Xamarin开发Android笔记:背景操作
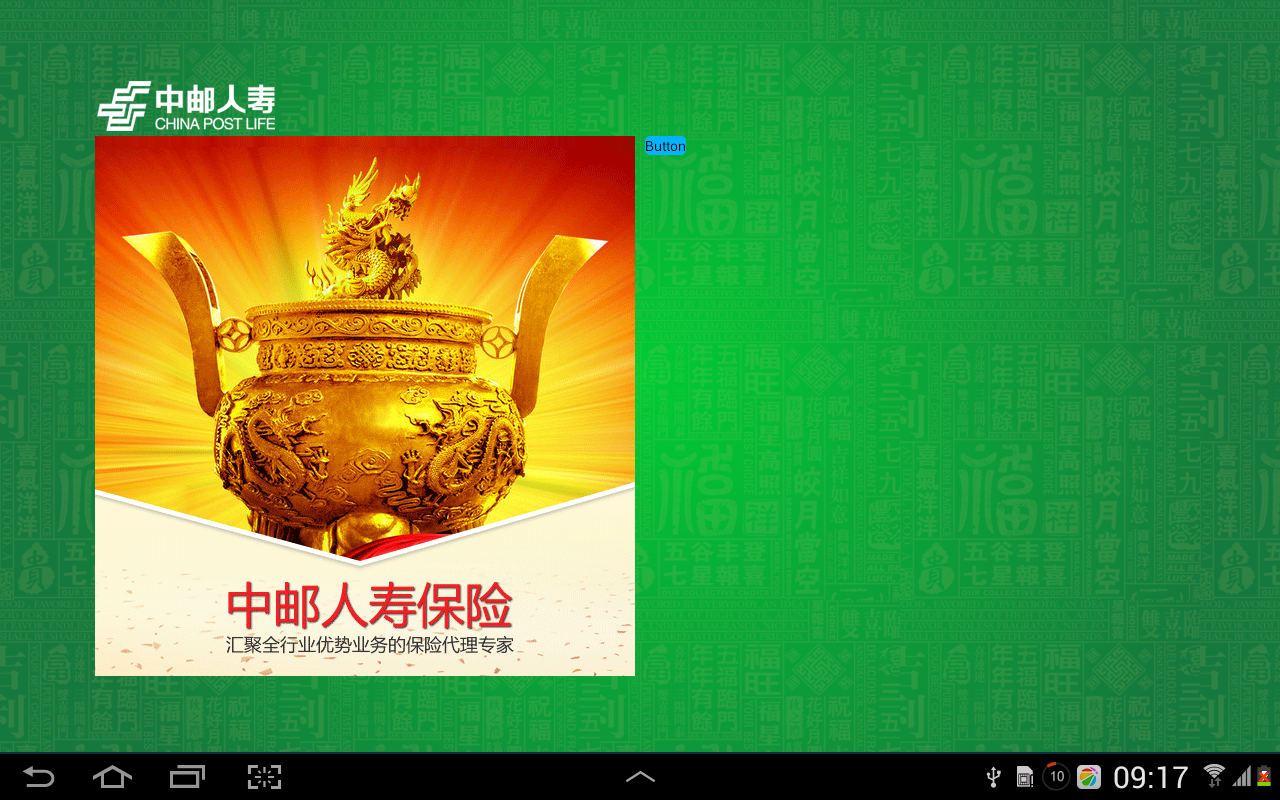
使用Xamarin开发Android UI的时可能会遇到一些场景背景的问题,虽然可以利用多层或直接使用图片背景来完成,但这样会增加不少的资源消耗,最终导致内存溢出的情况。最好的方法还是利用内部方法或代码的方式来实现。例如我们需要实现如下截图示意的界面。

在上述截图中可以看到背景是一个环形过渡色 + 透明平铺图案组成,有了这个思路,剩下就是实现的问题了。
具体实现方式是,新增一个drawable资源,并在资源中绘制过渡色和平铺图案,代码如下:
<?xml version="1.0" encoding="UTF-8" ?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape android:shape="rectangle"> <gradient android:startColor="@color/chindpostgreenlight" android:endColor="@color/chindpostgreennormal" android:angle="90" android:type="radial" android:gradientRadius="600" /> <padding android:left="0px" android:top="0px" android:right="0px" android:bottom="0px" /> <corners android:radius="0px" /> </shape> </item> <item> <bitmap android:src="@drawable/WaterMarkMain" android:tileMode="repeat" /> </item> </layer-list>
然后将资源当做背景赋予LinearLayout即可。
欢迎和大家多多沟通学习,如有任何改进意见和建议,欢迎联系哦。



