一个关于vue+mysql+express的全栈项目(六)------ 聊天模型的设计
一、数据模型的设计
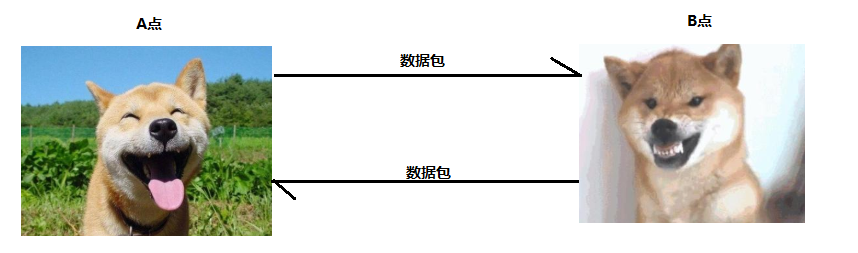
这里我们先不讨论群聊的模型,指讨论两个人之间的聊天,我们可以把两个人实时聊天抽象为(点对点)的实时通讯,如下图

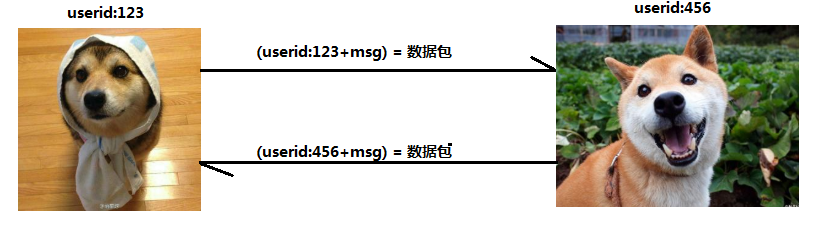
我们上面的所说的模型其实也就是数据包的模型应该怎么设计,换句话说就是数据包的数据结构的设计,其实很简单,A发送给B,已经B发送给A,我们在传输的时候,全部带上他们的唯一标识,也就是userid,如下图所示

如上图所示我们很容易就会发现,这两个数据包虽然带了各自的userid但是还是不够准确,因为我们只是带了自己的userid,所以我们不知道发给谁,那么很简单,我们再加上接收消息人的userid,也就是你要发给消息给谁就带上谁的userid

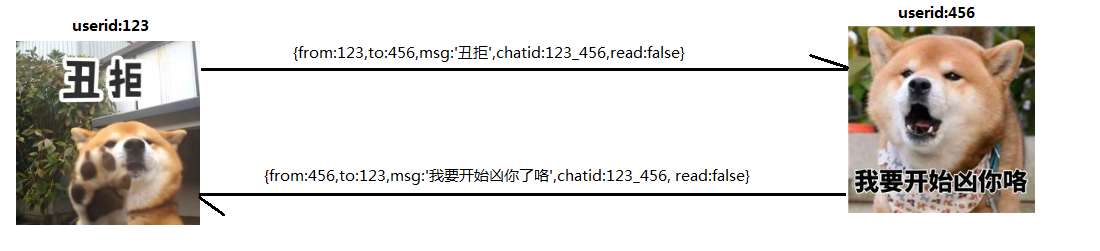
其实看到这里我们的数据模型已经出来了,我们规范一下写法,如下图所示:

解释一下chaid和read,因为通过观察我们发现微信有个未读消息的数量,这个未读消息的数量我们使用read这个字段来统计,默认每次发送的消息都是未读的,chaid是由from和to也就是两个userid进行排序组合产生的,是为了我们最后在消息列表对
聊天信息进行分组展示的,类似微信的聊天列表,下面是我们的最终的数据结构
const chat = sequelize.define( // 转发列表 'chat', { 'chatid': { 'type': Sequelize.TEXT, 'allowNull': false }, 'form': { 'type': Sequelize.STRING, 'allowNull': false, 'references': { 'model': 'accounts', 'key': 'user_id' } }, 'to': { 'type': Sequelize.STRING, 'allowNull': false }, 'read': { 'type': Sequelize.BOOLEAN, 'defaultValue': false }, 'content': { 'type': Sequelize.TEXT, 'defaultValue': '' } } ) chat.sync();
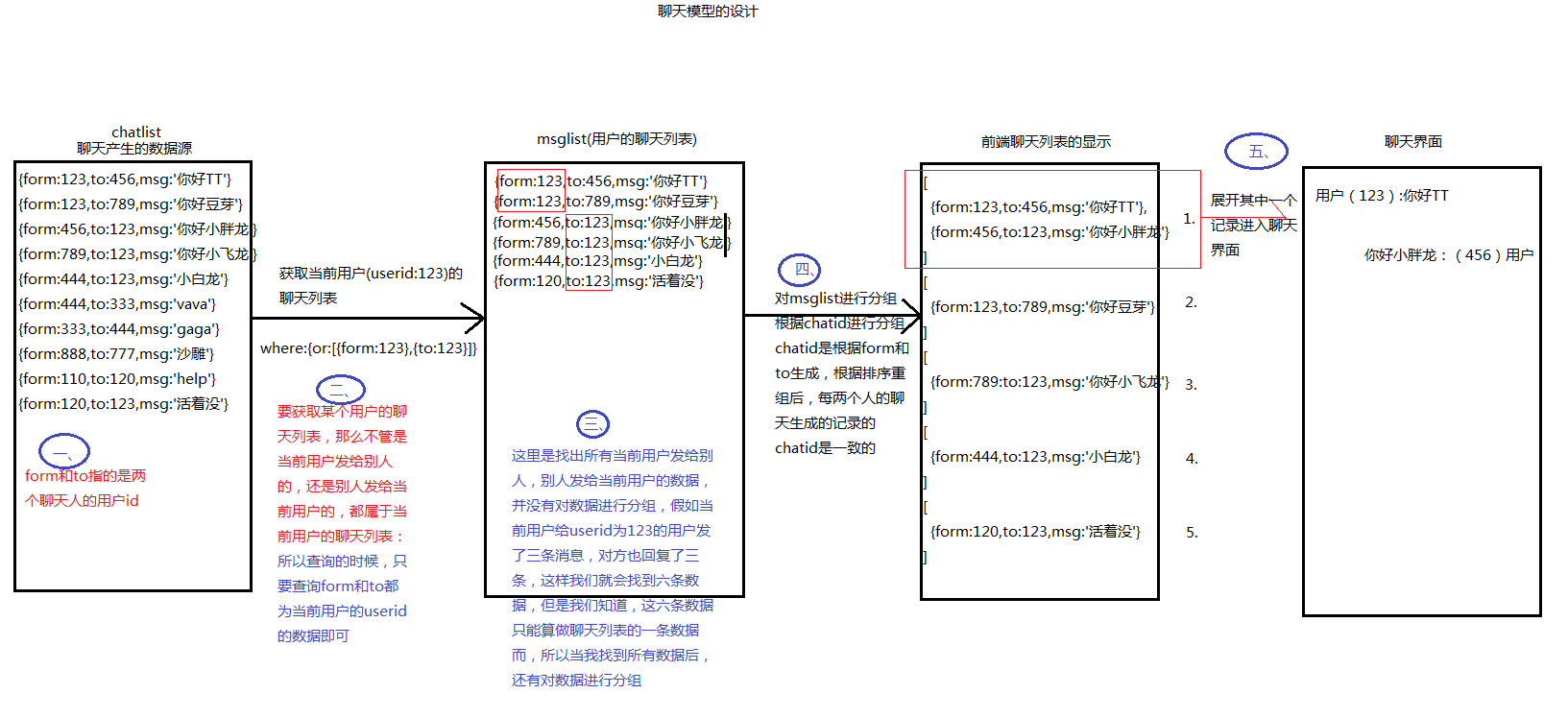
二、数据的处理,
经过上面的一顿抽象,其实也不算抽象,反正我觉得是挺形象的,哈哈,为了最终达到微信一样的聊天效果,我画了下图(从数据存储,消息查询,消息列表的获取展示,聊天窗口的消息查询展示),供大家参考

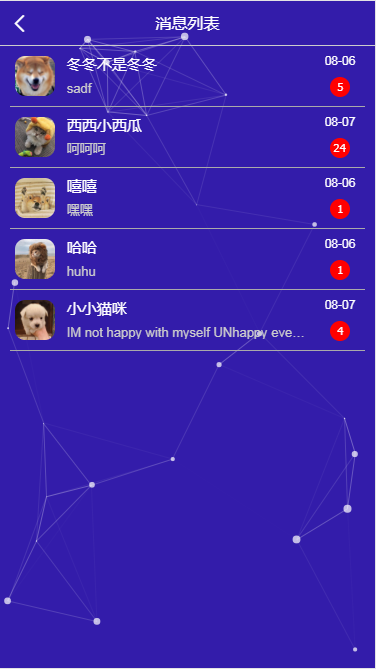
下面是项目的部分截图


项目地址:https://github.com/songdongdong123/vue_chat



