2020软件工程作业05
2020软件工程作业05
这个作业属于哪个课程 |
https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/ |
|---|---|
这个作业要求在哪里 |
https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619 |
这个作业的目标 |
结对用代码实现家庭树 |
作业正文 |
见下文 |
其他参考 |
树状图实现,树状图实现2,百度 |
一.结对信息
1.具体分工
徐磊:算法代码实现,前端开发设计,markdown编写。
宋齐盾:算法代码实现,github操作。
二.PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(小时) | 实际耗时(小时) |
|---|---|---|---|
| Planning | 1 | 1 | |
| Estimate | 24 | 36 | |
| Development | 3 | 3 | |
| Analysis | 3 | 5 | |
| Design Spec | 2 | 2 | |
| Design Review | 1 | 0.5 | |
| Coding Standard | 0.5 | 0.5 | |
| Design | 1.5 | 2 | |
| Coding | 6 | 8 | |
| Code Reviewt | 1 | 1.5 | |
| Test | 2 | 3 | |
| Reporting | 3 | 4 | |
| Test Repor | 1 | 1 | |
| Size Measurement | 0.5 | 0.5 | |
| Postmortem & Process Improvement Plan | 1 | 1 | |
| 合计 | 50.5 | 69 |
三.解题思路描述与设计实现说明
- 说明算法的关键与关键实现部分流程图
1.算法关键
实现文本框内容转家族树,首先定义递归查找函数,查找是否有导师的学生也是导师的情况,若有此种情况则此树重构 ,用json数据存放成当前所有的树,然后按按json内容生成树。
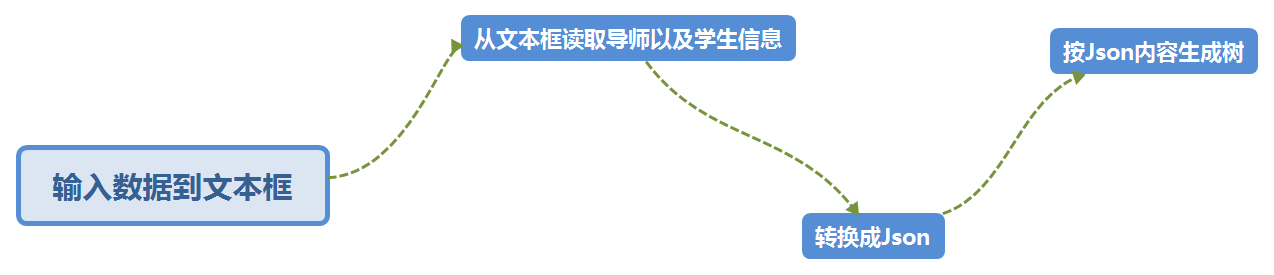
2.简单流程图

- 代码组织与内部实现设计(类图)

- 贴出你认为重要的/有价值的代码片段
function check() {
var result1 = 0;
var result2 = 1;
var length_now = getJsonLength(nodes.children);
for (var first = 0; first < length_now; first++) {
if (nodes.children[first].name == find_name) {
nodes.children[first] = may_need;//这是该导师的学生为导师的那棵树的根节点
//alert("add success");
return result2;
} else {
check(nodes.children[first], find_name, may_need, keke);
//return;
}
}
return result1;
因为这是算法的关键,检查函数,遍历之前所有树的所有子节点,查找是否有导师的学生也是导师的情况,若有此种情况则此树重构,没有它,文本转换实现根本不可能。
四.附加特点设计与展示
1.设置缩放和平移家族树
var zoom = d3.behavior.zoom()
.scaleExtent([.1,1])
.on('zoom', function(){
svg.attr("transform", "translate(" + d3.event.translate + ") scale(" + d3.event.scale + ")");
});
2.建立一个矩形的宽高用来存放头像并且添加头像
nodeEnter.append("rect")
.attr("x",-20)
.attr("y", -15) //结点位置
.attr("width",40) //矩形宽高
.attr("height",50)
.attr("rx",10)
.attr("fill", function(d){
//创建人物图片
var defs = svg.append("defs").attr("id", "imgdefs")
var catpattern = defs.append("pattern")
.attr("id", "pat")
.attr("height", 1)
.attr("width", 1)
.attr("patternContentUnits","objectBoundingBox")
catpattern.append("image")
.attr("width", "1.4")
.attr("height", "1")
.attr("xlink:href", "img/00.jpg")
return "url(#pat)";
3.定义家族树文本颜色,并设置好字体位置
nodeEnter.append("text")
.attr("x", function(d) { return d.children || d._children ? -10 : 10; })
.attr("dy", "50")
.attr("text-anchor", "middle")
.text(function(d) { return d.name; })
.style("fill", "#2dbb8a")
.style("fill-opacity", 1);
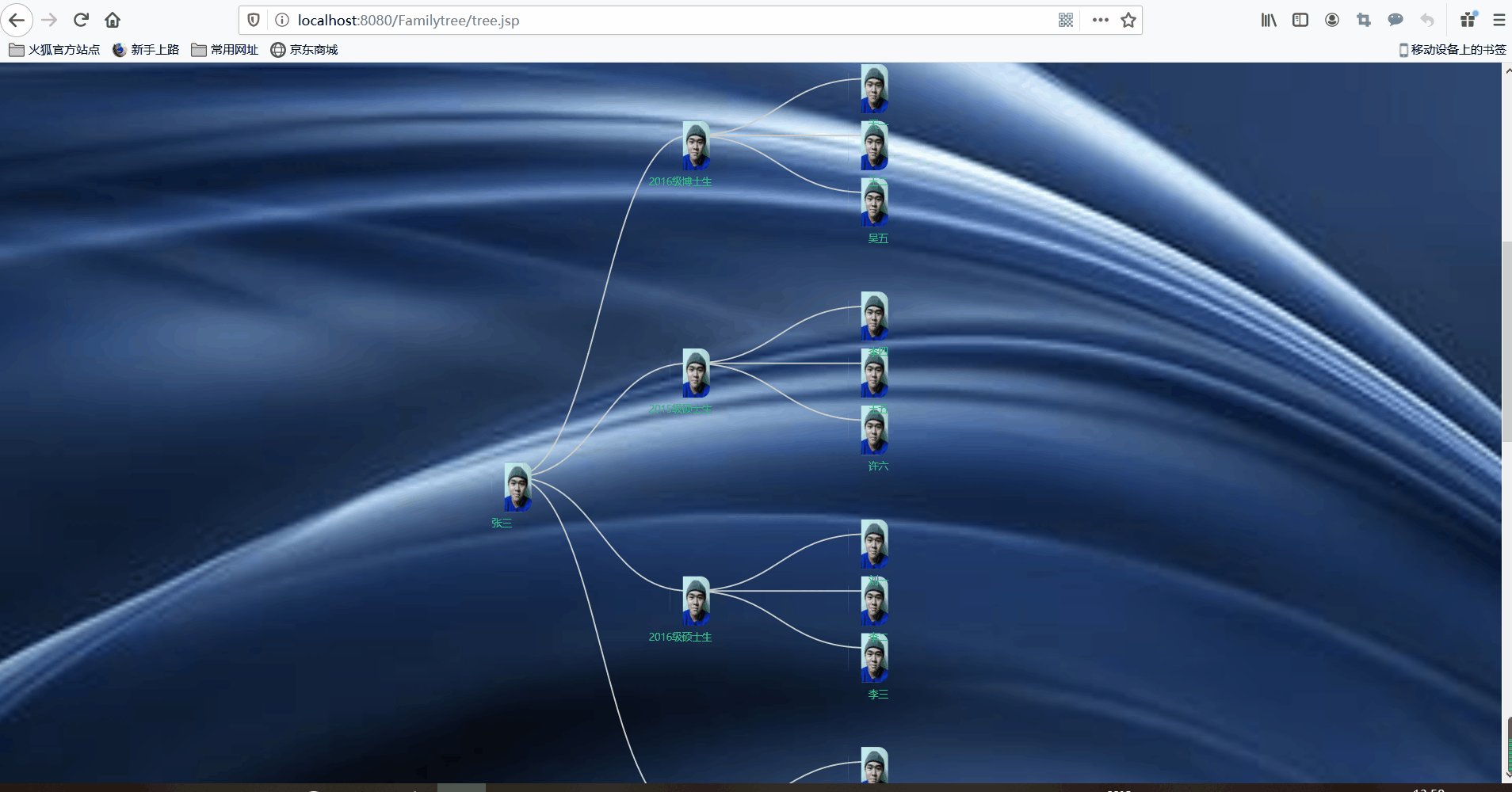
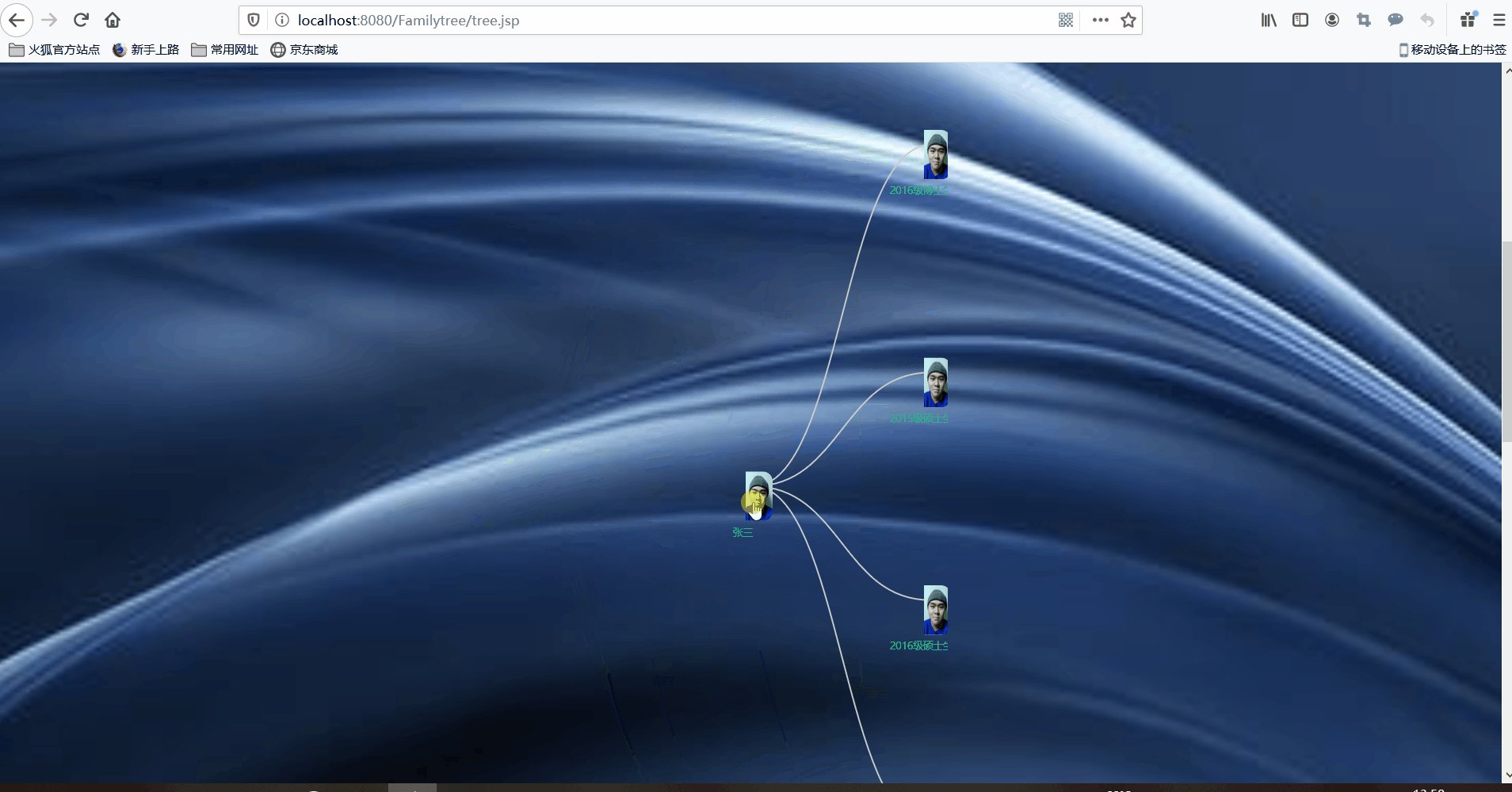
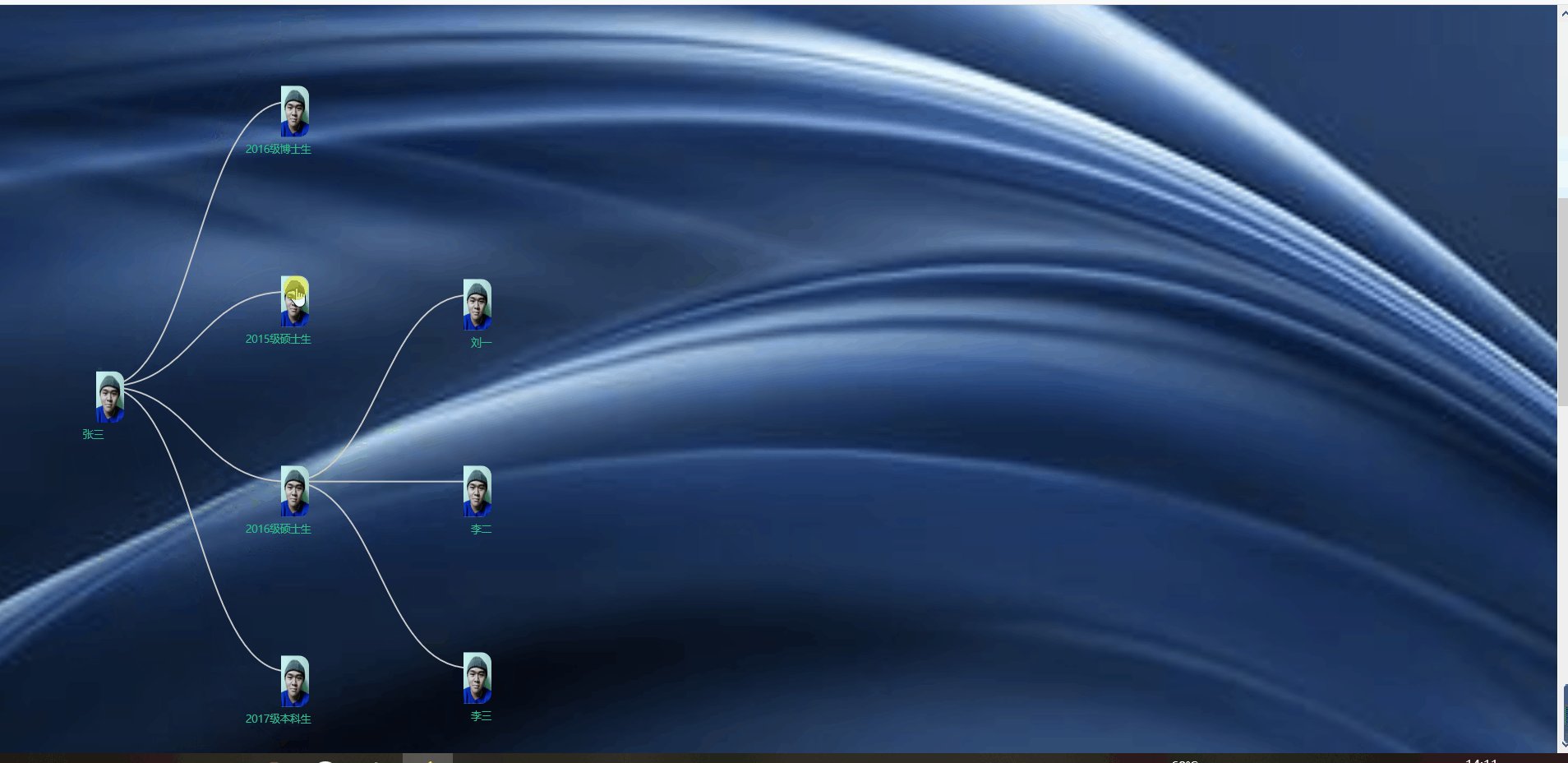
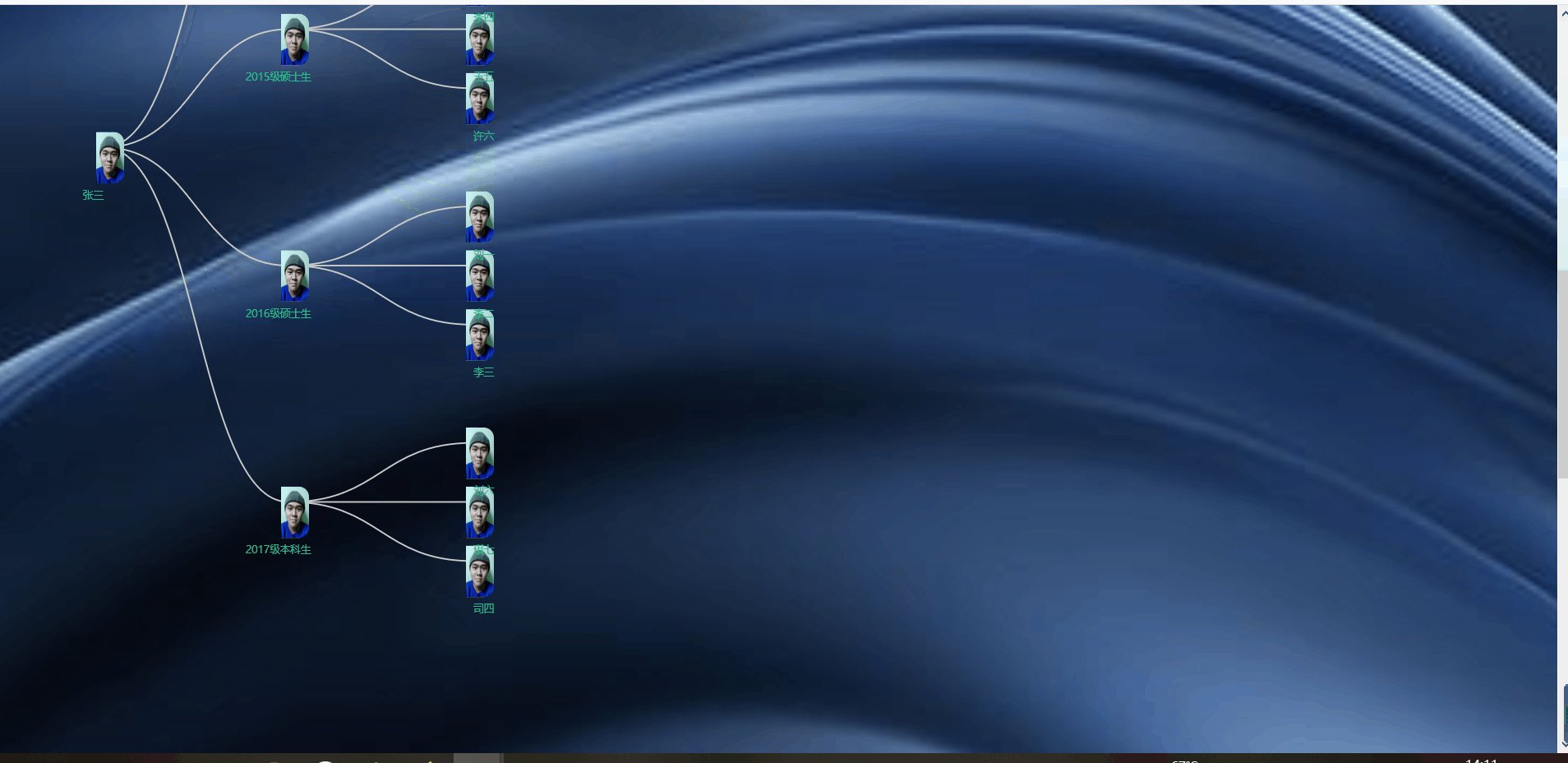
4.实现成果展示
树状图的平移缩放

全过程

五.在博客中给出目录说明和使用说明
20177706-20176864
web
目录
家族树

- bootstrap框架包含样式以及jquery
- img里面放图片
- main里面为进入页面代码
- tree里面为生成家族树代码(文本框)
使用方法
所有文件下载到本地,压缩包解压,打开main,进入生成家族树的页面,在文本框中输入家族树文本形式,点击“生成”,即刻生成家族树
(建议使用eclipse,因为图片皆保存在相对路径)
文本格式
输入
学术家族树以文本形式输入,点击“创建家庭树”,即可。
导师:张三
2017级博士生:里斯、王五、嘻哈
2018级硕士生:阿三、考拉
2019级本科生:五四、胡静
导师:刘2
2016级博士生:天四、王九
2015级硕士生:李四
2016级硕士生:刘一
2017级本科生:刘一
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
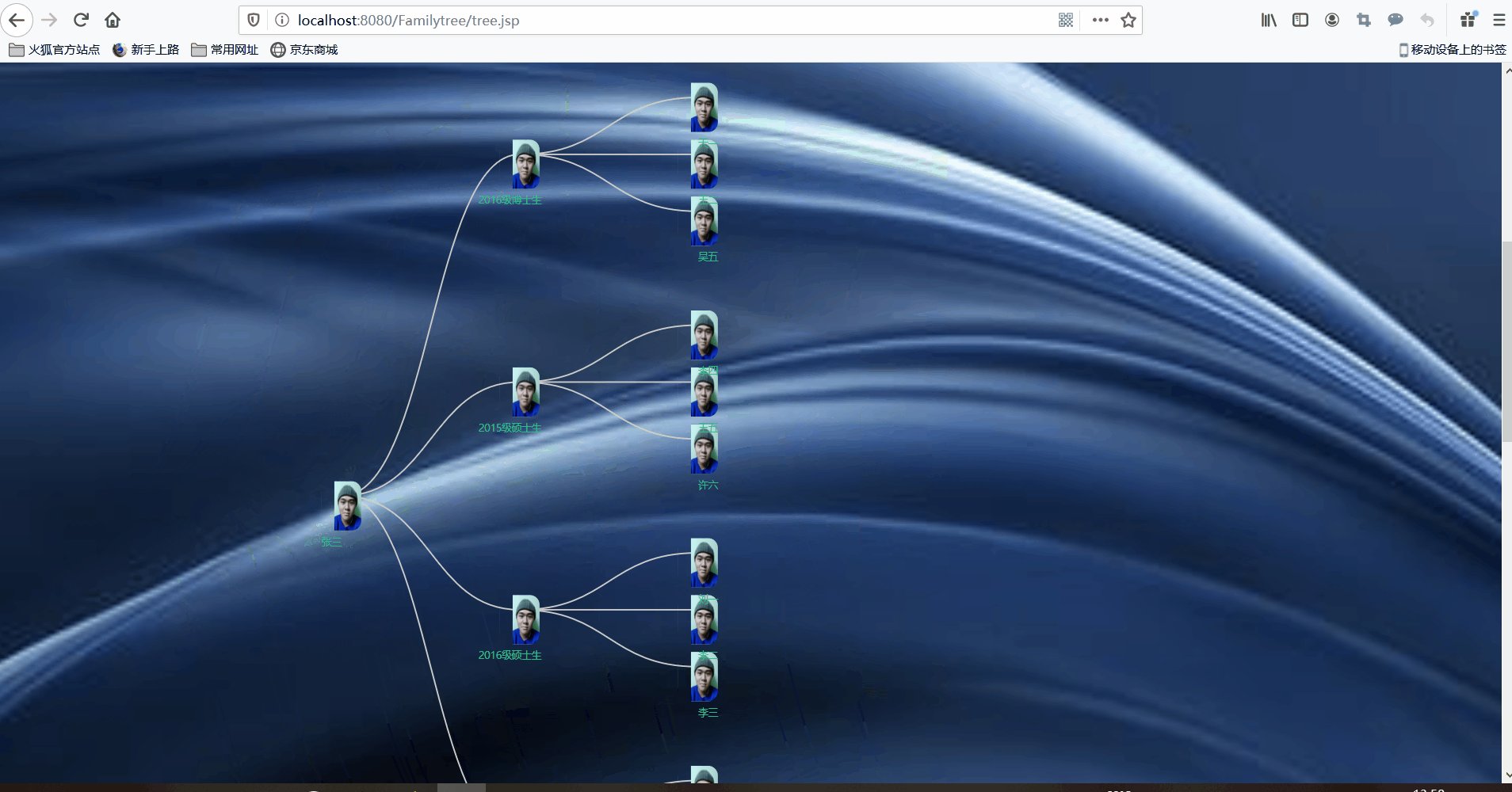
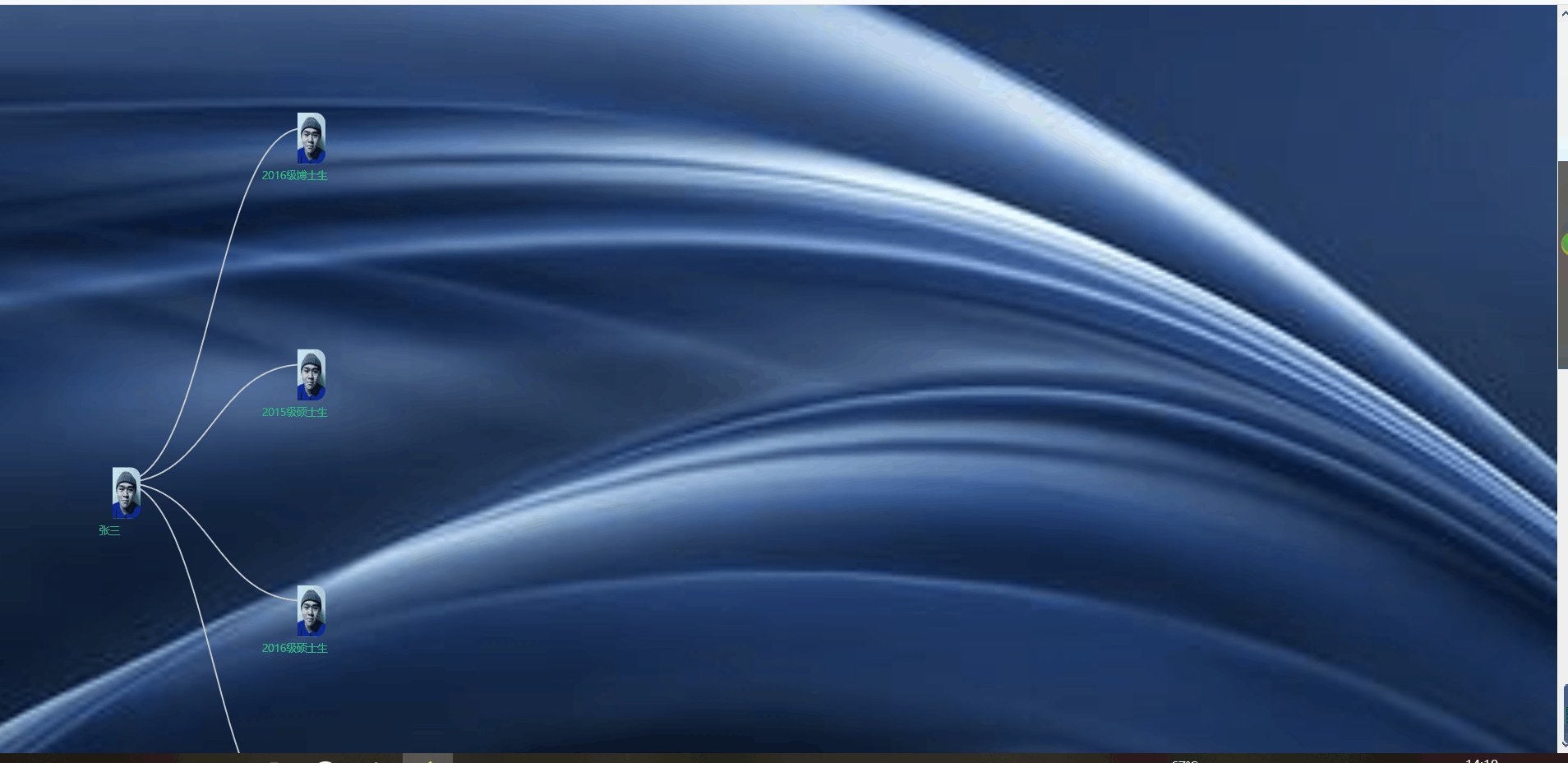
输出
树的节点,鼠标点击后是可以缩放的。同时,支持呈现多棵树并存、两棵关联树共存等形式。(一起输入生成多棵树时,两文本中只间隔一行)
六.单元测试
测试工具:eclipse和火狐浏览器
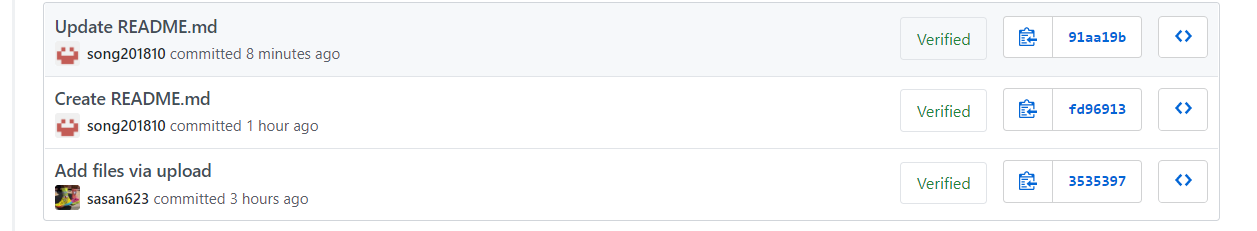
七.贴出Github的代码签入记录

八.遇到的代码模块异常或结对困难及解决方法
困难1.家族树用哪个框架实现?
解决:考虑了G6,echarts,JQuery,最后还是选择了D3,因为有完整的参考手册。
困难2.文本框转实现转换的算法使用模糊?
解决:算法,数据结构基础不行,多看多敲多记多学
九.评价你的队友
@石三
值得学习的地方:技术能力十分高超,代码一流
值得改进的地方:还得更加细心



