wepy(一)wepy项目搭建
Wepy 项目搭建
一、安装、创建以及项目的运行
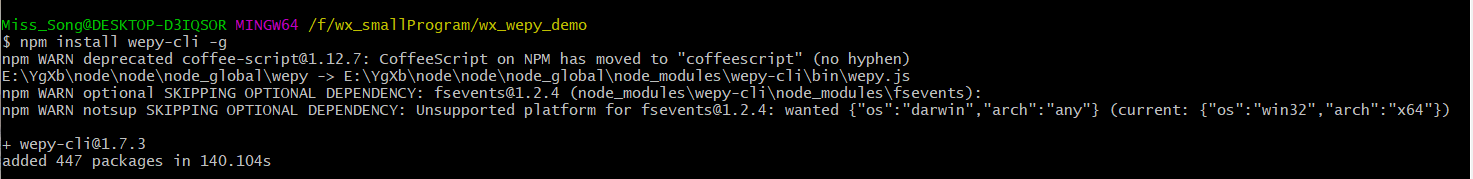
1、安装 wepy-cli
npm install wepy-cli -g
若出现下图,即安装成功,也可见版本号。当前wepy-cli版本为1.7.3

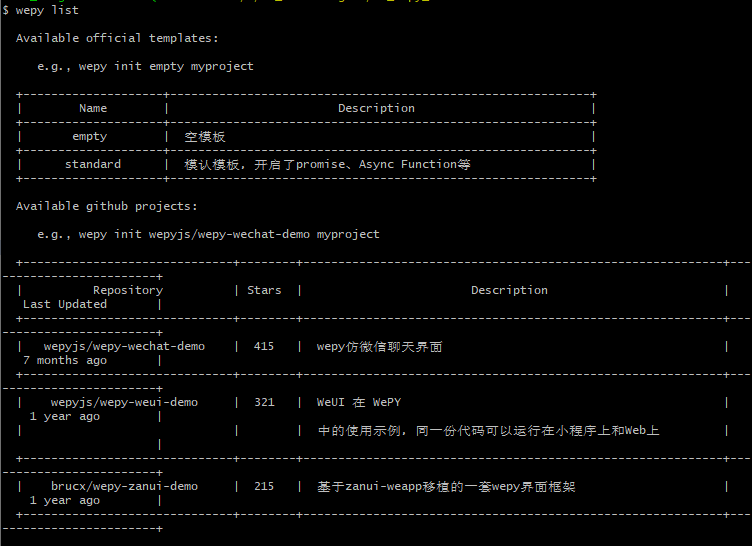
2、查看wepy可新建的模板
wepy list
基础模板有两种:empty(空模板)以及standard(默认模板);也可运行,下面三种集成模板(相信都可以看得懂哦~~)

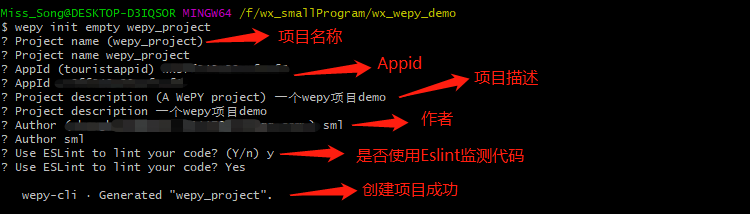
3、创建项目
注: 在此创建的是empty空模板,为了后期项目中请求异步的问题。建议:可以直接安装standard(默认模板)
wepy init <template-name> <projectName>
<template-name>的值:
empty: 空模板
standard: 默认模板,开启了promise、Async Function等(建议使用,小程序版本升级之后,可引入npm包) wepyjs/wepy-wechat-demo: wepy仿微信聊天界面 wepyjs/wepy-weui-demo: Weui在weopy中使用示例 wepyjs/wepy-zanui-demo: 基于zanui-weapp移植的一套wepy界面框架 <projectName>的值:自行创建的项目名称

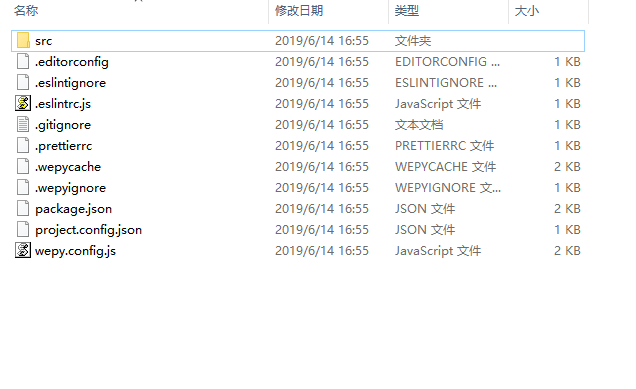
项目初始化目录:

4、进入新建的项目,以及下载依赖
cd projectName
npm install
5、启动项目
npm run dev
注:文件夹中多了一个dist目录,dist目录,微小程序代码存放目录,使用微信小程序工具打开

6、项目配置文件(建议)project.config.json
(1)es6: 对应关闭ES6转ES5选项,关闭。 重要:未关闭会运行报错。
(2)postcss: 对应关闭上传代码时样式自动补全选项,关闭。 重要:某些情况下漏掉此项也会运行报错。
(3)minified: 对应关闭代码压缩上传选项,关闭。重要:开启后,会导致真机computed, props.sync 等等属性失效。(注:压缩功能可使用WePY提供的build指令代替,详见后文相关介绍以及Demo项目根目录中的wepy.config.js和package.json文件。)
(4)urlCheck: 对应不检查安全域名选项,开启。 如果已配置好安全域名则建议关闭。
7、在微信者开发工具中查看新建的项目
(1)使用微信开发者工具新建项目,本地开发选择dist目录。
(2)微信开发者工具 —> 项目 —> 关闭ES6转ES5。(可结合6配置说明)
注:完成以上步骤,项目就创建成功了;以上项目仅为空模板,没有开启promise、Async Function等功能;
8、目录结构
├── dist 微信开发者工具指定目录
├── node_modules 引用包存放目录
├── src 代码编写的目录
| ├── components 组件文件夹(非完整页面)
| | ├── com_a.wpy 可复用组件 a(仅为案例)
| ├── pages 页面文件夹(完整页面)
| | ├── index.wpy 页面 index
| └── app.wpy 小程序配置项(全局样式配置、声明钩子等)
└── package.json package 配置
└── project.config.json 项目配置文件(APPid、description、projectname、setting 等微信开发者工具配置)
└── wepy.config.js wepy配置文件,压缩js、图片、样式(less、sass) 等配置
9、运行效果(空模板)

注:项目创建完了,你会了吗?相信难不倒你们哦 ^ v ^



 浙公网安备 33010602011771号
浙公网安备 33010602011771号