wepy(二) 安装所需插件(个性化)
wepy安装插件
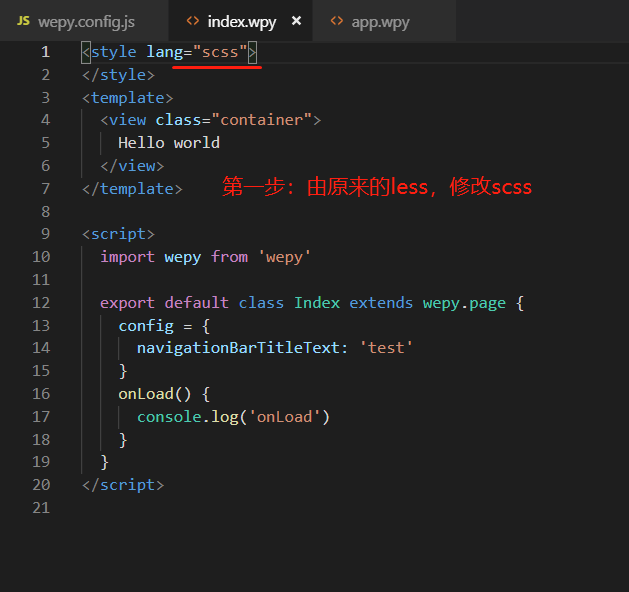
1、将wepy默认的less,修改为常用的scss,sass环境
(1)更改.wpy文件中的style的lang属性

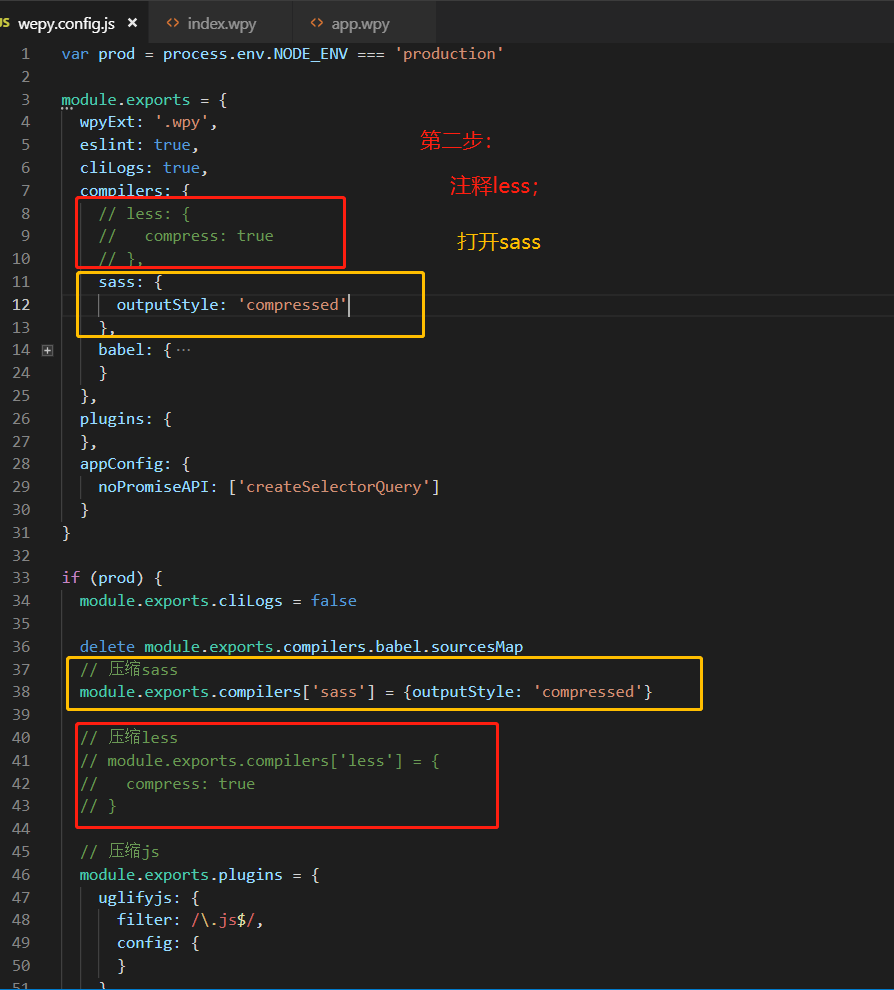
(2)在wepy.config.js 中修改less为scss

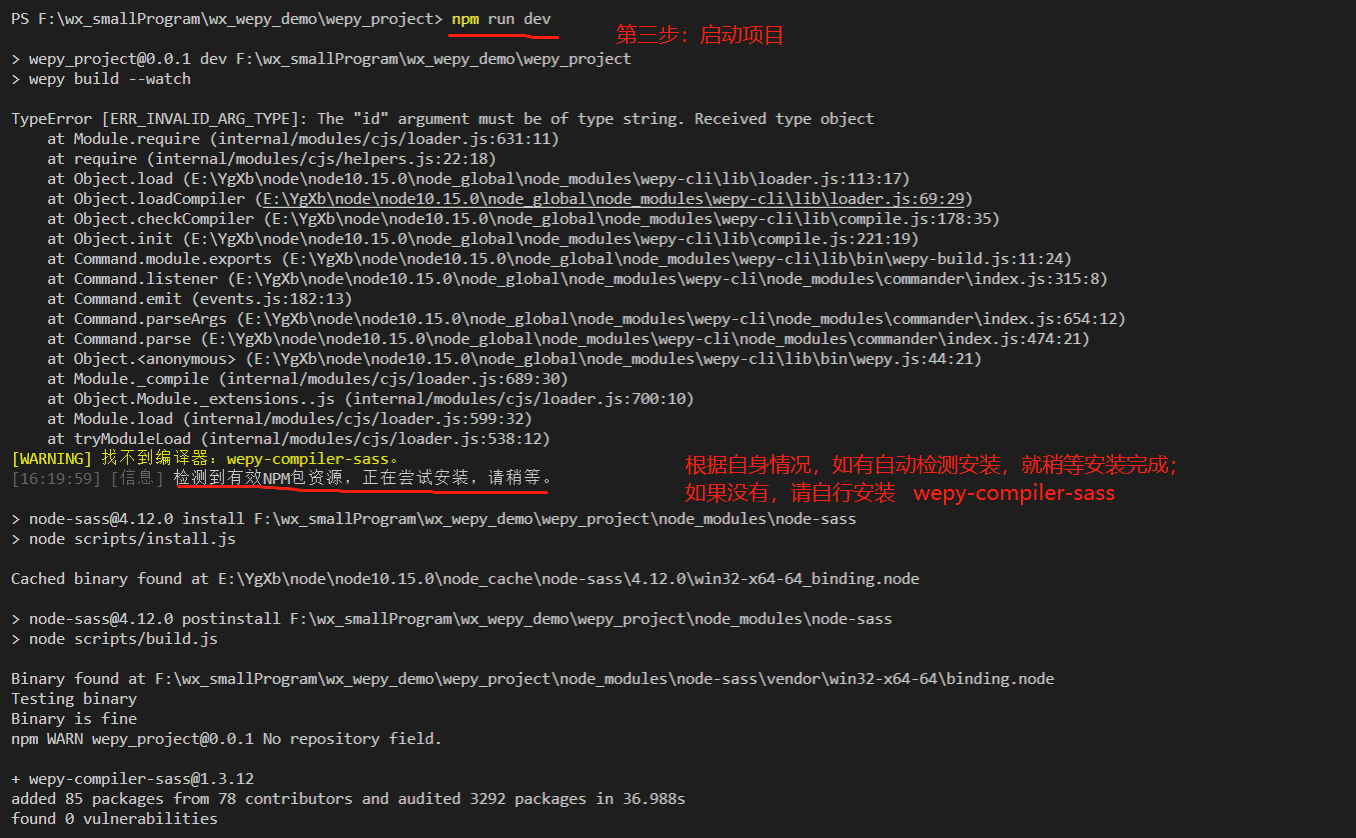
(3)执行启动
npm run dev

若安装不成功,自行安装,重新启动
npm install wepy-compliler-sass --save-dev
2、项目中使用promise,以及处理并发
注:promise:使用wepy.xxx的方式请求小程序原生API都将Promise化。
在1.4.1以下版本,wepy生成的项目默认都会加入promise polyfill。
在1.4.1以后的版本,需要用户手动加入,具体方法如下:
(1)自行下载安装
npm install wepy-async-function --save
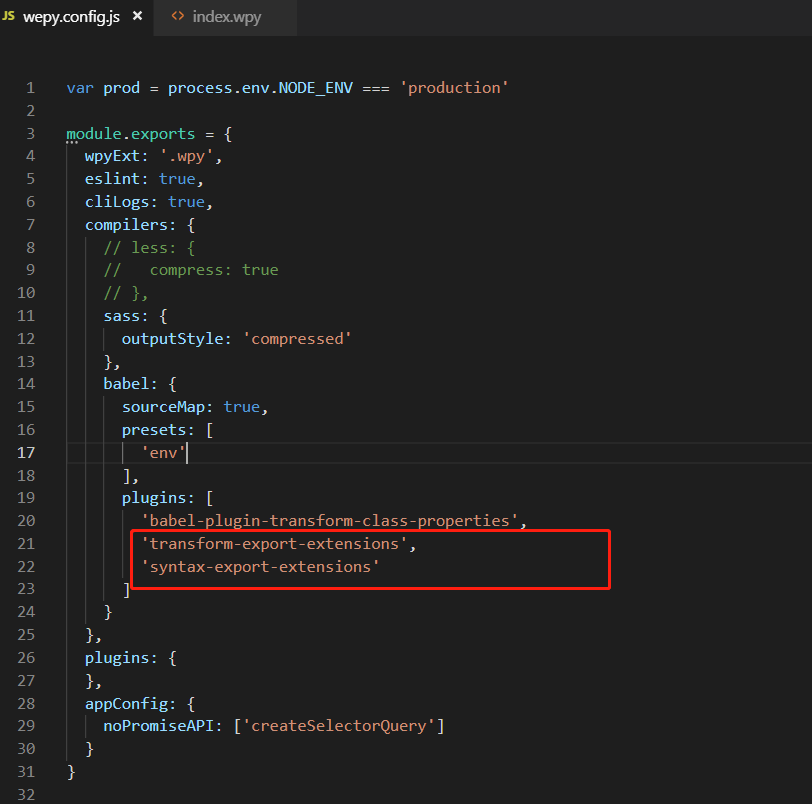
(2)在wepy.config.js 的配置中查看,是否存在(使用中间件的插件)

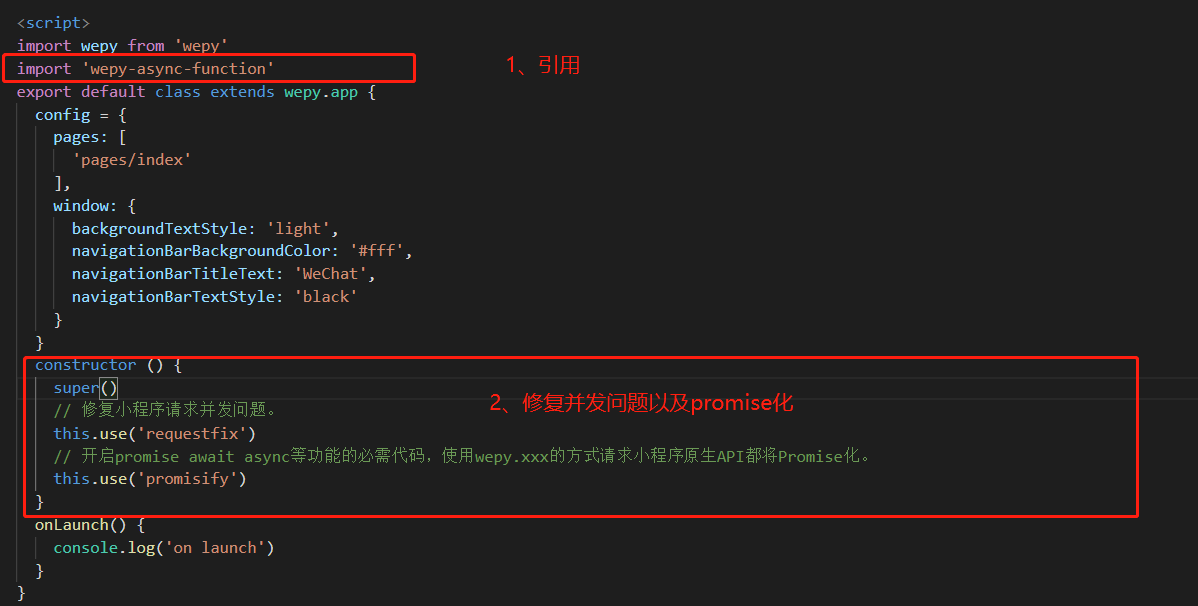
(3)在app.wey中引用


<script> import wepy from 'wepy' import 'wepy-async-function' export default class extends wepy.app { config = { pages: [ 'pages/index' ], window: { backgroundTextStyle: 'light', navigationBarBackgroundColor: '#fff', navigationBarTitleText: 'WeChat', navigationBarTextStyle: 'black' } } constructor () { super() // 修复小程序请求并发问题。 this.use('requestfix') // 开启promise await async等功能的必需代码,使用wepy.xxx的方式请求小程序原生API都将Promise化。 this.use('promisify') } onLaunch() { console.log('on launch') } } </script>
安装地址:https://www.npmjs.com/package/wepy-async-function
3、项目压缩插件,减小项目体积(对应修改wepy.config.js配置)
以下安装,可到这个网址查看安装: https://www.npmjs.com/
(1)js压缩: 配置wepy-plugin-uglifyjs插件
(2)json、wxml压缩: 配置wepy-plugin-filemin插件
(3)less压缩: 配置wepy-compiler-less插件
(4)scss压缩:配置wepy-compliler-sass 插件
(5)图片压缩: 配置wepy-plugin-imagemin插件、TinyPNG其中TinyPNG工具压缩效果非常可观,400KB的图片压到40KB不足为奇,并且画质感知上几乎无损。
注:到现在,想要的几乎就都安装完了~,接下来,要整体把握wepy框架的架构思想,助自己写代码喽~




 浙公网安备 33010602011771号
浙公网安备 33010602011771号