🌟博客园鼠标点击爆炸烟花特效
一.效果图


二.上传文件
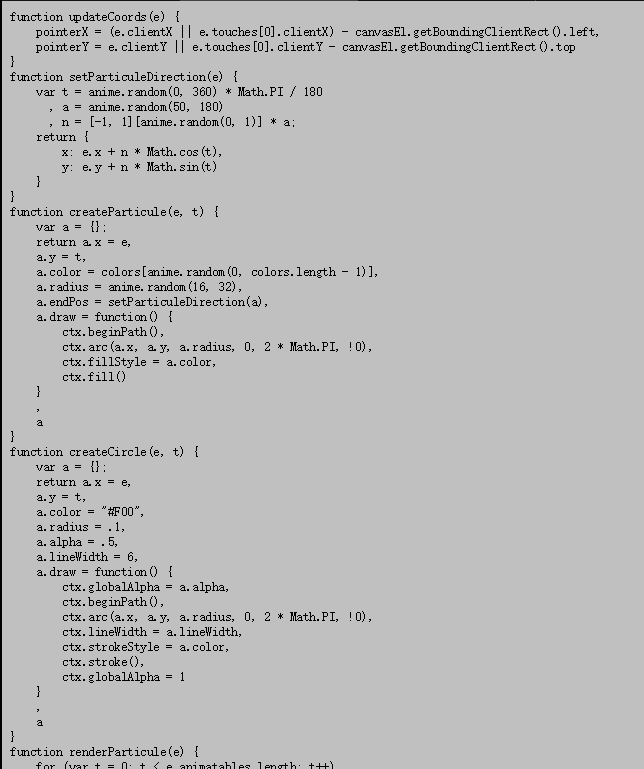
点击下面两个文件将代码保存js格式文件并上传

右击文件名可以拿到文件链接地址

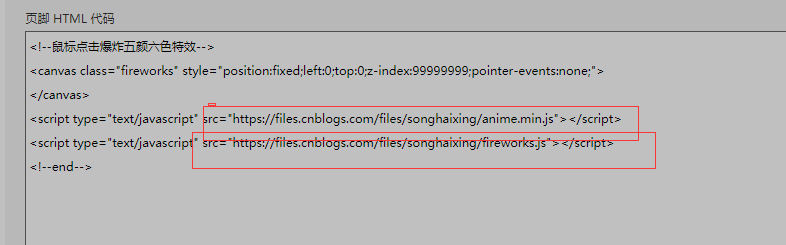
三.页脚代码
将你自己的js链接填在里面

<!--鼠标点击爆炸五颜六色特效-->
<canvas class="fireworks" style="position:fixed;left:0;top:0;z-index:99999999;pointer-events:none;">
</canvas>
<script type="text/javascript" src="https://files.cnblogs.com/files/songhaixing/anime.min.js"></script>
<script type="text/javascript" src="https://files.cnblogs.com/files/songhaixing/fireworks.js"></script>
<!--end-->
ps:当然你可以直接使用我的链接,时间久了可能会失效哦



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端