前端跨域请求及解决方案
什么是跨域请求
- 在前端开发编码过程中,常见的html标签例如: a、 form、 img、
script、link、 iframe 以及Ajax操作都可以指向一个资源地址或者说
可以发起对一个资源的请求,那么这里所说的请求就存在同域请求还是跨域请求。 - 所谓跨域请求就是指:当前发起请求的域与该请求指向的资源所在的域不一致
(这里所指的域是协议、域名和端口号的合集,同域就是协议、域名(包括子域名)和端口
号均相同,任何一个不同都是跨域)。
哪些是跨域请求

跨域请求为什么会出现在前端开发中?
- 既然同源策略是浏览器的核心基础安全策略,那为什么我们在进行前端开发特别是Ajax调用时还要
进行跨域请求呢?同源策略是用来防御来自非法的攻击,但我们不能因为防御非法的攻击就将所有
的跨域都拦截掉。 - 在现代前端开发中,我们经常需要调用第三方的服务接口(例如mock server、fake api) ,随着专业
化分工的出现有很多专业的信息服务提供商为前端开发者提供各类接口,这种情况下就需要进行跨域请
求(这类前端接口服务很多是采用的cors方式来解决跨域问题的,下文会详细介绍)。 - 还有一类情况是在前后端分离的项目中,前端后端分属于不同的服务跨域问题在采用这种架构的时
候就存在。而且现在很多项目都采用这种前后分离的方式,这类项目很多是会采用反向代理的方式
来解决跨域问题。
跨域请求解决方案
- 修改浏览器的安全设置(不推荐)
- JSONP
- 跨域资源共享CORS ( Cross-Origin Resource Sharing )
- iframe (不推荐)
- 反向代理
JSONP
- JSONP(JSON with Padding)是JSON的一种使用模式,可用于解决主流浏览器的跨
域数据访问问题,在早两三年前端解决跨域问题中经常出现这类解决方案。 - JSONP的原理就是,Ajax存在跨域安全问题但是script标签是不存在这类问题的,
于是乎就有人根据这个特性做文章找解决方案。
跨域资源共享CORS (Cross-Origin Resource Sharing)
- CORS是一个新的W3C标准,它新增的一组HTTP首部字段允许服务器其声明哪些来源
请求有权限访问哪些资源,换言之它允许浏览器向其声明了CORS的站进行跨域请求。 - 这种方式最主要的特点就是会在响应的HTTP首部增加Access-ControlAllow-Origin等信
息,从而判定哪些资源站可以进行跨域请求,还有几个其他相关的HTTP首部进行更加
精细化的控制,最主要的还是Access-Control-Allow-Origin。具体每个首部信息的含义可
以去搜索详细了解下。 - CORS与JSONP对比来说优势比较明显,JSONP 只支持GET方式局限性很多,而且
JSONP并不符合处理业务的正常流程。采用CORS的方式,前端编码与正常非跨域请求
没有什么不同。在目前很多的Fake API (模拟接口服务)、Mock Server(数据模拟服务)以
及其他公共服务.上都很多采用CORS的方式来解决跨域问题,例如json-server等。
反向代理
- 既然不能跨域请求,那么我们不跨域就可以了。通过在请求到达服务前部署一
个服务,将接口请求进行转发,这就是反向代理。通过一定的转发规则可以将
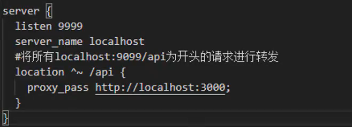
前端的请求转发到其他的服务。以Nginx为例:

- 通过反向代理我们将前端后端项目统一通过反向代理来提供对外的服务,这样
在前端看上去就跟不存在跨域一样。 - 反向代理麻烦之处就在原对Nginx等反向代理服务的配置,在目前前后端分离
的项目中很多都是采用这种方式。
总结
- 综上所述,CORS和反向代理是目前使用最多的解决方案,这两个解决方案使用
的场景并不相同,我们要根据自身的需求进行选择。公共服务、Fake API、
MockServer一般采用CORS的方案;而公司前后端分离的项目中更多是采用反
向代理的方案。 - 文章相关代码地址: https:/github.com/403studio/cors
JSONP实例
参数获取是在远程,具体的执行逻辑放在本地

原教程地址:前端跨域请求及解决方案


