CSS基础学习-2.CSS选择器(上)
- 元素选择符
- 关系选择符
- 属性选择符
- 伪类选择符
- 伪对象选择符
一、元素选择符
1.通配符:*{ }
2.类选择符:.类名称{ }
3.id选择符::#id名称{ }
4.类型选择符(标签选择符):标签 { }
二、关系选择符
1.子元素选择器:父亲>儿子
2.兄弟选择器::你自己~你的兄弟
3.相邻选择器:E+F
4.包含选择器:E F
三、属性选择符
1.属性
2.写法:
(1)当前元素[属性]{ }
(2)当前元素[属性="属性值"]{ }
四、伪类选择符
1.定义:它允许给htm标签的某种状态没置祥式。
1)元素:link :设置超链接a在未被访问前的样式。
2)元素:visited :设置超链接a在其链接地址已被访问过时的样式。
3)元素:hover:设置元素在其鼠悬停时的样式。
4)元索:active :没置元素在被用户激活(在鼠标点击与释放之间发生的事件)时的样式。
2.注意! ! !
1) a:hover必须位于a:link 和a:visited之后, a:active 必须位于a:hover之后。
2)可靠的顺序是: I(link)ov(visited)e h(hover)a(active)te,即用喜欢(love)和讨厌(hate)连两个歌词来记忆。
五、伪对象选择符
1.元素:before{ }:设置在对象前发生的内容。用来和content属性一起使用,并且必须定义content属性.
2.元素:after{ }:设置在对象后发生的内容。用来和content属性一起使用,并且必须定义content属性。
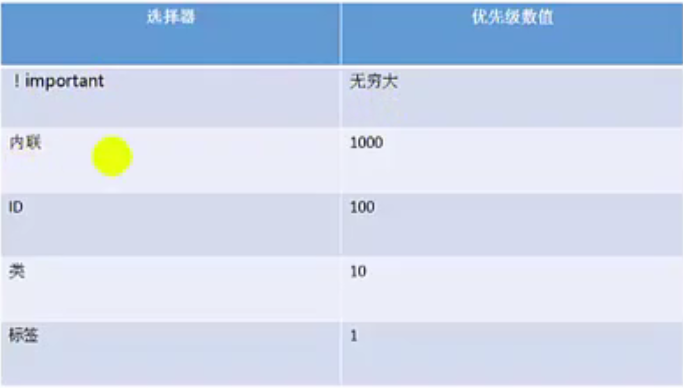
选择器的优先级
!important>内联>ID>类>标签|伪类|属性选择器>伪对象>继承>通配符
注意:!important要写在属性值的后面,分号的前面。
例:
p{
color:red !important;
}