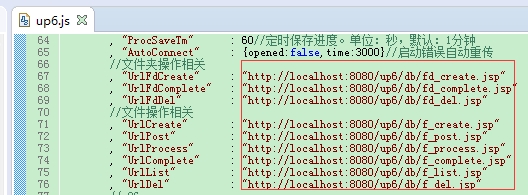
项目采用的最简单的jsp文件,修改起来非常简单。现在提供的DEMO基本上不需要进行其它的修改。只需要对地址进行简单配置就可以立即使用。
项目的依赖包全部都放在项目的lib目录中,可以直接导入。相关的IDE都能够自动导入,也是非常的简单。
由于项目后端使用的Spring Boot,本身也就是使用的Spring MVC文件上传部分,Spring MVC使用的是已经对Servlet文件上传封装了的MultipartResolver接口及其相关实现类和一些相关的类,具体的可以看Spring MVC文件上传源码部分,认为Spring源码还是需要读的,我们只要在Spring Boot启动类中注入这个Bean,或者自行写一个WebConfig配置类,注入一些Web相关的Bean即可,这样Spring Boot启动就会加载配置类,也需要自己写拦截器和全局AOP切面,去捕捉文件上传大小超过限制的异常处理等
基于Spring MVC文件上传组件MultipartResolver接口(核心),使用其中的CommonsMultipartResolver(实现了MultipartResolver接口)这个实现类,CommonsMultipartResolver中的maxUploadSize属性是它继承的抽象父类CommonsFileUploadSupport,这个抽象类其中的一个属性是FileUpload类,而这个类又继承自FileUploadBase这个抽象类,其中它的private long sizeMax = -1;就是maxUploadSize属性的最终设置地方。-1表示文件上传大小没有限制,但是我们一般都会设置一个限制值,这里设置的是210763776,这个值的单位是字节,我们将它设置为525336576字节,也就是501M的大小限制。
修改完以上前端和后端,提交修改的代码到git上即可。
第三步:
Nginx配置
进入到项目部署发布所在的Linux下,进入nginx服务器所安装的目录,
进入到nginx服务器所安装的目录
进入到nginx服务器目录下的conf目录
查看nginx.conf配置文件内容中的client_max_body_size配置的大小,这里设置的是300M。
使用vi或者vim打开nginx.conf配置文件,修改client_max_body_size的大小为501M,保存即可
进入到nginx服务器下的sbin目录下,我们使用./nginx -t查看配置文件是否成功使用,然后使用./nginx -s reload重启Nginx服务器即可。
第四步:
Tomcat配置
由于项目使用的是Spring Cloud,自然使用Spring Boot,我们这个项目还是使用外置的Tomcat作为他的服务器,便于我们对Tomcat服务器进行优化和设置。
进入到项目使用的Tomcat服务器的目录
进入到指定项目使用的Tomcat服务器的目录
进入到Tomcat服务器下的conf配置目录中
看到server.xml配置文件后
先行查看Tomcat服务器的配置,其中两个属性对于这次是比较重要的一个是connectionTimeout这个连接超时时间设置以及默认的maxPostSize属性的设置
使用vi或者vim打开server.xml配置文件,修改connectionTimeout的大小为2000000,这个属性的单位是毫秒,换算之后大概是半个小时,我们配置缺省的maxPostSize属性的值,默认情况下它的值是2097152,它的单位是字节,也就是2M的大小,修改完保存即可
修改完服务器之后,使用发布工具重新从git上拉取最新的代码和部署发布,重新启动脚本即可完成修改,再次尝试大文件上传,功能基本实现。
以上需要注意的是maxPostSize属性在各个Tomcat版本中的不同,可以参考我写的这篇文章:http://blog.ncmem.com/wordpress/2019/09/18/%E4%B8%8A%E4%BC%A0%E5%A4%A7%E6%96%87%E4%BB%B6%E7%9A%84%E8%A7%A3%E5%86%B3%E6%96%B9%E6%A1%88/
欢迎入群一起讨论:374992201
posted on 2020-07-31 09:49 Xproer-松鼠 阅读(2090) 评论(0) 编辑 收藏 举报



