Web界面简繁体转换
Web界面简繁体转换
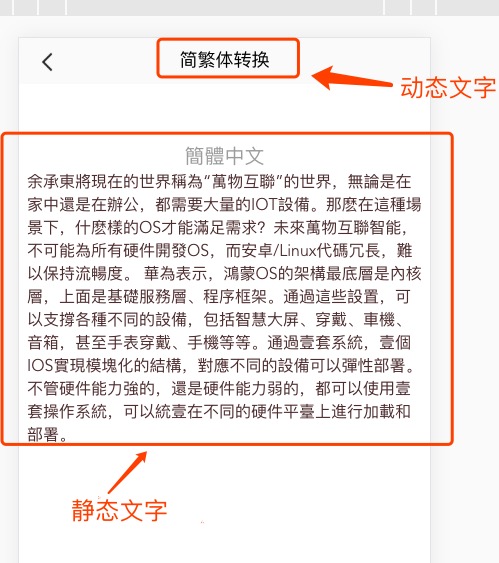
- 1、静态转换(逐字翻译)
- 2、界面翻译(逐字翻译)
- 3、国际化(语句替换)
1、静态转换
- 使用 Vue 插件
language-tw-loader - 在打包时把本地的文字转换成繁体,动态加载的文字不会转换。也就是说接口返回的文字不会自动转换。
- 打包后无法再切换为简体。除非专门打一个简体的包。
使用方式
-
安装插件
- npm i language-tw-loader
-
修改 webpack 配置文件
webpack.base.conf.jsmodule: { rules: [ ...... { test: /\.(js|vue)$/, loader: 'language-tw-loader', } ] } -
运行或者打包就可看到效果
接口返回数据如何处理?
- 在本地配置一个参数,启动时读取参数,把参数发送到服务端,服务端根据类型返回简体或者繁体数据。
2、界面翻译
- 自定义工具类
translate.js,递归翻译document.body - 在方法中
monted,updated方法中调用translate方法 - 接口返回数据不影响,刷新界面后会翻译为繁体
- 如果启用了繁体整个项目基本不会出现简体,就算你输入框输入的简体,也会被强制刷新为繁体。
使用
- 引入项目
import Translate from './plugins/translate.js'
Vue.use(Translate)
- 调用方法
mounted() {
console.log("home mounted");
this.$translatePage();
},
updated() {
console.log("home updated");
this.$translatePage();
},
3、国际化
-
国际化的方式更加灵活,可以支持多种语言,不止繁体,需要维护多套文本,需要什么语言,增加一个语言描述文件即可。
-
vue-i18n github:https://github.com/kazupon/vue-i18n
-
vue-i18n安装:
npm install vue-i18n --save -
新建文件如下

-
zh-hans.js
const hans = {
message: {
'title': '简体显示',
'address': '广州市',
'text': '{msg}这是测试语句',
'name': '{0}赵钱孙{1}{2}',
'product': 'apple<br>$99',
'car': '车 | 很多车',
'apple': 'no 铁甲依然在 | one 铁甲依然在 | {count} 铁甲依然在',
'hello': '铁甲依然在,宗主依然菜。'
}
}
export default hans
zh-hant.js文件
const hant = {
message: {
'title': '繁体显示',
'address': '廣州市',
'text': '{msg}這是測試語句',
'name': '{0}趙錢孫{1}{2}',
'product': 'apple<br>$99',
'car': '車 | 很多車',
'apple': 'no 鐵甲依然在 | one 鐵甲依然在 | {count} 鐵甲依然在',
'hello': '鐵甲依然在,宗主依然菜。'
}
}
export default hant
index.js
import hans from './zh-hans'
import hant from './zh-hant'
export default {
'zh-Hans': hans, // 简体
'zh-Hant': hant // 繁体
}
i18n.js文件
import Vue from 'vue'
import VueI18n from 'vue-i18n'
import messages from './langs'
Vue.use(VueI18n)
const i18n = new VueI18n({
locale: (localStorage.lang !== undefined) ? localStorage.lang : (navigator.language === 'zh-HK' || navigator.language === 'zh-TW' || navigator.language === 'zh-hant' || navigator.language === 'zh-Hant') ? 'zh-Hant' : 'zh-Hans',
fallbackLocale: 'zh-Hans',
messages
})
export default i18n
main.js中引入
import i18n from './i18n/i18n'
new Vue({
i18n,
el: '#app',
router,
components: { App },
template: '<App/>'
})
- 使用,通过
$t引用定义的文字
<template>
<section class="hz-container">
<div style="height:46px">
<div class="hz-fixed-header">
<x-header> {{$t('message.title')}}
</x-header>
</div>
</div>
<el-button type="primary" @click="changeType(0)">点我切换繁体</el-button>
<el-button type="primary" @click="changeType(1)">点我切换简体</el-button>
<h1>插值访问</h1>
<div>{{$t('message.address')}}</div>
<div>{{$t('message.text',{msg:'哈哈哈,'})}}</div>
<div>{{$t('message.name',{'0':'替换替换:'})}}</div>
<div>{{$t('message.name',['替换第一个元素:',',替换第二个元素,','替换第三个元素。'])}}</div>
<h1>插入html语句</h1>
<div v-html="$t('message.product')"></div>
<h1>复数访问</h1>
<div>{{$tc('message.car',1)}}</div>
<div>{{$tc('message.car',2)}}</div>
<div>{{$tc('message.apple',0)}}</div>
<div>{{$tc('message.apple',1)}}</div>
<div>{{$tc('message.apple',2,{count:1222})}}</div>
<h1>组件</h1>
<Com1> </Com1>
</section>
</template>
- 手动改变语言类型
changeType(index){
if(index == 0){
localStorage.setItem('lang','zh-Hant');
this.$i18n.locale = 'zh-Hant';
}else{
localStorage.setItem('lang','zh-Hans');
this.$i18n.locale = 'zh-Hans';
}
}
- 请求头中添加语言类型,服务端根据类型返回数据
'Accept-Language': (localStorage.lang !== undefined) ? localStorage.lang : (navigator.language === 'zh-HK' || navigator.language === 'zh-TW' || navigator.language === 'zh-hant' || navigator.language === 'zh-Hant') ? 'zh-Hant' : 'zh-Hans', // 初始未选择默认 cn 中文
总结

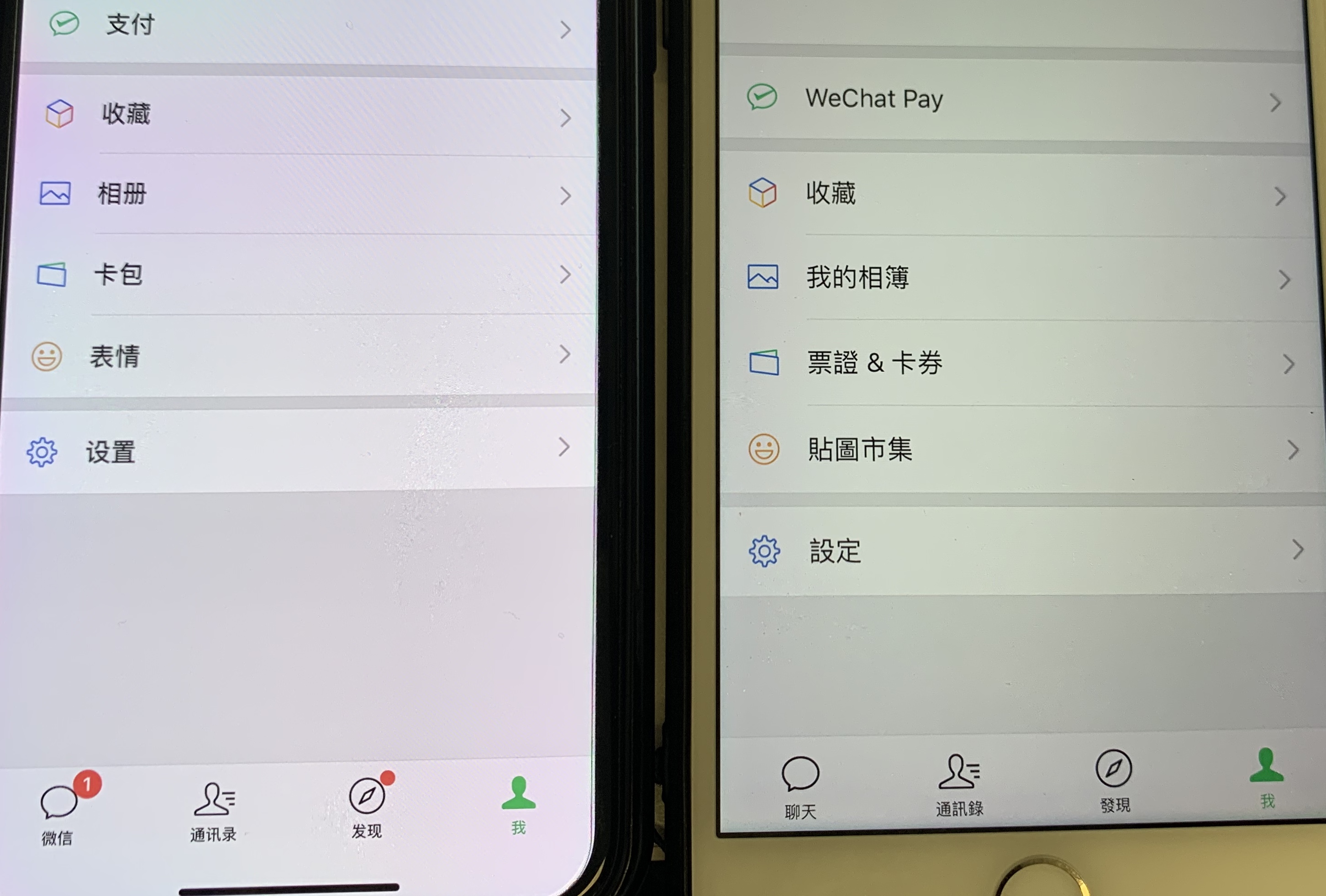
- 如果只是改变固定文字,国际化无疑是最好的选择,可灵活扩展更多语言,而且可以更加加入个性化差异,比如设置、設定(設置),相比‘設置’而言‘設定’更加符合用户习惯。
- 如果要app所有内容强制转换为繁体,只能使用方法2。
- 如果要打包成繁体项目,不考虑接口返回数据,可以考虑方法1。
- 读取浏览器配置
navigator.language获取浏览器语言,将这个加到请求头里,这样后端可根据类型判断是否返回繁体文字。本地也可以根据类型自动加载不同类型的文字。 - 也可在app内部添加切换入口,用户自己设置语言,默认从浏览器读取。
编码参考 rfc4646
zh-Hant(Chinese written using the Traditional Chinese script)
zh-Hans(Chinese written using the Simplified Chinese script)
zh-HK
zh-TW
zh-CN
本文来自博客园,作者:struggle_time,转载请注明原文链接:https://www.cnblogs.com/songliquan/p/12784603.html
分类:
Vue
, JavaScript
标签:
Vue
, JavaScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?