vue生命周期
vue 生命周期钩子有8个,分别是:
1. beforeCreate():页面初始化之前执行
2. created():页面初始化之后,模版编译之前执行
3. beforeMount():模版编译完成,DOM挂载之前执行
4. mounted():DOM挂载完成之后执行
5. beforeUpdate():data被修改时执行
6. updated():DOM重新渲染完成时执行
7. beforeDestroy():调用vm.$destroy()时执行
8. destroyed():组件被销毁之后执行
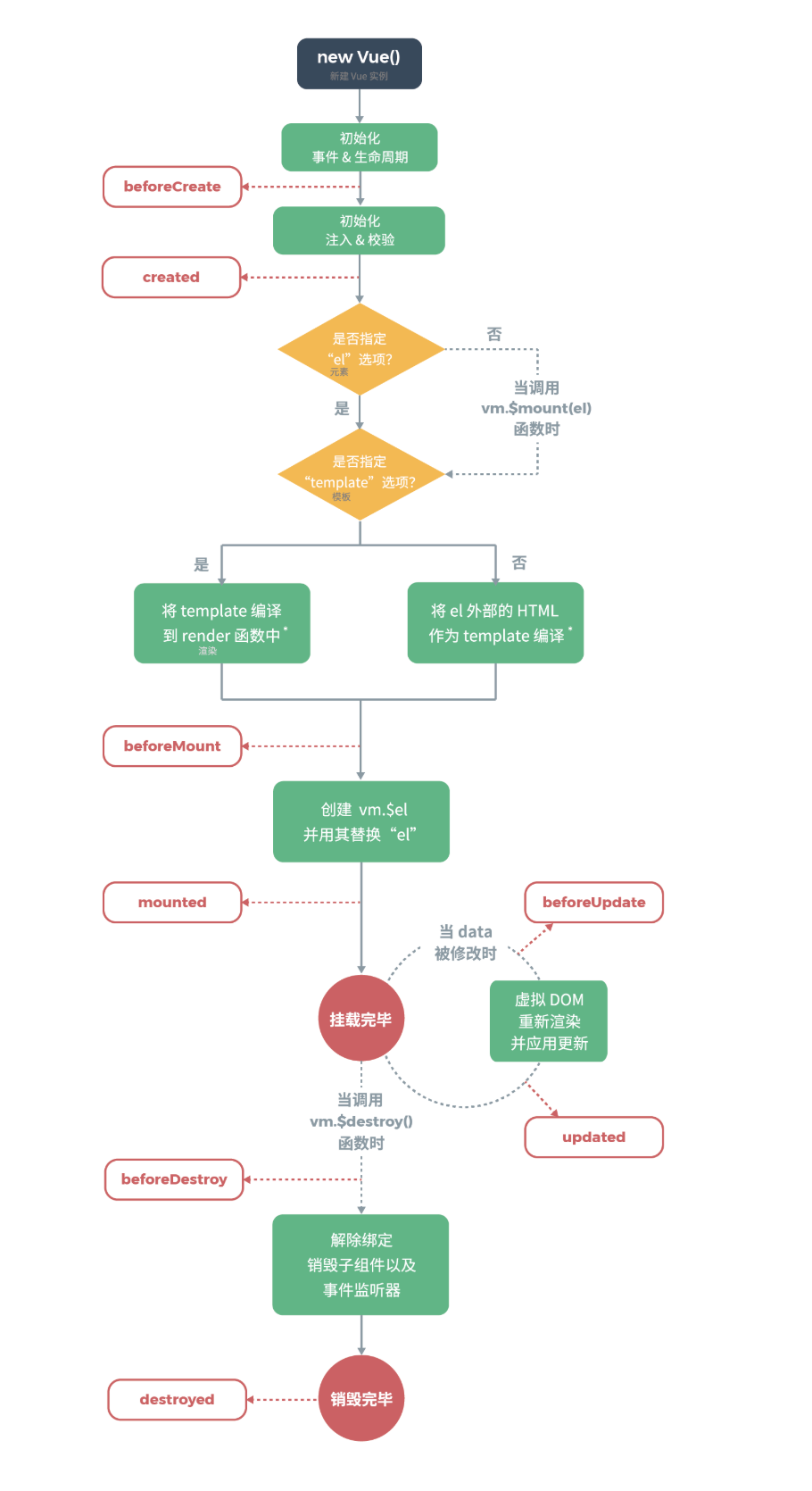
附上官网图示: