多文件上传
自己写的,css 就不放上了


<div class="tck_but04_zh mar_top20 ">
<span class="sctp_bq width400">
<input class="filePrew" tabindex="3" name="file1" id="pic_url" size="3" type="file" accept=".pdf,.doc,.docx,.xls,.xlsx" multiple="multiple">
<img src="img/ico_fu.png">
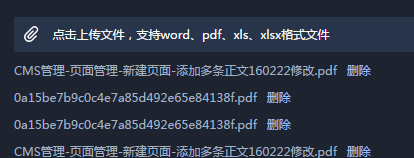
<span>点击上传文件,支持word、pdf、xls、xlsx格式文件</span>
</span>
</div>
<div id="content_c"></div>
<script>
var inputElement = document.getElementById("pic_url");
inputElement.addEventListener("change", handleFiles, false);
function handleFiles(){
var fileList = this.files;
var dd = document.getElementById('content_c');
for( var i = 0 ; i < fileList.length ; i++ ){
dd.innerHTML += "<div class='ches_fe'>"+fileList[i].name+"<a class='dele_few'>删除</a></div>";
}
}
</script>





