1.css核心代码
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
text-align: center;
display: inline-block;
2.例子
1.html
<div class="box">
<div class="item">122</div>
<div class="item">133</div>
<div class="item">亲爱的撒娇阿克苏鸡大吉四代机的撒啊是大家大厦</div>
<div class="item">1444</div>
<div class="item">11231</div>
</div>
2.css代码
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: skyblue;
}
.item {
width: 150px;
height: 30px;
background-color: orange;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
text-align: center;
display: inline-block;
}
</style>
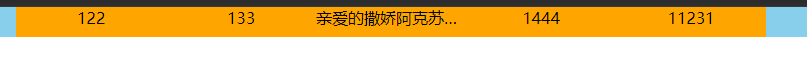
3.效果

点击查看效果:[css实现文本超出隐藏且出现...](https://img2022.cnblogs.com/blog/2211708/202207/2211708-20220711141609498-23640776.png "css实现文本超出隐藏且出现...")



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?