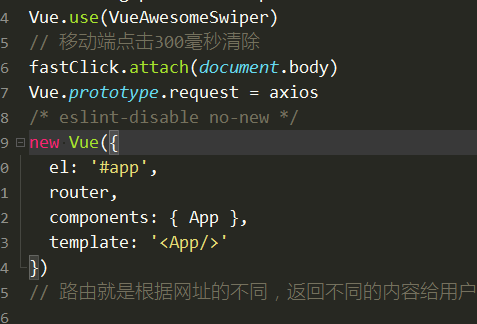
vue.prototype和vue.use的区别和注意点
1、vue.prototype:实例上挂载属性/方法,例如Vue.prototype.axios = axios;

2、vue.use:引入插件,例如vuex,vue.use(vuex)

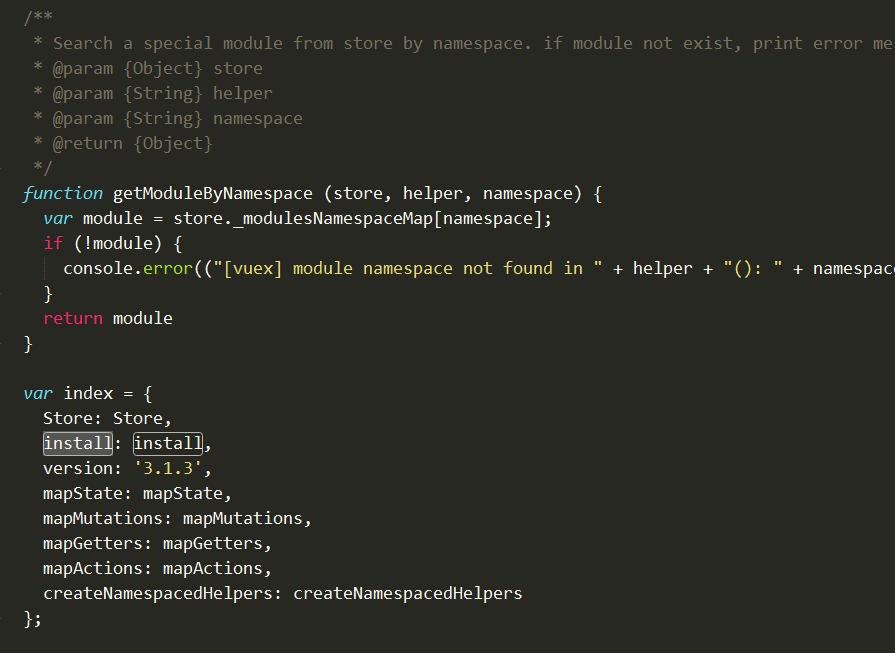
如图,vue.use会初始化插件,运行导出的intsall函数
// 使用插件Vuex // 初始化插件 Vue.use(plugin);
区别:
1、不是为了vue写的插件(插件内要处理)不支持Vue.use()加载方式
2、非vue官方库不支持new Vue()方式
3、每一个vue组件都是Vue的实例,所以组件内this可以拿到Vue.prototype上添加的属性和方法。
总结
Vue的插件是一个对象,
插件对象必须有install字段.
install字段是一个函数.
初始化插件对象需要通过Vue.use()
1、不是为了vue写的插件(插件内要处理)不支持Vue.use()加载方式
2、非vue官方库不支持new Vue()方式
3、每一个vue组件都是Vue的实例,所以组件内this可以拿到Vue.prototype上添加的属性和方法。
总结
Vue的插件是一个对象,
插件对象必须有install字段.
install字段是一个函数.
初始化插件对象需要通过Vue.use()



