vue2.0和vue3.0创建项目
由于vue项目依赖于nodejs,所以需要先安装它。没有nodejs去官网下载。
npm install --global vue-cli
国内npm网站很慢,可以使用淘宝镜像
npm install --registry=https://registry.npm.taobao.org
![]()
进入到自己需要创建项目的磁盘目录下,创建自己的vue项目
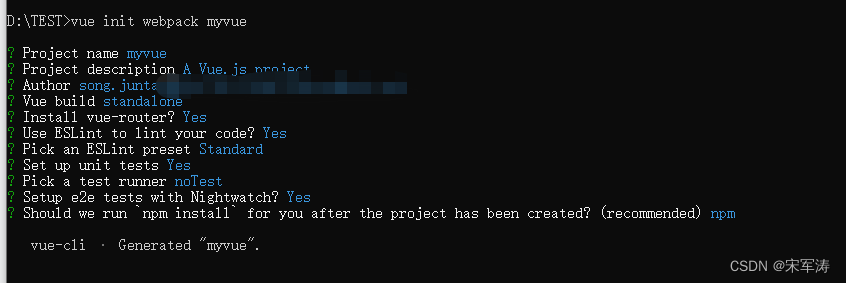
命令如下:vue init webpack myvue
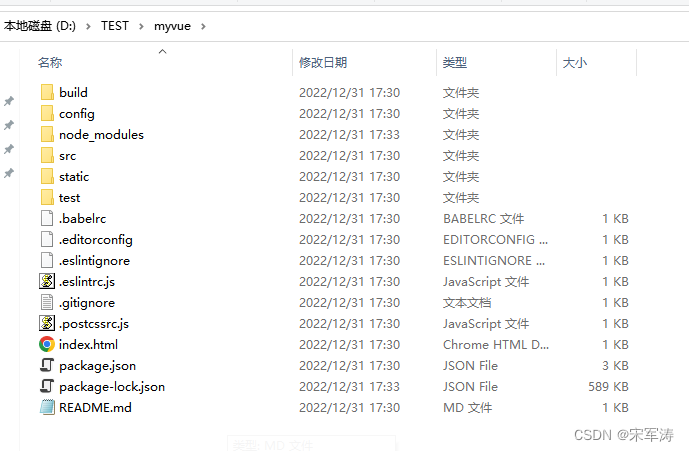
创建好的项目如下:
启动项目:npm run dev
vue3.0创建项目:
要保证安装了更高版本的node.js
创建项目
vue create myvue3
启动项目
npm run serve
如果nodejs版本太低,会提示如下:
已安装16.0 或更高版本的nodejs 可以在命令行通过如下命令创建项目
npm init vue@latest











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!