前端笔试高频知识点汇总
web中的存储
cookie、localStorage、sessionStorage、session之间的区别

indexedDB
- 容量大,nosql,同域共享+
- 可建立索引
- 桌面端50M上限,移动端5M上限
可参考(http://www.ruanyifeng.com/blog/2018/07/indexeddb.html)
WebSQL
- 标准不再更新,关系型,底层sqlite
- chrome中容量5M,支持同域名不同页面共享
- 版本参数用于控制,如果打开版本与现有版本不一致,则报错
display: none与visibility: hidden的区别
1.display: none隐藏后的元素不占据任何空间,而visibility: hidden隐藏后的元素空间依旧保留。
2.display:none是会有回流,但是visibility: hidden; 是不会有回流的。
作用域链
通俗地讲,当声明一个函数时,局部作用域一级一级向上包起来,就是作用域链。
1.当执行函数时,总是先从函数内部找寻局部变量
2.如果内部找不到(函数的局部作用域没有),则会向创建函数的作用域(声明函数的作用域)寻找,依次向上
https://baijiahao.baidu.com/s?id=1627502571462484522&wfr=spider&for=pc
BFC(块级格式化上下文)
官方解释
它决定了元素如何对其内容进行定位以及与其他元素的关系和相互作用当涉及到可视化布局的时候Block Formatting Context提供了一个环境HTML元素在这个环境中按照一定规则进行布局。
BFC的目的
形成一个完全独立的空间,让空间里的子元素不会影响到外面的布局
如何触发BFC?(让元素脱离文档流)
1.float不为none
2.position不为relative和static
3.overflow为auto scroll和hidden
4.display的值为table-cell或inline-block

怎么运用BFC?解决什么问题?
第一种 解决浮动元素令父元素高度塌陷的问题
这是因为浮动的子元素脱离了文档流,被提起来形成新的VIP队列
,下方普通队列中的元素无法触及它,父元素检测不到它的存在无法被它撑开,看起来就是父元素高度塌陷了,后面的布局也会乱掉,这时就可以给父元素添加属性{overflow:hidden;},还可以添加属性{dsplay:table-cell;}或者是{display:block;}或者是{posttions:fixed;}或者是{position:absolute}等等,这些属性都能触发BFC,触发了BFC的容器就是页面上的一个完全隔离开的容器,容器里的子元素绝对不会影响到外面的元素
,为了保证这个规则,触发了BFC的父元素在计算高度时,不得不让浮动的子元素也参与进来,变相地实现了清除内部浮动的目的,但有的时候出于布局需要也可能无法给父元素设置这些属性,而解决高度塌陷,常用的还有以下这些办法:
1.让父元素也浮动起来
这样父元素和子元素一起脱离文档流,这样父元素就能自适应子元素的高度
优点:代码量极少
缺点:影响之后的元素排列
2给父元素添加一个固定高度
但这个方法只适用于已知子元素高度的情况
优点:没有学习成本
缺点:不灵活 优点:没有学习成本
缺点:不灵活 难以维护
3.在浮动的子元素后面增加一个空元素,设置{clear:both}来清除浮动
优点:简单易懂容易掌握
缺点:会增加无意义的标签
4为浮动的最后一个子元素设置伪元素After{clear:both}
这个办法和前一个是同样的原理,只不过这里用伪类替代了空元素
优点:结构和语义完全正确
缺点:复用不当会导致代码量增加
第二种 解决自适应布局的问题
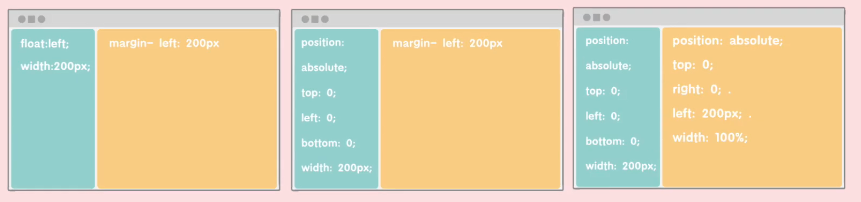
两栏布局(左侧固定,右侧自适应的布局):触发了BFC的右侧元素为了将内部元素和左侧浮动元素隔离开来,不得不形成这样左右完全隔离的两栏,同时如果右侧元素依旧是块级元素,那么他尽可能占满一行的特性还在,这样就保证了右侧元素依旧是自适应的,当然我们还有其他的办法可以做这样左侧固定,右侧自适应的布局。
1.左边左浮动,右边设置{margin-left:200px}
2.左边绝对定位,右边设置{margin-left:200px}
3.右侧元素设置顶线和右线的位置为0 左线的位置为200像素 宽度100%

总结

第三种解决外边距垂直方向重合问题
外边距垂直方向重合也就是兄弟元素之间的外边距,在垂直方向。上会取最大值而不是取和,相邻的两个p元素都设置了margin为20像素,本来期望它们在垂直方向上的距离相加起来应该是40像素,但实际上只有20像素,那么我们可以通过触发BFC来防上它们之间相互影响,比如为其中一个p元素的外面包裹一层父元素,并且触发父元素BFC比如{overflow:hidden},这样打破原有格局,就不再会重叠啦,同样的 我们还有另外一个解决方案,用paddling来替代margin
通过触发bfc解决的问题
1.浮动元素的父元素高度塌陷
2.两栏自适应布局
3.外边距垂直方向重合
注意:触发BFC的属性有很多,但是选择要慎重,要考虑到实际的情况,避免影响到其他元素的布局,比如说,用
Float触发BFC的时候就要注意Float可能对布局产生的影响所以一定要想清楚,用什么样的方式去触发它。
参考:https://www.bilibili.com/video/BV16b411H7Pz?from=search&seid=13531693721483669763


