webpack中的加载器
通过loader打包非js模块
在实际开发过程中,webpack 默认只能打包处理以.js 后缀名结尾的模块,其他非.js 后缀名结
尾的模块,webpack默认处理不,需要调用loader加载器才可以正常打包,否则会报错!
loader加载器可以协助webpack打包处理特定的文件模块,比如:
- less-loader可以打包处理 .less相关的文件
- sass-loader可以打包处理 .scss相关的文件
- url-loader可以打包处理css中与url路径相关的文件
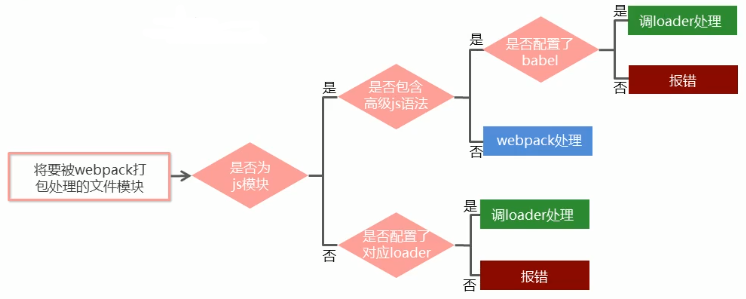
loader的调用过程

webpack中加载器的基本使用
1.打包处理css文件
①运行npm i style-loader css-loader -D命令,安装处理css文件的loader
②在webpack.config.js的module -> rules 数组中,添加loader 规则如下:
//所有第三方文件模块的匹配规则
module: {
rules: [
//正则表达式匹配后缀名中的“.”,以css结尾的文件类型
{ test: /\.css$/, use:['sty1e-loader', 'css-loader'] }
]
}
其中,test 表示匹配的文件类型,use 表示对应要调用的loader
注意:
- use数组中指定的loader 顺序是固定的
- 多个loader 的调用顺序是:从后往前调用
2.打包处理less文件
①运行 npm i less-loader less -D命令
②在 webpack.config.js的
module -> rules数组中,添加loader规则如下:
//所有第三方文件模块的匹配规则
module: {
rules: [
{ test:/\.1ess$/,use: ['style-loader','csS-loader',' less-loader'] }
]
}
3.打包处理scss文件
①运行npm i sass-loader node-sass -D命令
②在 webpack.config.js的module -> rules数组中,添加 loader 规则如下:
//所有第三方文件模块的匹配规则
module: {
rules:[
{ test:/\.scss$/,use: ['style-loader','css-loader','sass-loader'] }
]
}
注意:在本机测试时,
运行 npm i sass-loader node-sass -D命令 安装出错,
使用cnpm运行安装,安装成功
cnpm i sass-loader node-sass -D
4.配置postCSS自动添加css的兼容前缀
①运行 npm i postcss-loader autoprefixer -D命令
②在项目根目录中创建 postcss的配置文件postcss.config.js,并初始化如下配置:
const autoprefixer = require('autoprefixer') //导入自动添加前缀的插件
module.exports = {
plugins: [ autoprefixer ] //挂载插件
}
③在 webpack.config.js的module -> rules 数组中,修改css 的loader规则如下:
module: {
rules: [
{ test:/\.css$/,use: ['style-loader', 'css-loader', 'postcss-loader'] }
]
}
5.打包样式表中的图片和字体文件
①运行npm i url-loader file-loader -D令
②在 webpack.config.js的module -> rules 数组中,添加loader 规则如下:
module: {
rules: [
{
test:/\.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/,
use:'url-loader?limit=16940'
}
]
}
其中?之后的是loader 的参数项。
limit用来指定图片的大小,单位是字节(byte),只有小于limit大小的图片,才会被转为base64 图片。
base64图片格式能够让图片在加载期间速度更快一些
6.打包处理js文件中的高级语法
注意:使用npm安装使用出现问题时,可以换成cnpm来安装
①安装babe1转换器相关的包: npm i babel-loader @babel/core @babel/runtime -D
②安装babe1语法插件相关的包: npm i @babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties -D
③在项目根目录中, 创建babel配置文件babel.config.js并初始化基本配置如下:
module.exports={
presets:['@babel/preset-env'],
plugins:['@babel/plugin-transform-runtime','@babel/plugin-proposal-class-properties']
}
④在webpack.config.js的module -> rules 数组中,添加loader规则如下:
// exclude 为排除项,表示babel-loader不需要处理node_modules 中的js文件
{ test: /\.js$/,use:babel-loader',exclude: /node_modules/ }


