asp:Treeview点选一个节点时自动全部选中(或全部不选中)子点节,同时判断选中父节点
关于asp:Treeview选中父节点时自动全部选中子节点,网上有很多方法,下面就是一个方法:
<script language='javascript' type='text/javascript'>
function OnTreeNodeChecked() {
var ele = event.srcElement;
if (ele.type == 'checkbox') {
var childrenDivID = ele.id.replace('CheckBox', 'Nodes');
var div = document.getElementById(childrenDivID);
if (div == null) return;
var checkBoxs = div.getElementsByTagName('INPUT');
for (var i = 0; i < checkBoxs.length; i++) {
if (checkBoxs[i].type == 'checkbox')
checkBoxs[i].checked = ele.checked;
}
}
}
</script>
function OnTreeNodeChecked() {
var ele = event.srcElement;
if (ele.type == 'checkbox') {
var childrenDivID = ele.id.replace('CheckBox', 'Nodes');
var div = document.getElementById(childrenDivID);
if (div == null) return;
var checkBoxs = div.getElementsByTagName('INPUT');
for (var i = 0; i < checkBoxs.length; i++) {
if (checkBoxs[i].type == 'checkbox')
checkBoxs[i].checked = ele.checked;
}
}
}
</script>
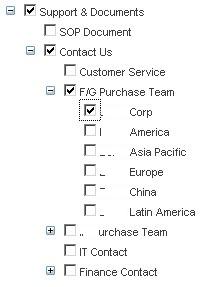
下面还有一种稍复杂的需求是当Treeview点选任何一个节点时,如果有子节点的话自动全部选中(或全部不选中)子点节,同时判断自己的父节点、爷爷节点要不要选中,如果父节点下有一个子节点是选中的,那父节点也要选中。比如维护菜单权限时,如果某个子菜单是选中,那父菜单必须选中才行,要不然都看不到父菜单,怎么看子菜单?下图中如果选中Corp节点,要自动把自己上面三层节点都选中。
实现的JS代码如下:
主要是加了粗体部分的代码:(向上判断了三层)
<script language='javascript' type='text/javascript'>
function OnTreeNodeChecked() {
var ele = event.srcElement;
if (ele.type == 'checkbox') {
var childrenDivID = ele.id.replace('CheckBox', 'Nodes');
var div = document.getElementById(childrenDivID);
if (div == null) {
}
else {
var checkBoxs = div.getElementsByTagName('INPUT');
for (var i = 0; i < checkBoxs.length; i++) {
if (checkBoxs[i].type == 'checkbox')
checkBoxs[i].checked = ele.checked;
}
}
var parentDiv = event.srcElement.parentElement.parentElement.parentElement.parentElement.parentElement;
var parentParentDiv = event.srcElement.parentElement.parentElement.parentElement.parentElement.parentElement.parentElement;
var parentParentParentDiv = event.srcElement.parentElement.parentElement.parentElement.parentElement.parentElement.parentElement.parentElement;
if (parentDiv != null && parentDiv != undefined) {
var parentCheckBoxID = parentDiv.id.replace('Nodes', 'CheckBox');
var checkBoxs = parentDiv.getElementsByTagName('INPUT');
var childNodeChecked = false;
for (var i = 0; i < checkBoxs.length; i++) {
if (checkBoxs[i].type == 'checkbox' && checkBoxs[i].checked)
childNodeChecked = true;
}
if (document.getElementById(parentCheckBoxID) != null) {
document.getElementById(parentCheckBoxID).checked = childNodeChecked;
}
}
if (parentParentDiv != null && parentParentDiv != undefined) {
var parentParentCheckBoxID = parentParentDiv.id.replace('Nodes', 'CheckBox');
var checkBoxs = parentParentDiv.getElementsByTagName('INPUT');
var childNodeChecked = false;
for (var i = 0; i < checkBoxs.length; i++) {
if (checkBoxs[i].type == 'checkbox' && checkBoxs[i].checked)
childNodeChecked = true;
}
if (document.getElementById(parentParentCheckBoxID) != null) {
document.getElementById(parentParentCheckBoxID).checked = childNodeChecked;
}
}
if (parentParentParentDiv != null && parentParentParentDiv != undefined) {
var parentParentParentCheckBoxID = parentParentParentDiv.id.replace('Nodes', 'CheckBox');
var checkBoxs = parentParentParentDiv.getElementsByTagName('INPUT');
var childNodeChecked = false;
for (var i = 0; i < checkBoxs.length; i++) {
if (checkBoxs[i].type == 'checkbox' && checkBoxs[i].checked)
childNodeChecked = true;
}
if (document.getElementById(parentParentParentCheckBoxID) != null) {
document.getElementById(parentParentParentCheckBoxID).checked = childNodeChecked;
}
}
}
}
</script>
function OnTreeNodeChecked() {
var ele = event.srcElement;
if (ele.type == 'checkbox') {
var childrenDivID = ele.id.replace('CheckBox', 'Nodes');
var div = document.getElementById(childrenDivID);
if (div == null) {
}
else {
var checkBoxs = div.getElementsByTagName('INPUT');
for (var i = 0; i < checkBoxs.length; i++) {
if (checkBoxs[i].type == 'checkbox')
checkBoxs[i].checked = ele.checked;
}
}
var parentDiv = event.srcElement.parentElement.parentElement.parentElement.parentElement.parentElement;
var parentParentDiv = event.srcElement.parentElement.parentElement.parentElement.parentElement.parentElement.parentElement;
var parentParentParentDiv = event.srcElement.parentElement.parentElement.parentElement.parentElement.parentElement.parentElement.parentElement;
if (parentDiv != null && parentDiv != undefined) {
var parentCheckBoxID = parentDiv.id.replace('Nodes', 'CheckBox');
var checkBoxs = parentDiv.getElementsByTagName('INPUT');
var childNodeChecked = false;
for (var i = 0; i < checkBoxs.length; i++) {
if (checkBoxs[i].type == 'checkbox' && checkBoxs[i].checked)
childNodeChecked = true;
}
if (document.getElementById(parentCheckBoxID) != null) {
document.getElementById(parentCheckBoxID).checked = childNodeChecked;
}
}
if (parentParentDiv != null && parentParentDiv != undefined) {
var parentParentCheckBoxID = parentParentDiv.id.replace('Nodes', 'CheckBox');
var checkBoxs = parentParentDiv.getElementsByTagName('INPUT');
var childNodeChecked = false;
for (var i = 0; i < checkBoxs.length; i++) {
if (checkBoxs[i].type == 'checkbox' && checkBoxs[i].checked)
childNodeChecked = true;
}
if (document.getElementById(parentParentCheckBoxID) != null) {
document.getElementById(parentParentCheckBoxID).checked = childNodeChecked;
}
}
if (parentParentParentDiv != null && parentParentParentDiv != undefined) {
var parentParentParentCheckBoxID = parentParentParentDiv.id.replace('Nodes', 'CheckBox');
var checkBoxs = parentParentParentDiv.getElementsByTagName('INPUT');
var childNodeChecked = false;
for (var i = 0; i < checkBoxs.length; i++) {
if (checkBoxs[i].type == 'checkbox' && checkBoxs[i].checked)
childNodeChecked = true;
}
if (document.getElementById(parentParentParentCheckBoxID) != null) {
document.getElementById(parentParentParentCheckBoxID).checked = childNodeChecked;
}
}
}
}
</script>