🍖Vue 入门介绍
引入
在Vue入门介绍之前, 先简单了解一下前端现状
1.前端发展
-
HTML(5)、CSS(3)、JavaScript(ES5、ES6):前端调好页面 ---> 给后端(PHP、Python、Go、Java等) ---> 后端嵌入模板语法 ---> 后端渲染完数据 ---> 返回数据给前端 ---> 在浏览器中查看
-
Ajax的出现
js跟后端交互,js从后端请求数据,js的dom操作渲染页面,前后端分离的雏形
-
Angular框架的出现(1个JS框架)
出现了“
前端工程化”的概念(前端也是1个工程、1个项目) -
当下最火的2个前端框架(中国人中小型项目用Vue多,老外用React)
-
大前端的概念
移动开发(Android+IOS) + Web(Web+微信小程序+支付宝小程序) + 桌面开发(Windows桌面)
-
谷歌 Flutter
一套代码在各个平台运行(大前端):
谷歌Flutter(基于Dart语言(也是谷歌出的):和Java很像)可以运行在IOS、Android、PC端 -
使用vue写的, 一套编码 编到10个平台, (一般初创型公司使用, 不用招很多人)
-
在不久的将来 ,大前端可能会一统天下
一.Vue 介绍
1.Vue.js 框架的发展历程
- 为什么叫 Vue
尤雨溪表示:
其实我在最开始想的名字是seed.js,但在NPM上已经被注册了,所以就想这个是一个视图的库,但是直接叫他的英文 “ view ” 有点太直接了,于是我把 “ view ” 这个单词放进谷歌翻译中,然后发现他的法语翻译只有三个字母,这看起来很棒,并且没有被注册,所以就在2013年6月在NPM进行了注册
2.vue介绍
- (读音
/vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架 - 与其它大型框架不同的是,Vue 被设计为可以`自底向上逐层应用
- Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合
3.渐进式框架
- 可以一点一点地使用它,只用一部分,也可以整个工程都使用它, 放入多少就使用多少
4.网址
5.Vue 特点
-
易用 : 通过 HTML、CSS、JavaScript构建应用
-
灵活 : 不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩
-
高效 : 20kB min+gzip 运行大小、超快虚拟 DOM、最省心的优化
二.Vue.js 的 M-V-VM思想
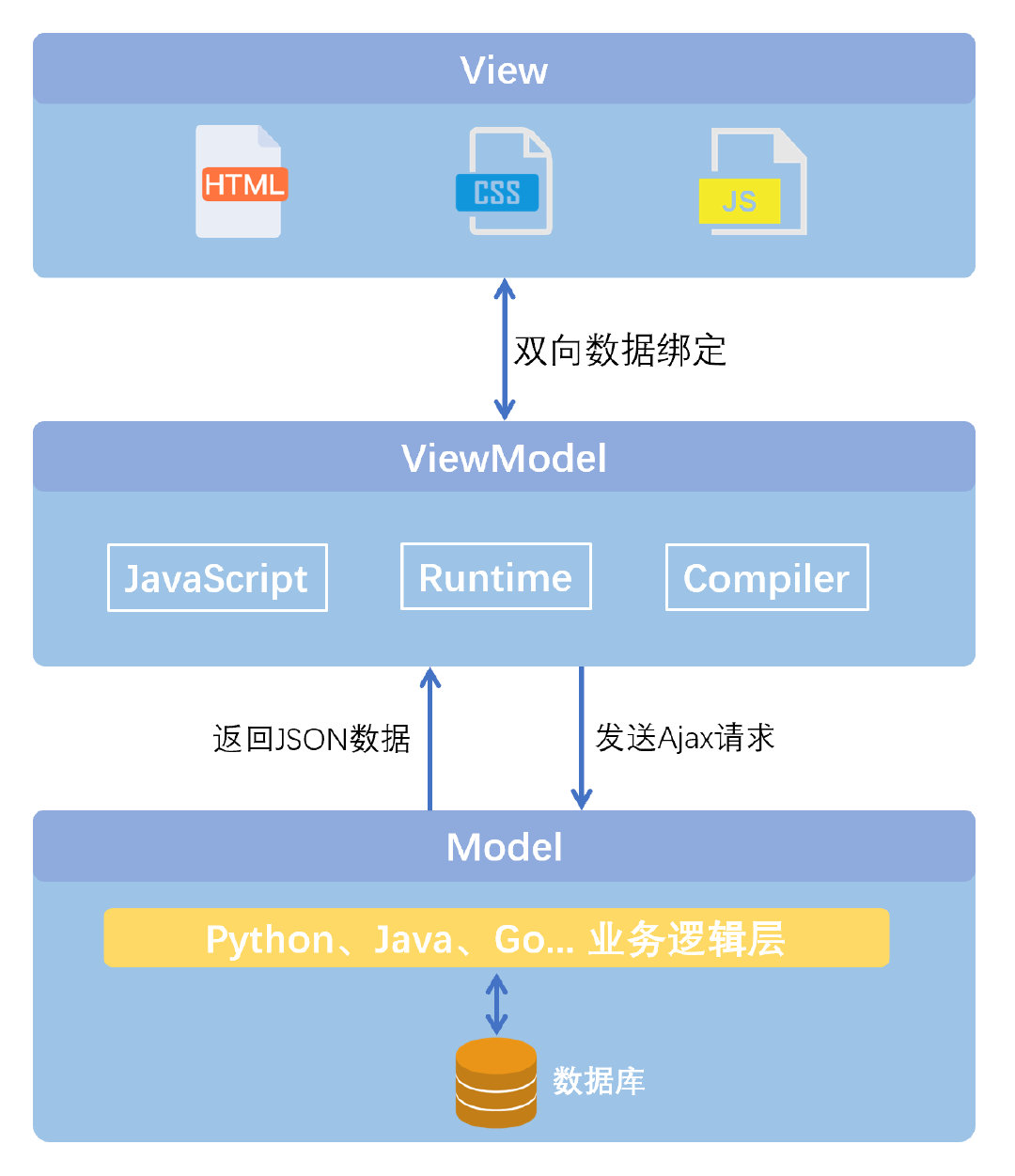
1.MVVM介绍
MVVM 是
Model-View-ViewModel的缩写,它是一种基于前端开发的架构模式,是一种事件驱动编程方式
Model:vue对象的data属性里面的数据,这里的数据要显示到页面中View:vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” (HTML+CSS)ViewModel:vue中编写代码时的vm对象,它是vue.js的核心,负责连接 View 和 Model数据的中转,保证视图和数据的一致性,所以前面代码中,data里面的数据被显示中p标签中就是vm对象自动完成的(双向数据绑定:JS中变量变了,HTML中数据也跟着改变)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 引入vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
</head>
<body>
<!-- view : 视图模板,展示数据 -->
<div id="app">
{{ msg }}
</div>
</body>
<script>
// vm : view-model,负责时刻保证视图模板中的数据和data里面的数据一致
var vm = new Vue({
el:'#app',
data:{ // data : Model,模型里的所有数据,是vm对象的属性
'msg':'Hello word!'
}
})
</script>
</html>
2.MVVM的特性
- 低耦合:
视图(View)可以独立于Model变化和修改,1个ViewModel可以绑定到不同的View上,当View变化的时候 Model可以不变,当Model变化的时候 View也可以不变 - 可复用:可以把一些视图逻辑放在1个ViewModel中,让很多View
重用这端视图的逻辑(以此减少代码冗余) - 独立开发:
开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计 - 可测试:界面元素是比较难以测试的,而现在的测试可以
针对ViewModel来编写
3.MVVM的逻辑

三.组件开发 & 单页面开发
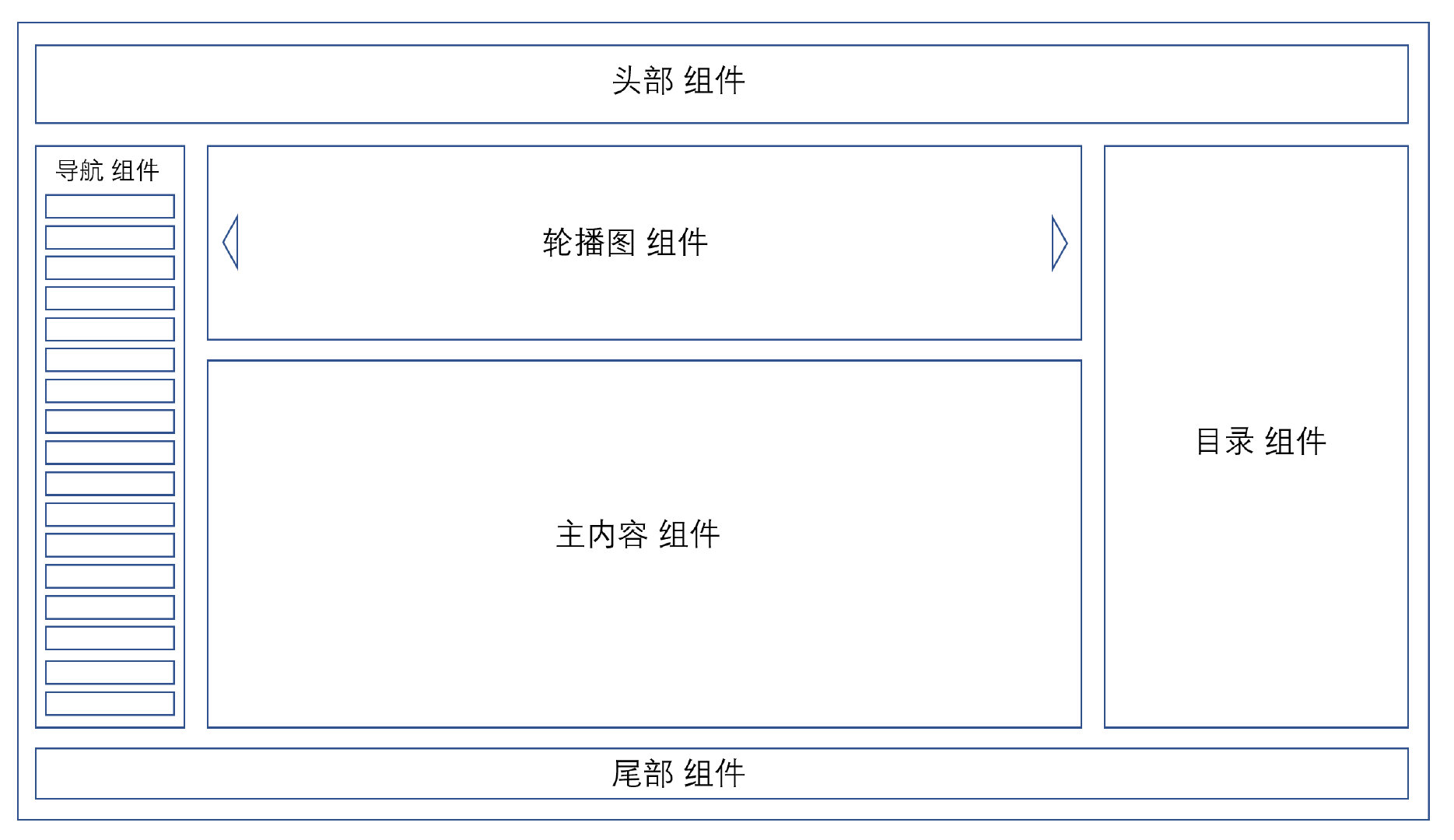
1.组件化开发
类似于 DTL(Django Template Language) 中的 inclusion_tag, 每一个组件的内容都可以被替换和复用

2.单页面开发
-
只需要1个页面,结合组件化开发来替换页面中的内容
-
页面的切换只是组件的替换,页面还是只有一个
index.html
四.vue.js 的快速入门使用
1.版本选择
-
1.X:使用得较少
-
2.X:普遍使用 (我们学习就使用这个)
-
3.X:刚出没多久,只有Beta版
2.vue.js 与 jQuery 的定位
- jQuery 的定位是获取元素和完成特效
- vue 的定位是方便操作和控制数据和完成特效
3.vue.js 的下载
ps : 在开发环境下不要使用压缩版本,不然你就失去了所有常见错误相关的警告!
4.vue.js 的引入方式
- 本地引入 : 下载好 vue.js 直接在 script 标签内链接本地路径
<script src="js/vue.js"></script>
- CDN引入 : 可以引入最新版本, 也可以指定版本号
# 引入最新版本
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
# 指定版本号
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
5.使用 vue 展示 "Hello word!"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 引入vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
</head>
<body>
<div id="app">
{{ msg }}
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
'msg':'Hello word!'
}
})
</script>
</html>

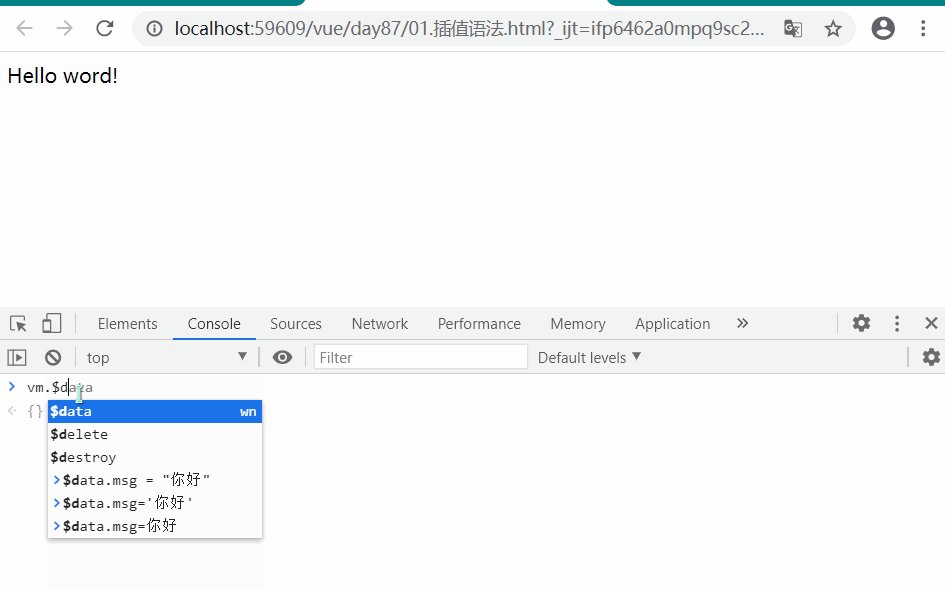
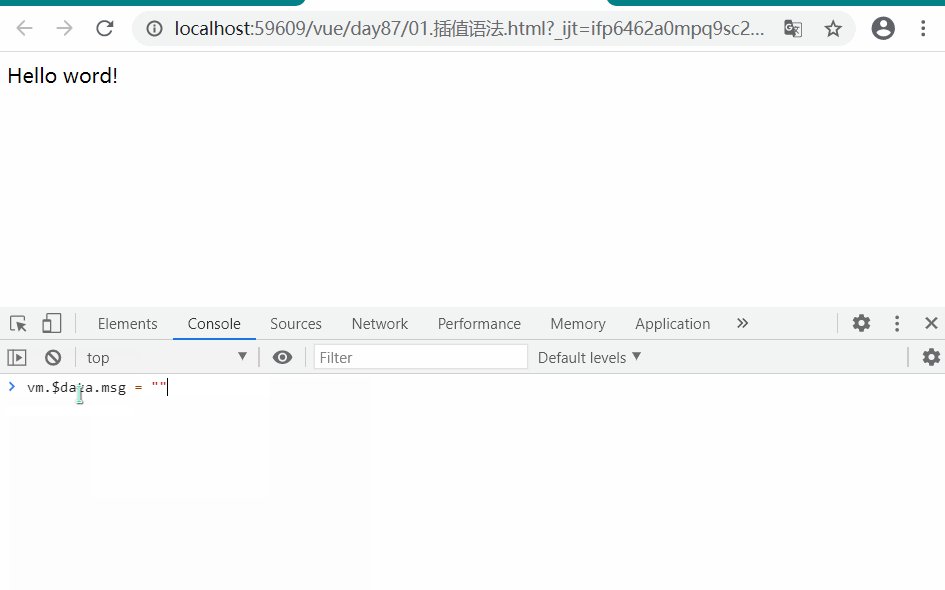
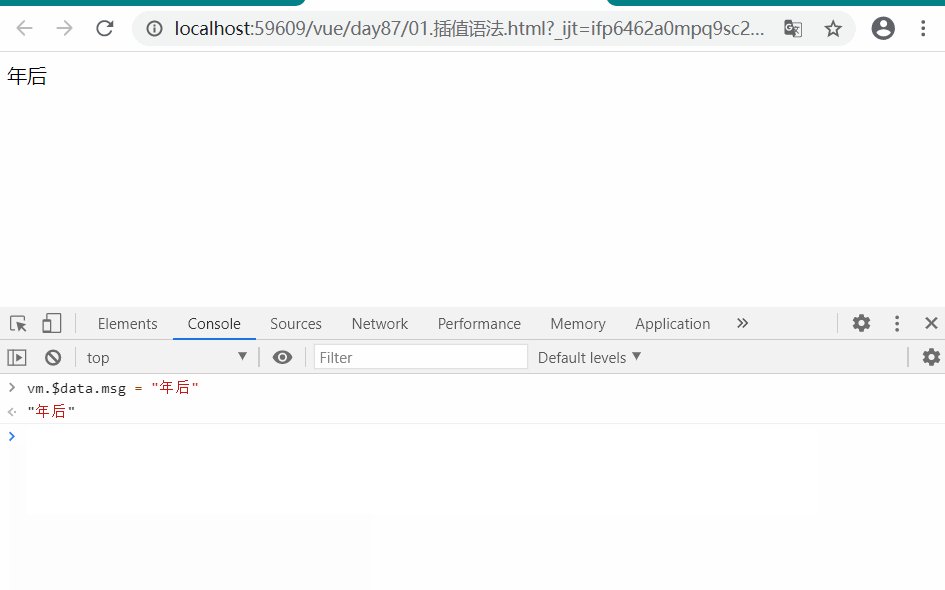
6.验证数据的双向绑定
vm.$data.msg='年后'
vm._data.msg='年后'
vm.msg='年后'

五.nodejs 介绍
1.js 语言
-
javascript : 它是一门解释型语言,只能运行在浏览器中,浏览器里有它的解释器
-
所以在浏览器的Console中输入命令,就和在cmd中输入python后,进入交互式环境一样
2.nodejs 语言
- 它是一们后端语言
- node 是一个解释器, 将谷歌的V8引擎抠出来, 运行在操作系统之上, c写了一些底层包
- 可以用来写 javascript 代码
- node 相当于 Python
- npm 模块管理工具, 相当于 pip
有些前端工程师,不用学后端语言,只会js,就可以写后端了


