vue+上传文件夹
在做项目开发的时候,上传东西无论文件也好,还是文件夹都需要用到
<input type="file" id="filepicker" name="fileList" multiple />
这次公司要做文件及文件夹上传的需求,文件上传之前使用的是ElementUi封装好的组件一步到位如果感兴趣可以去看下,等到文件夹上传,则有些惆怅了。网上搜了很多资料但发现都不尽如意,甚至有的好坑!!!!!!!!一气之下我自己写了这个博客,虽然可能也有糟点,但尽我所能吧,虽然在网上没搜到自己想要的,但也学到了不少;
input其实有不少属性,对于上传文件则需特别对待其中webkitdirectory这个属性还是蛮重要的,是上传文件夹的必备条件。我们在vue当中可以直接使用该标签也可以封装成组件,根据自己项目需求而定,但,使用该属性有个纠结点,就是部分浏览器,不支持此属性,这个需要注意了,由于楼主项目仅需支持chrome,firefox,edge,opera,故上网上搜了下兼容性,发现真爽,刚好符合,哈哈哈哈哈,亲测有效
那么我们使用该标签后接下来怎么办?若说下次见,我是不是要被喷死
<a v-if="isShowChromeTip" href="javascript:;" class="input-file input-fileup" >
<i class="iconfont icon-beike"></i> 选择文件夹<input ref="file" class="fileUploaderClass" type='file' name="file" webkitdirectory style="position: absolute;left: 50%;top: 20px;" @change.stop="changesData"/>
</a>
这个是在模板里面的代码,我们在触发事件后会需要调用一个函数,函数里面可以通过
changesData () {
console.log(this.$refs.file.files);
}
来获取所上传的文件,也就是说,在我们做文件上传的时候是会得到所上传的文件的,并且有个点我们需要注意下,就是得到的文件是个集合,浏览器会自动把文件夹里面无论是一级嵌套文件,还是多级嵌套文件都会遍历出来,也就是说,在你选择使用该属性的时候,浏览器会直接获取访问该文件多有内容的权限,听起来似乎有安全问题,但看要你应用什么场合了,接着我们拿到文件就可以为所欲为了,由于得到的文件是个集合,若有需要增加附属其他属性,最好对集合遍历下(其实集合里面的每个元素就是你上传的文件)在你上传给后台的时候一定要注意!
文件你都拿到了,那么接下来就是你往后台传送东西了由于一些东西不方便拿出来就不贴代码了,其实有时候有些东西看起来很简单,但做的时候确实,遇到一点东西就恶心一下。
---------------------
版权声明:本文为CSDN博主「踩菜才材」的原创文章,遵循CC 4.0 by-sa版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_41313389/article/details/88016677
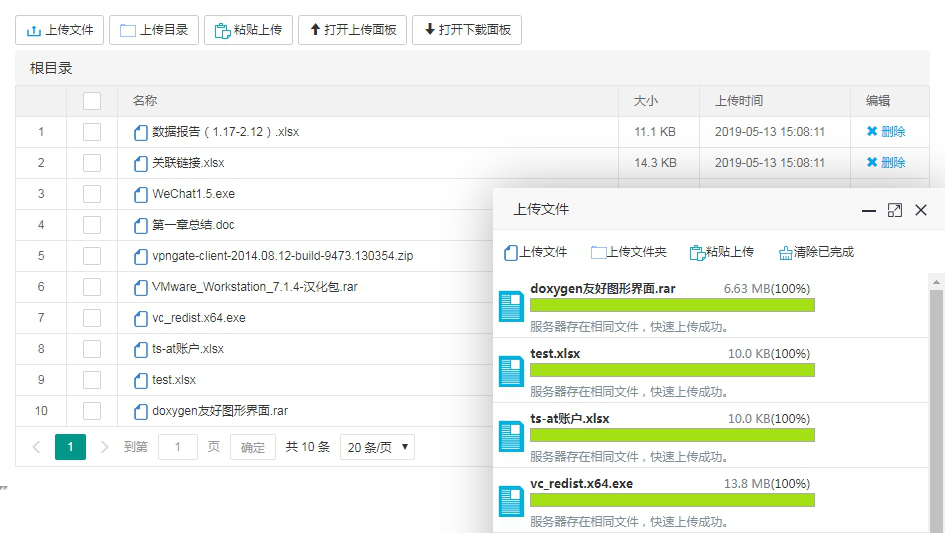
功能展示:
批量上传文件


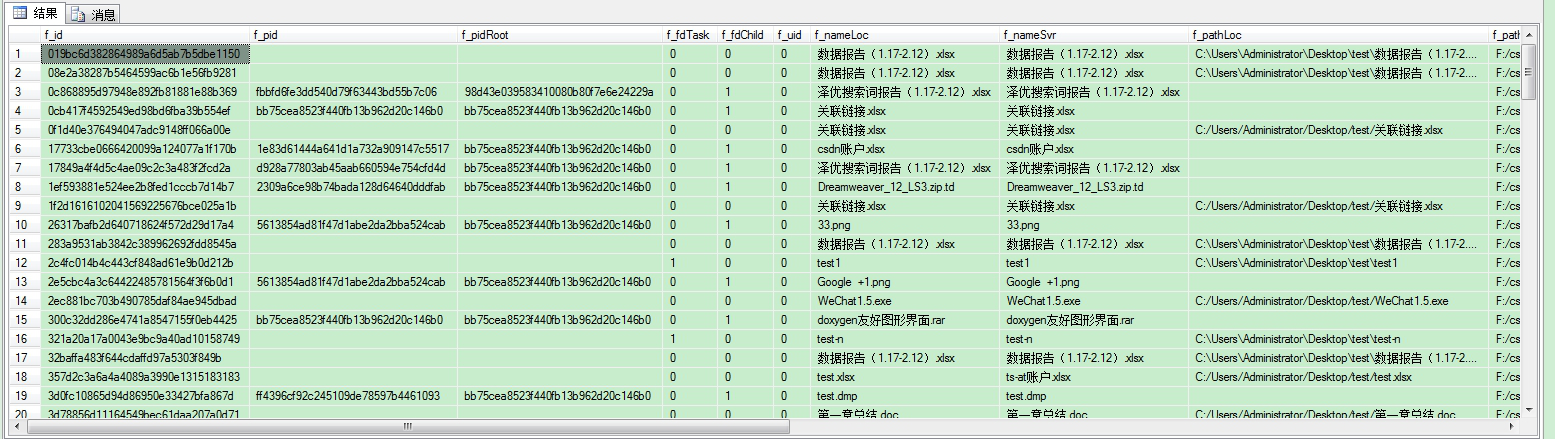
数据库记录

Mac控件安装教程与演示说明:
Linux控件安装教程与演示说明:
控件包下载:
MacOS:http://t.cn/Aijg65dZ
Linux:http://t.cn/Aijg6fRV
cab(x86):http://t.cn/Ai9pmG8S
cab(x64):http://t.cn/Ai9pm04B
示例下载:
php: http://t.cn/Ai9p3CKQ
在线教程:
php-文件管理器教程:http://t.cn/AiNhmilv
个人博客:http://t.cn/AiY7heL0
posted on 2019-08-05 10:35 Xproer-松鼠 阅读(4913) 评论(0) 编辑 收藏 举报



