关于在Safari浏览器中将网页添加到主屏幕的相关设置(自定义图标,启动动画,自定义名称)
在ios中我们可以使用Safari浏览自带的将网页添加到主屏幕上,让我们的web页面看起来像native那样
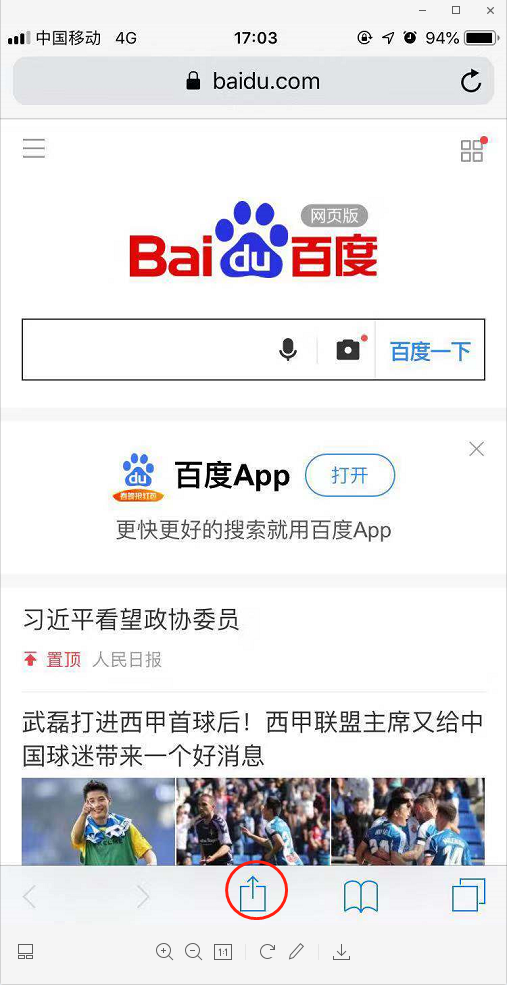
第一步:

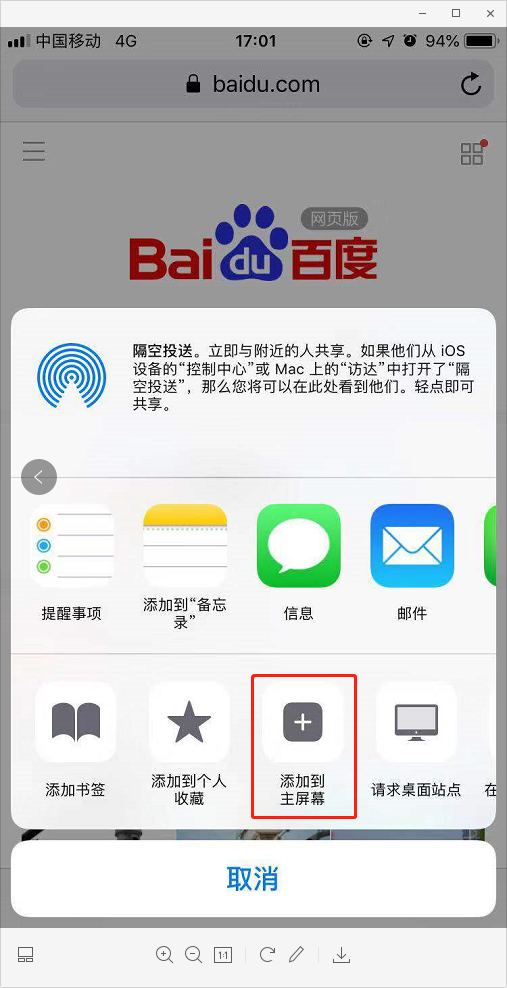
第二步:

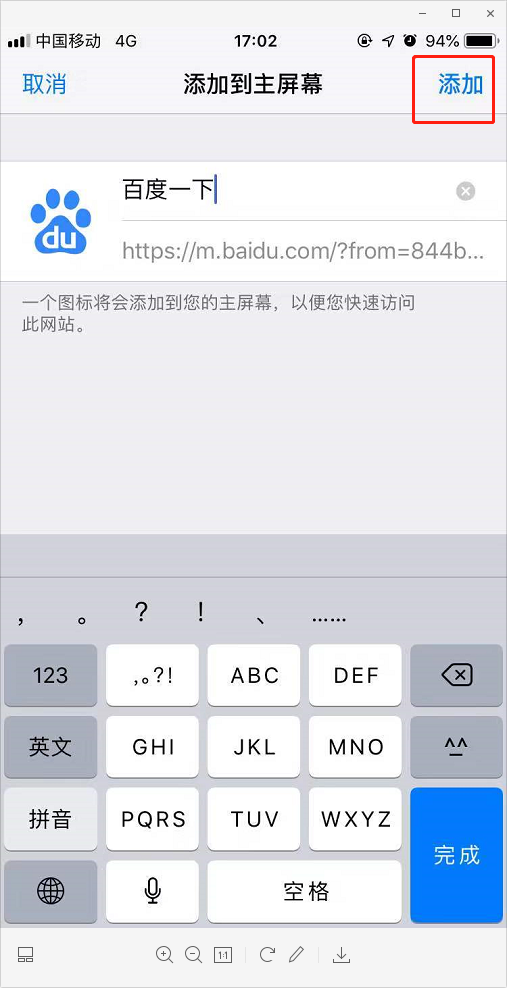
第三步:

到这里还没结束:我们还要进行相关设置才能使我们的应用更像原生的app
自定义图标和app名称
在你的index.htm里面加上如下代码
1 <!-- 自定义应用名称 --> 2 <meta name="application-name" content="百度一下"> 3 <!-- 自定义图标 --> 4 <link rel="apple-touch-icon-precomposed" sizes="120x120" href="%PUBLIC_URL%/icon.ico">
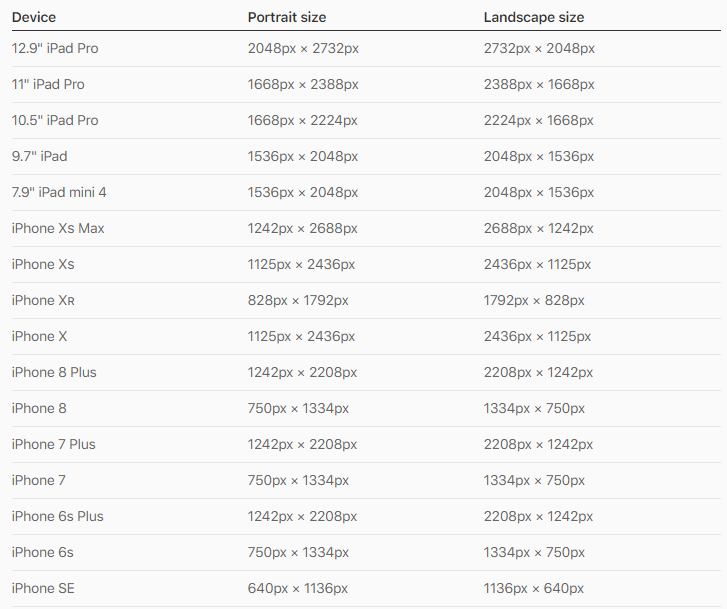
5 这里会有一个app图标尺寸问题一般使用120*120,当然对于不同的设备会用不同的尺寸对应:下面是详细尺寸
1 <!-- 网站开启对 web app 程序的支持 具体表现为去除浏览器地址栏和底部导航栏 --> 2 <meta name="apple-mobile-web-app-capable" content="yes"> 3 <!-- 用来定义顶部状态栏的形式默认是default为白色 black为黑色 black-translucent为灰色半透明(会占据屏幕的约20px,不同的设备可能会有差异)--> 4 <!-- 在定义了apple-mobile-web-app-capable的前提下,设置状态栏的属性值apple-mobile-web-app-status-bar-style才有效; --> 5 <meta name="apple-mobile-web-app-status-bar-style" content="default"> 6 7 <!-- apple-touch-startup-image用来配置启动动画 --> 8 <!-- 这里要注意,这里图片的尺寸要和设备的静态图片显示尺寸完全对应,差一个像素都会导致启动动画无法显示 --> 9 <!-- 下面列举了iPhone的所有尺寸(ps:为了方便大家就全部贴出来了!!) --> 10 <!-- iPhone 678 startup image @2x--> 11 <link href="%PUBLIC_URL%/750x1334.png" media="(device-width: 375px) and (device-height: 667px) and (-webkit-device-pixel-ratio: 2)" rel="apple-touch-startup-image"> 12 <!-- iPhone 678p startup image @3x--> 13 <link href="%PUBLIC_URL%/1242x2208.png" media="(device-width: 414px) and (device-height: 736px) and (-webkit-device-pixel-ratio: 3)" rel="apple-touch-startup-image"> 14 <!-- iPhone X Xs startup image @3x--> 15 <link href="%PUBLIC_URL%/1125x2436.png" media="(device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ratio: 3)" rel="apple-touch-startup-image"> 16 <!-- iPhone XR startup image @2X --> 17 <link href="%PUBLIC_URL%/828x1792.png" media="(device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio: 2)" rel="apple-touch-startup-image"> 18 <!-- iPhone XR Max startup image @3x--> 19 <link href="%PUBLIC_URL%/1242x2688.png" media="(device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio: 3)" rel="apple-touch-startup-image">

以上就是全部设置






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步