🍖静态文件配置与request对象
一.静态文件配置
1.什么是静态文件
静态(static)文件, 写好之后就不会自动改变的文件资源 :
- 写好的CSS文件
- 写好的JS文件
- 图片文件
- 第三方框架文件
2.创建静态文件
-
我们默认将所有的静态文件都放在一个static文件夹内
-
django默认是不会自动帮我们创建static文件夹,需要我们手动创建
-
static目录下基本还会在分几个文件夹:
static/
|---- js
|---- css
|---- img
|---- 第三方文件资源(bootstrap...)
|---- .....
3.静态文件配置
- 我们之所以能够在浏览器地址栏里面输入网址就可以拿到对应的资源, 是因为开发者早已经提前开设了该资源的访问接口
- 如果访问不到资源(404), 那就是在加载静态资源的时候没有开设对应的访问接口
- 在
setting.py文件的STATIC_URL下添加内容
STATIC_URL = '/static/' # 称之为接口前缀,也相当于访问资源的令牌(找到他,在他下面添加)
# 添加下面的内容
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static'), # 静态文件夹可以有多个
os.path.join(BASE_DIR,'static2'),
os.path.join(BASE_DIR,'static3'),
]
静态文件查找说明 :
首先查找到
STATIC_URL = /static/, 也就是说:如果你要访问静态文件资源, 那么必须以/static/开头例:<script src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>你书写了接口前缀之后, 就拥有了访问
STATICFILES_DIRS列表中所有文件夹内部资源的权限会到列表中拼接的静态文件路径中一个一个去找, static 中没有就去 static2, 没有再去static3...
4.静态文件动态解析
有这样一种情况 : 假设你的老板要你改变接口前缀, 换个名字, 那么你除了更换
STATIC_URL中的名称, 还需要在HTML文件中手动更改所有相关的接口前缀名, 这样非常麻烦; 使用动态解析就能很好的解决
# 在 HTML 文件中, 引用资源原本是下面的写法 :
<script src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
# 动态解析写法 :
{% load static %} # 类似于Python中的导入模块
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>
二.request 对象方法
1.form 表单知识
- 功能 : 将用户输入的数据提交到后端
- 三个属性 :
"action" : 控制数据提交到后端的路径
1.不写 : 默认朝当前页面地址提交数据
2.只写后缀 : /login/, 将当前服务端的ip+port拼接到后缀前面然后访问
3.全写 : https://www.baidu.com,朝指定的地址提交
"method" : 指定请求的方式
1.get : 数据是直接放在url后面的., 以"?"分割URL和传输数据,参数之间以"&"相连
2.post : 把提交的数据放在HTTP包的请求体中
"enctype" : 指定提交数据的格式
1.urlencoded : form表单默认,只能提交普通文本数据,不能发送文件
2.form-data : 支持提交文件数据
2.开启 post 需要注释setting.py文件里MIDDLEWARE中一行内容
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
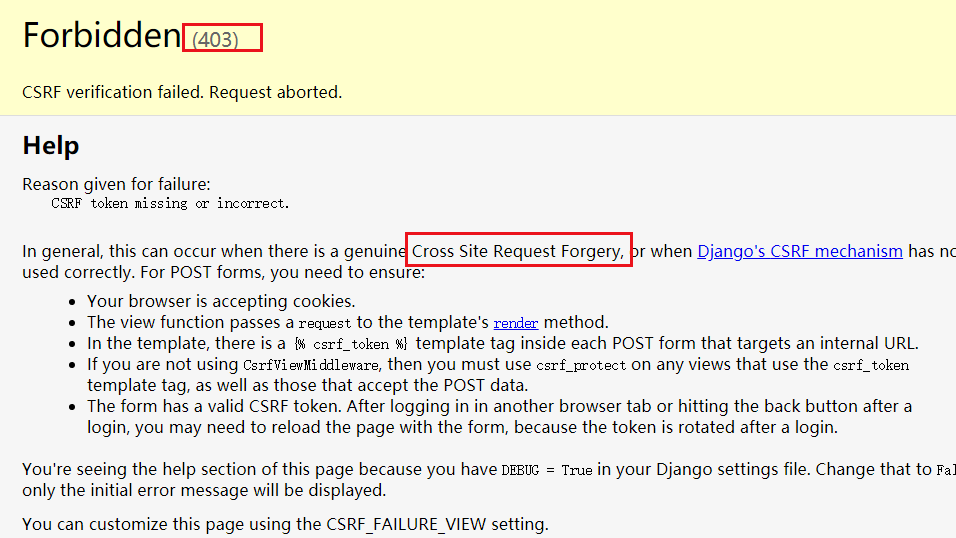
- 如果未注释则会显示
post请求失败

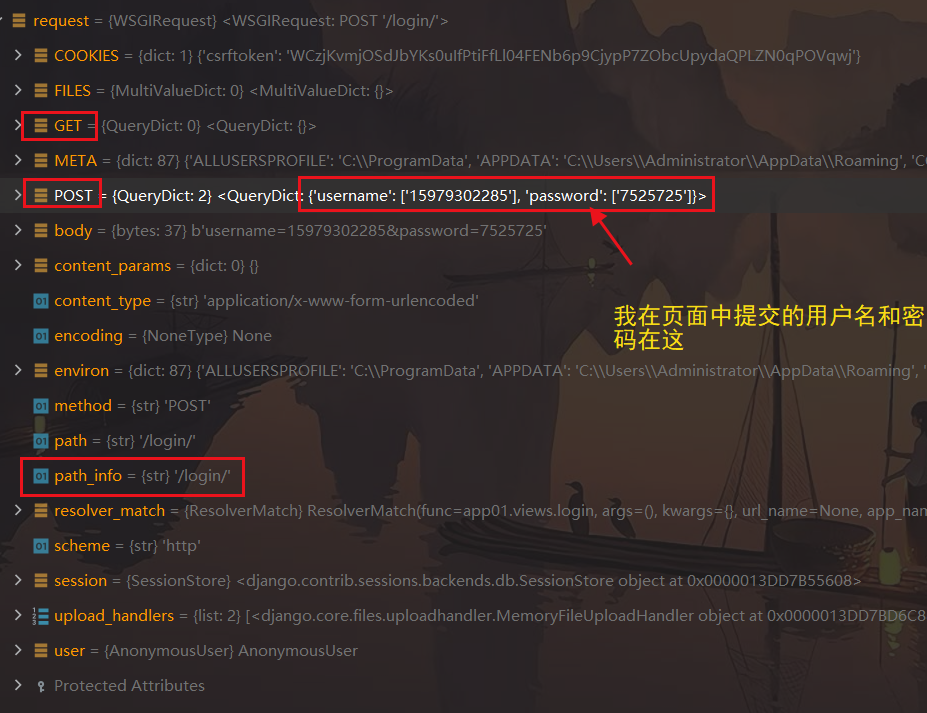
2.request 对象的方法
- 我们在任意一个出现request对象出现的行加上断电调试,然后DEBUG模式运行,可以获取到request对象的方法

- 常用方法说明
"request.method"
# 获取当前请求的请求方法并且结果是一个纯大写的字符串类型
"request.POST" : 可以直接看成是字典
# 获取用户提交post请求过来的基本数据(不包含文件)
"request.POST.get()" # 获取列表最后一个元素
"request.POST.getlist()" # 获取整个列表
"request.GET" : 可以直接看成是字典
# 获取url问好后面的数据
"request.GET.get()" # 获取列表最后一个元素
"request.GET.getlist()" # 获取整个列表
"request.FILES" : 可以直接看成是字典
# 获取用户上传的文件数据
"request.FILES.get()" # 获取列表最后一个元素
"request.FILES.getlist()" # 获取整个列表
ps : form表单如果需要携带文件数据 那么要添加参数 : enctype="multipart/form-data"
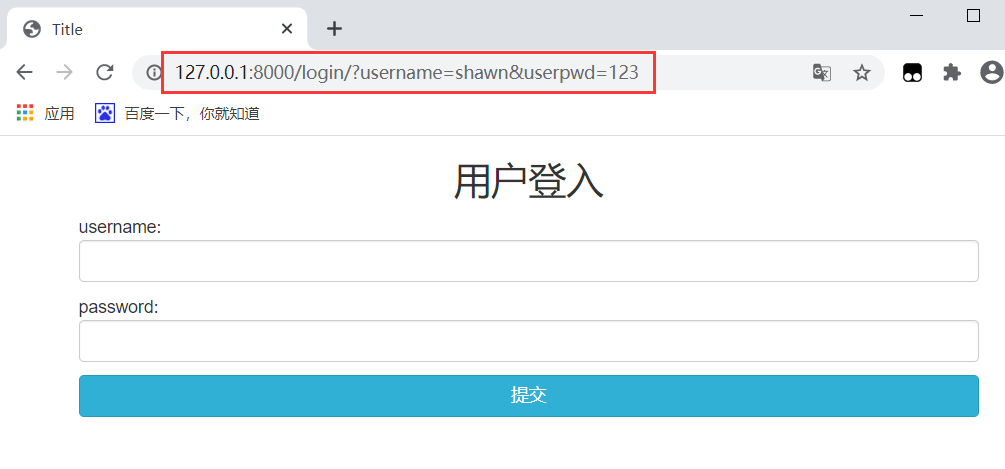
- 示例
先通过GET请求获得登入界面

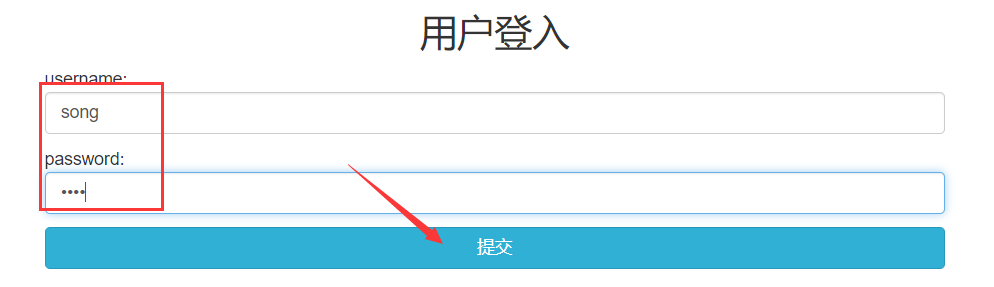
输入用户名和密码点击提交(POST请求)

返回POST请求提交成功信息

代码输出GET请求和POST请求分别得到的结果
"views.py" 文件
from django.shortcuts import HttpResponse, render, redirect
def login_func(request):
if request.method == 'GET': # 判断如果是POST请求
print(type(request.method)) # <class 'str'>
print(request.GET) # <QueryDict: {'username': ['shawn'], 'userpwd': ['123']}>
print(type(request.GET)) # <class 'django.http.request.QueryDict'>
print(request.GET.get('username')) # shawn--->字符串
print(request.GET.get('userpwd')) # 123
print(request.GET.getlist('username')) # ['shawn']--->列表
print(request.GET.getlist('userpwd')) # ['123']
return render(request,"login.html") # 返回登入HTML页面
elif request.method == 'POST': # 判断如果是POST请求
print(type(request.method)) # <class 'str'>
print(request.POST) # <QueryDict: {'username': ['song'], 'passwd': ['2222']}>
print(type(request.POST)) # <class 'django.http.request.QueryDict'>
print(request.POST.get('username')) # song--->字符串
print(request.POST.get('userpwd')) # 2222
print(request.POST.getlist('username')) # ['song']--->列表
print(request.POST.getlist('userpwd')) # ['2222']
return HttpResponse('账号密码提交成功!') # 返回提交成功信息

