java+上传文件夹
关键部分
前端用file.slice()分块
前端用FileReader获取每一分块的md5值
后端用MultipartFile接受分块文件
后端用FileOutputStream拼装分块文件
话不多说,直接上代码
<%@page language="java" import="java.util.*" pageEncoding="UTF-8"%><%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
String clientCookie = request.getHeader("Cookie");
%><!DOCTYPEhtml PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<metahttp-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>up6.2-MySQL演示页面</title>
<linkhref="js/up6.css" type="text/css" rel="Stylesheet"/>
<scripttype="text/javascript" src="js/jquery-1.4.min.js"></script>
<scripttype="text/javascript" src="js/json2.min.js" charset="utf-8"></script>
<scripttype="text/javascript" src="js/up6.config.js" charset="utf-8"></script>
<scripttype="text/javascript" src="js/up6.app.js" charset="utf-8"></script>
<scripttype="text/javascript" src="js/up6.edge.js" charset="utf-8"></script>
<scripttype="text/javascript" src="js/up6.file.js" charset="utf-8"></script>
<scripttype="text/javascript" src="js/up6.folder.js" charset="utf-8"></script>
<scripttype="text/javascript" src="js/up6.js" charset="utf-8"></script>
<scriptlanguage="javascript" type="text/javascript">
var cbMgr = new HttpUploaderMgr();
cbMgr.event.md5Complete = function (obj, md5) { /*alert(md5);*/ };
cbMgr.event.fileComplete = function (obj) { /*alert(obj.pathSvr);*/ };
cbMgr.Config["Cookie"] = 'JSESSIONID=<%=request.getSession().getId()%>';
cbMgr.Config.Fields["test"] = "test";
$(function()
{
cbMgr.load_to("FilePanel");//加载控件
});
</script>
</head>
<body>
<p>up6.2多文件上传演示页面</p>
<divid="FilePanel"></div>
<divid="msg"></div>
</body>
</html>
文件MD5计算
/**
* 把文件转成md5字符串
* @param file
* @return
*/
publicstaticString fileToMD5(File file) {
if(file == null) {
returnnull;
}
if(file.exists() == false) {
returnnull;
}
if(file.isFile() == false) {
returnnull;
}
FileInputStream fis = null;
try {
//创建一个提供信息摘要算法的对象,初始化为md5算法对象
MessageDigest md = MessageDigest.getInstance("MD5");
fis = newFileInputStream(file);
byte[] buff = newbyte[1024];
int len = 0;
while(true) {
len = fis.read(buff, 0, buff.length);
if(len == -1){
break;
}
//每次循环读取一定的字节都更新
md.update(buff,0,len);
}
//关闭流
fis.close();
//返回md5字符串
return bytesToHex(md.digest());
} catch (Exception e) {
e.printStackTrace();
}
returnnull;
}
文件夹文件夹名称生成逻辑
package up6.biz;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.UUID;
import up6.model.FileInf;
publicclassPathBuilderUuidextendsPathBuilder{
/* 生成文件夹存储路径,完全与客户端文件夹结构保持一致
* 格式:
* upload/2016/05/17/uuid/folder_name
* 更新记录:
* 2016-03-01 upload/uid/folders/uuid/folder_name
* 2016-05-17 将格式改为日期格式
*
*/
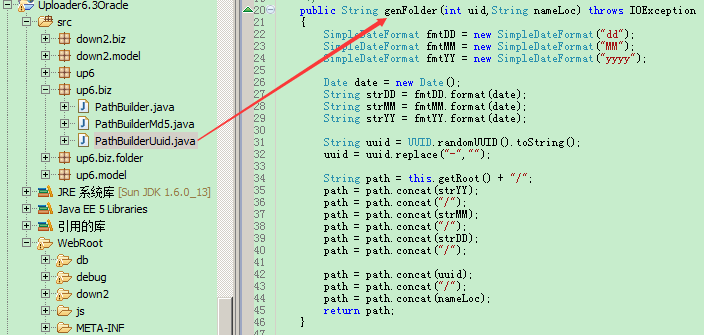
publicString genFolder(int uid,String nameLoc) throws IOException
{
SimpleDateFormat fmtDD = newSimpleDateFormat("dd");
SimpleDateFormat fmtMM = newSimpleDateFormat("MM");
SimpleDateFormat fmtYY = newSimpleDateFormat("yyyy");
Date date = newDate();
String strDD = fmtDD.format(date);
String strMM = fmtMM.format(date);
String strYY = fmtYY.format(date);
String uuid = UUID.randomUUID().toString();
uuid = uuid.replace("-","");
String path = this.getRoot() + "/";
path = path.concat(strYY);
path = path.concat("/");
path = path.concat(strMM);
path = path.concat("/");
path = path.concat(strDD);
path = path.concat("/");
path = path.concat(uuid);
path = path.concat("/");
path = path.concat(nameLoc);
return path;
}
/* 保留原始文件名称,不检查文件是否重复
* 格式:
* upload/uid/年/月/日/uuid/file_name
* @see Xproer.PathBuilder#genFile(int, Xproer.xdb_files)
*/
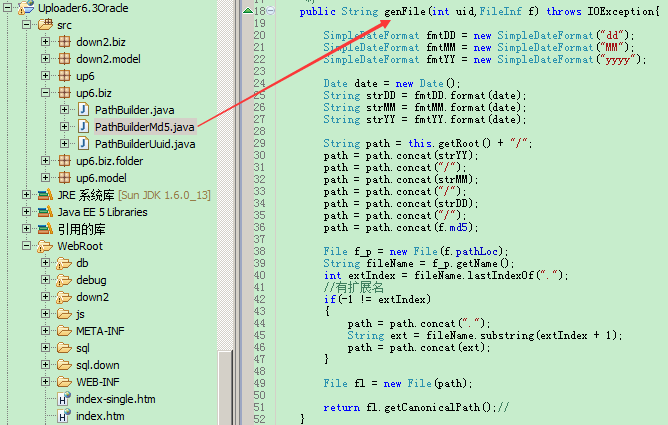
publicString genFile(int uid,FileInf f) throws IOException{
String uuid = UUID.randomUUID().toString();
uuid = uuid.replace("-", "");
SimpleDateFormat fmtDD = newSimpleDateFormat("dd");
SimpleDateFormat fmtMM = newSimpleDateFormat("MM");
SimpleDateFormat fmtYY = newSimpleDateFormat("yyyy");
Date date = newDate();
String strDD = fmtDD.format(date);
String strMM = fmtMM.format(date);
String strYY = fmtYY.format(date);
String path = this.getRoot() + "/";
path = path.concat(strYY);
path = path.concat("/");
path = path.concat(strMM);
path = path.concat("/");
path = path.concat(strDD);
path = path.concat("/");
path = path.concat(uuid);
path = path.concat("/");
path = path.concat(f.nameLoc);
return path;
}
}
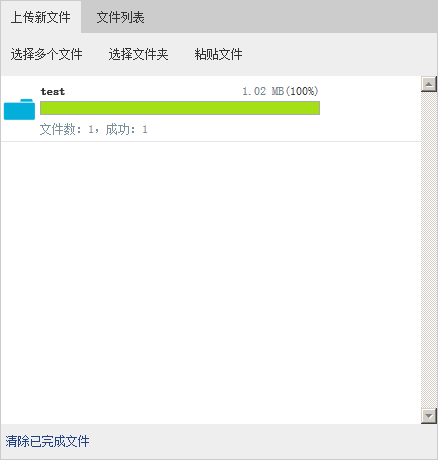
文件上传的效果

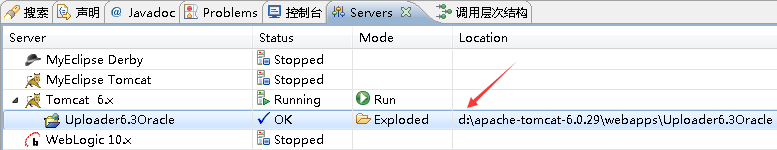
文件保存位置及逻辑
在up6中有两种保存模式,一种是md5一种是uuid。
md5由PathBuilderMd5生成存储路径。md5主要提供给文件使用,可在服务器端保存唯一的文件,有效避免重复文件。
uuid由PathBuilderUuid生成存储路径。uuid主要提供给文件夹使用,可以与本地文件夹结构完全保持一致。使用uuid模式上传文件夹时秒传功能会失效。
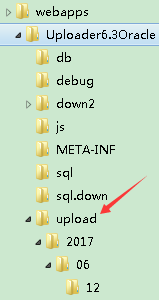
文件默认保存位置在项目路径下:

demo会自动生成upload文件夹
规则:upload/年/月/日/md5

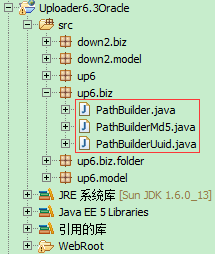
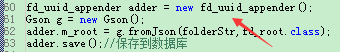
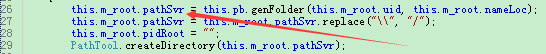
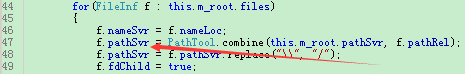
代码截图:



文件逻辑:

生成文件服务器存储路径

文件夹逻辑:


生成文件夹存储路径

生成子文件路径

生成子目录路径

详细可参考我写的这篇文章:http://blog.ncmem.com/wordpress/2019/08/09/java%e4%b8%8a%e4%bc%a0%e6%96%87%e4%bb%b6%e5%a4%b9-6/





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现