🍖Vue 生命期钩子
一.Vue 生命周期图示
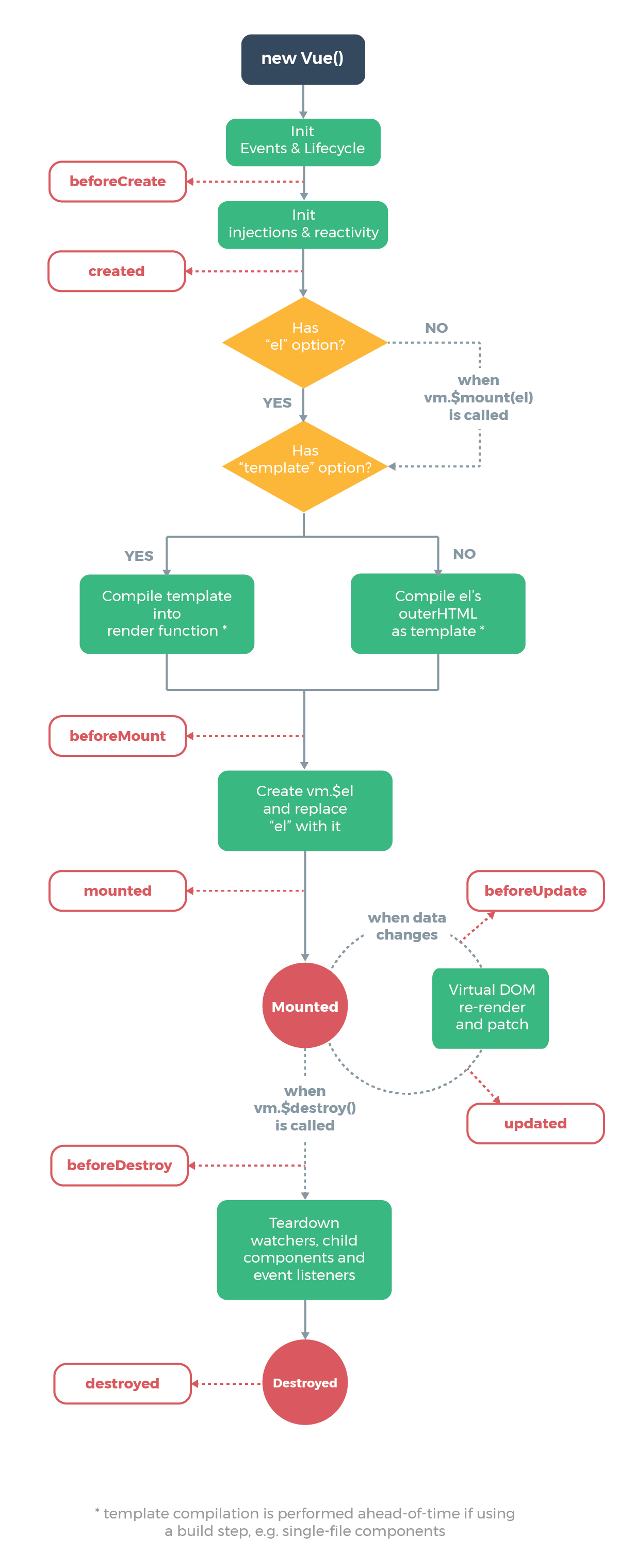
下图展示了实例的生命周期。你不需要立马弄明白所有的东西,不过随着你的不断学习和使用,它的参考价值会越来越高。

二.生命周期钩子函数作用
-
每个Vue对象在创建时都要经过一系列的初始化过程
-
在这个过程中 Vue.js 会自动运行一些叫做生命周期的的钩子函数
-
我们可以使用这些函数, 在对象创建的不同阶段加上我们需要的代码, 实现特定的功能
三.八种生命周期钩子函数
| 钩子函数 | 说明 |
|---|---|
| beforeCreate | 创建Vue实例之前调用 |
| created | 创建Vue实例成功后调用(可以在此处发送异步请求后端数据) |
| beforeMount | 渲染DOM之前调用 |
| mounted(使用最多) | 渲染DOM之后调用 |
| beforeUpdate | 重新渲染之前调用(数据更新等操作时,控制DOM重新渲染) |
| updated | 重新渲染完成之后调用 |
| beforeDestroy | 销毁之前调用 |
| destroyed | 销毁之后调用 |
- create 示例
var vm = new Vue() // 创建一个vue实例
- mount 示例
<!--指的是将标签挂载到组件中-->
<div id="box"></div>
<script>
var vm = new Vue({
el: '#box',
data: {},
})
</script>
- update 示例
<!--指的是修改标签内某个属性或变量的值-->
<div id="box">
<p v-show="isShow">Hello Vue!</p>
</div>
<script>
var vm = new Vue({
el: '#box',
data: {
isShow: true, // 修改这个内容
},
})
</script>
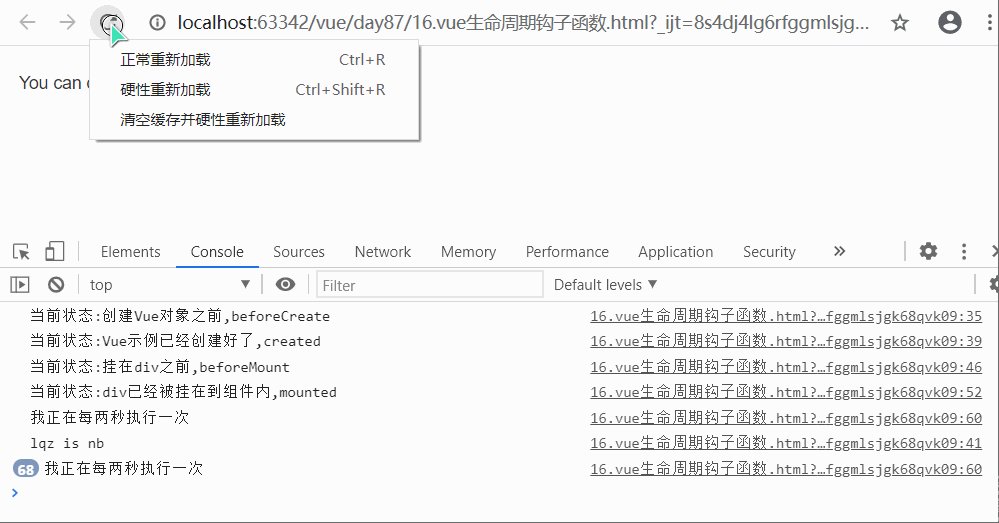
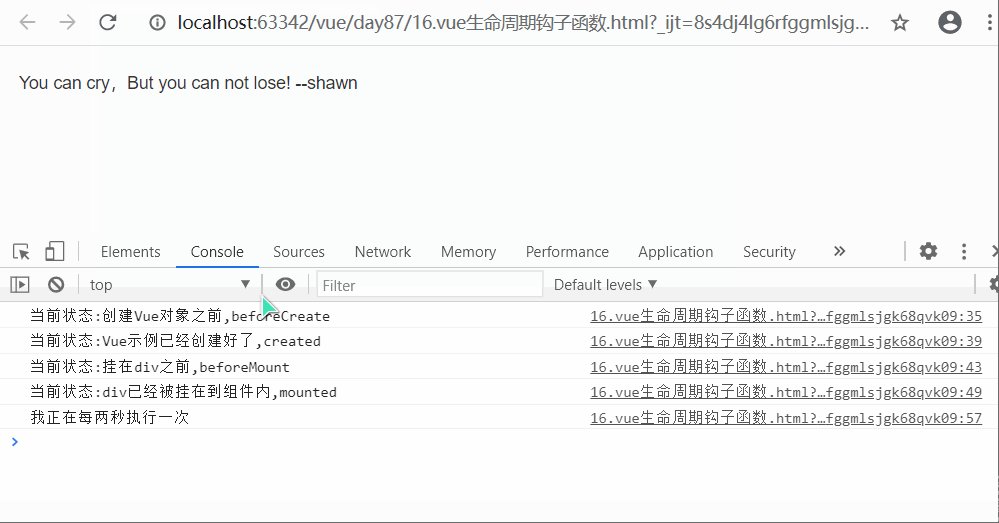
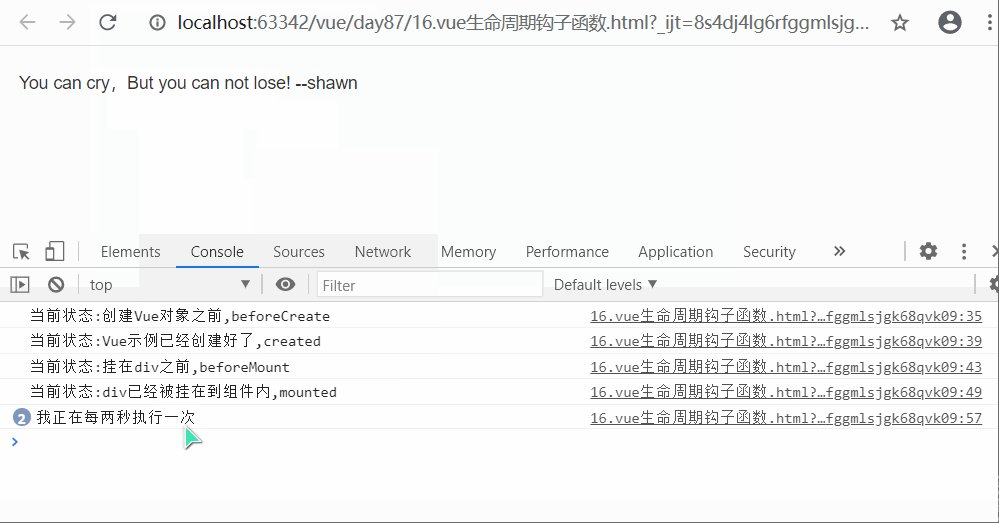
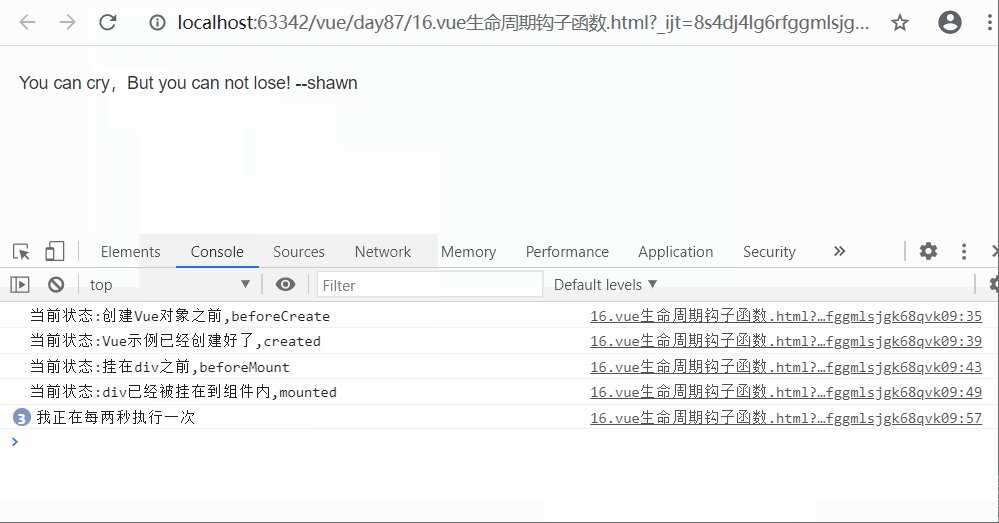
四.测试代码
- 代码测试
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3" style="margin-top: 20px">
<div id="app">
You can cry,But you can not lose! --{{name}}
</div>
</div>
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
name: 'shawn'
},
methods: {},
beforeCreate() {
console.log('当前状态:创建Vue对象之前,beforeCreate')
},
created() {
console.log('当前状态:Vue示例已经创建好了,created')
},
beforeMount() {
console.log('当前状态:挂在div之前,beforeMount')
},
//用的最多,向后端加载数据,创建定时器等
mounted() {
console.log('当前状态:div已经被挂在到组件内,mounted')
//挂载,三秒后执行一个任务
// setTimeout(()=> {
// console.log('lqz is nb')
// },3000)
// 每2秒执行一个任务
this.t = setInterval(function () {
console.log('我正在每两秒执行一次')
}, 2000)
},
beforeUpdate() {
console.log('当前状态:数据更新,DOM重新渲染之前,beforeUpdate')
},
updated() {
console.log('当前状态:DOM渲染完成了,updated')
},
beforeDestroy() {
console.log('当前状态:销毁之前,beforeDestroy')
},
destroyed() {
console.log('当前状态:销毁之后(看不到)destroyed')
clearInterval(this.t)
this.t = null
console.log('destoryed')
},
})
</script>
- 展示