Vue项目部署,清理缓存方式(亲测有效)
前言
部署前端项目以后,你会发现一个问题(为什么必须刷新页面,页面才会更新到最新版本),其实就是因为服务器缓存的问题,接下来我就以我自己所用的方案来解决自动清除缓存的问题。
一、根目录index.html
在head标签中,加入下面的代码
<meta http-equiv="pragram" content="no-cache">
<meta http-equiv="cache-control" content="no-cache, no-store, must-revalidate">
- 1
- 2

二、配置vue.config.js
直接上代码【使用时间戳】
代码如下(示例):
const Version = new Date().getTime()
module.exports = {
css: {
loaderOptions: {
sass: {
data: `@import "@/components/themes/_handle.scss";`
}
},
// 是否使用css分离插件 ExtractTextPlugin
extract: {
// 修改打包后css文件名 // css打包文件,添加时间戳
filename: `static/css/[name].${Version}.css`, // 此处static/css/xxx 目录根据自己打包情况来定,我使用的就没有static一层,所以直接去掉static即可。根据自己项目决定
chunkFilename: `static/css/[name].${Version}.css`
}
},
configureWebpack: {
output: { // 输出重构 打包编译后的 文件名称 【模块名称.版本号.时间戳】
// filename: utils.assetsPath('js/[name].[chunkhash].'+Version+'js'),
// chunkFilename: utils.assetsPath('js/[id].[chunkhash].'+Version+'js')
filename: `static/js/[name].${Version}.js`, // js打包文件,添加时间戳
chunkFilename: `static/js/[name].${Version}.js`
}
},
chainWebpack(config) {
// img的文件名修改 // img打包文件,添加时间戳
config.module
.rule('images')
.use('url-loader')
.tap(options => {
options.name = `static/img/[name].${Version}.[ext]`
options.fallback = {
loader: 'file-loader',
options: {
name: `static/img/[name].${Version}.[ext]`
}
}
return options
})
}
}三、最终效果
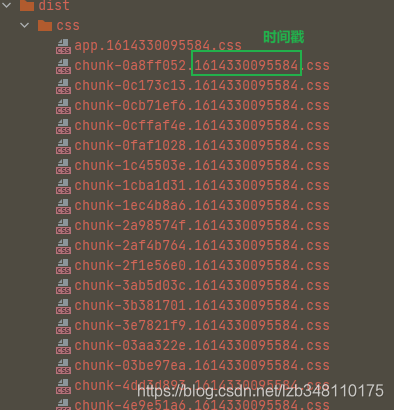
1.css打包后

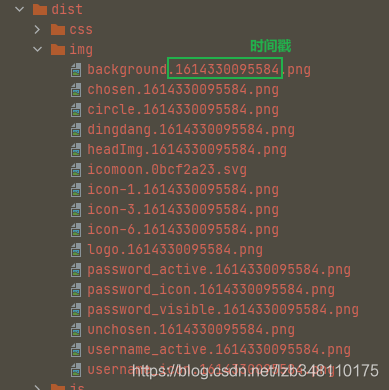
2.img打包后

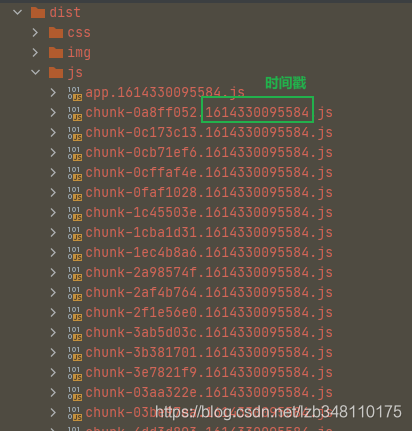
3.js打包后

总结
以上就是今天要讲的内容,有效的解决了部署以后自动更新缓存的问题,不需要在手动刷新页面去更新。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?