JavaWeb学习笔记(九)--HttpServletResponse
web服务器接收到客户端的HTTP请求,会针对每一次请求,分别创建一个用于代表请求的request对象和代表响应的response对象。
request和response对象既然代表请求和响应,那我们要获取客户端提交过来的数据,只需要找request对象即可。要向客户端输出数据,只需要response对象即可。
1. HttpServletResponse简介
HttpServletResponse对象是服务器的响应。这个对象中封装了向客户端发送数据、发送响应头、发送响应状态码的方法。
发送数据常用API:
// 以下两个函数从父类接口ServletResponse继承 ServletOutputStream getOutputStream() // 返回一个ServletOutputStream对象,可用于写二进制数据 PrintWriter getWriter() // 返回一个PrintWriter对象,可以写字符串
发送响应头常用API:
void setDateHeader(String name, long date) // 给对应的响应头设置Date类型的值 void setHeader(String name, String value) // 给对应的响应头设置String类型的值 void setIntHeader(String name, int value) // 给对应的响应头设置int类型的值
// 以下两个函数从父类接口ServletResponse继承的 void setCharacterEncoding(String charset) // 设置发送到客户端的响应的字符编码,例如,设置为UTF-8。 void setContentType(java.lang.String type) // 如果尚未提交响应,则设置发送到客户端的响应的内容类型。
发送响应状态码常用API:
void setStatus(int sc) // 设置响应状态码
常用响应状态码常量:
static int SC_OK // 状态代码(200),表示请求正常成功 static int SC_FOUND // 状态代码(302),指示资源临时驻留在不同的URI下 static int SC_NOT_FOUND // 状态代码(404),指示所请求的资源不可用。 static int SC_INTERNAL_SERVER_ERROR // 状态代码(500),指示HTTP服务器内部的错误,阻止它完成请求。
2. response常见应用
2.1 使用OutputStream向客户端输出中文和数字
只要涉及到中文,我们都会遇到乱码的问题。
为什么会产生乱码? 编码和解码使用的字符集不一样
怎么解决? 手动设置编码和解码使用同样的字符集
向浏览器输出中文:
1 @WebServlet(name = "HttpServletResponseDemo1") 2 public class HttpServletResponseDemo1 extends HttpServlet { 3 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 4 5 } 6 7 /** 8 * 使用OutputStream向浏览器输出中文: 9 * 程序以什么码表输出,程序就一定要控制以什么码表打开 10 * 11 */ 12 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 13 14 response.setHeader("content-type", "text/html;charset=UTF-8"); // 设置浏览器以utf-8打开数据 15 16 String data = "中国"; 17 OutputStream out = response.getOutputStream(); 18 out.write(data.getBytes("UTF-8")); // 以utf-8输出数据 19 20 }
运行结果:

向浏览器输出数字:
1 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 2 outputNumber(response); 3 } 4 5 private void outputNumber(HttpServletResponse response) throws IOException { 6 response.setHeader("content-type", "text/html;charset=utf-8"); // 设置浏览器以utf-8打开数据 7 8 String data = "输出数字:"; 9 OutputStream out = response.getOutputStream(); 10 out.write(data.getBytes("UTF-8")); // 以utf-8输出数据 11 out.write((100 + "").getBytes()); // 正常输出 12 out.write(100); // 输出字母d 13 }
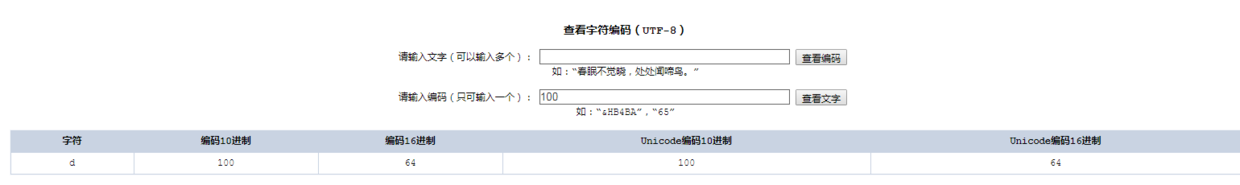
直接向浏览器输出数字100,实际显示的是字母d。因为浏览器拿到100,就去UTF-8的码表中查找,查到对应的值就是d。
将数字转换成字符串输出可以正常显示,因为字符串不是直接输出的,会先转成UTF-8编码,浏览器解析的时候再转换成字符,当然不会出现乱码。

运行结果:

2.2 使用PrintWriter向客户端输出中文和数字
向浏览器输出中文:
1 @WebServlet(name = "HttpServletResponseDemo2") 2 public class HttpServletResponseDemo2 extends HttpServlet { 3 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 4 5 } 6 7 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 8 String data = "中国"; 9 // 设置response使用的码表(只适用于字符流),以控制response以什么码表向浏览器输入数据,默认ISO-8859-1 10 response.setCharacterEncoding("utf-8"); 11 // 指定浏览器以什么码表打开服务器发送的数据 12 response.setHeader("content-type", "text/html;charset=utf-8"); 13 /** 14 * 也可以使用response.setContentType("text/html;charset=utf-8"),等同于这两句: 15 * response.setCharacterEncoding("utf-8"); 16 * response.setHeader("content-type", "text/html;charset=utf-8"); 17 */ 18 PrintWriter out = response.getWriter(); 19 out.write(data); 20 }
运行结果:

需要注意的点:
response.setCharacterEncoding("utf-8")这个是给字符流用的,字节流没用,所以不能用于OutputStream。PrintWriter这个只能写字符和字符串,不能写二进制数据。
向浏览器输出数字:
PrintWriter输出数字,也需要将其转换成字符串再输出,不再赘述。
2.3 实现文件下载
说明:
ServletOutputStream getOutputStream() 返回的是一个字节流对象,可以写任何数据(文本文件,图片,电影)。
PrintWriter getWriter() 返回一个字符流对象,只能写字符串,如果写图片或者电影的二进制数据,会造成数据丢失。
1 @WebServlet(name = "HttpServletResponseDemo3") 2 public class HttpServletResponseDemo3 extends HttpServlet { 3 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 4 5 } 6 7 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 8 9 String path = this.getServletContext().getRealPath("/download/1.jpg"); // 获取文件的绝对路径 10 String filename = path.substring(path.lastIndexOf("\\") + 1); // 获取文件名 11 12 response.setHeader("content-disposition", "attachment;filename=" + filename); // 设置浏览器以下载方式打开文件 13 14 // 读取文件,将数据写入response中 15 InputStream in = new FileInputStream(path); 16 OutputStream out = response.getOutputStream(); 17 int len = 0; 18 byte[] buffer = new byte[1024]; 19 20 while ((len = in.read(buffer)) > 0) { 21 out.write(buffer, 0, len); 22 } 23 24 in.close(); 25 }
运行结果:
访问http://localhost:8080/HttpServletResponseDemo3(地址栏URL没有变化),Chrome不会提示,直接会下载;IE有提示,可以保存到指定路径。

文件名如果是中文,需要对文件名进行编码:URLEncoder.encode(filename, "utf-8")
1 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 2 3 String path = this.getServletContext().getRealPath("/download/路飞.jpg"); // 获取文件的绝对路径 4 String filename = path.substring(path.lastIndexOf("\\") + 1); // 获取文件名 5 6 // 设置浏览器以下载方式打开文件, 使用URLEncoder.encode对文件名的编码,防止乱码 7 response.setHeader("content-disposition", "attachment;filename=" + URLEncoder.encode(filename, "utf-8") ); 8 9 // 读取文件,将数据写入response中 10 InputStream in = new FileInputStream(path); 11 OutputStream out = response.getOutputStream(); 12 int len = 0; 13 byte[] buffer = new byte[1024]; 14 15 while ((len = in.read(buffer)) > 0) { 16 out.write(buffer, 0, len); 17 } 18 19 in.close(); 20 }
运行结果:

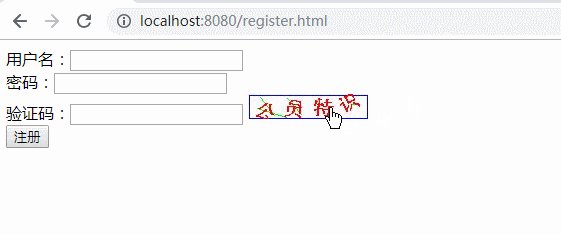
2.4 输出随机认证码图片
使用BufferedImage,Graphics,Graphics2D进行画图,类的详细信息参考JAVA API
/** * 生成验证码 */ @WebServlet(name = "HttpServletResponseDemo4") public class HttpServletResponseDemo4 extends HttpServlet { public static final int WIDTH = 120; public static final int HEIGHT = 25; protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { BufferedImage image = new BufferedImage(WIDTH, HEIGHT, BufferedImage.TYPE_3BYTE_BGR); // 内存中构建一幅图片 Graphics g = image.getGraphics(); // 1.设置背景色 setBackgroundColor(g); // 2.设置边框 setBorder(g); // 3.画干扰线 drawRandomLine(g); // 4.写随机数 drawRandomNum((Graphics2D) g); // 6. 通知浏览器以图形方式打开 response.setContentType("image/jpeg"); // 7.发头控制浏览器不要缓存 (否则,在地址栏按回车图片不会变化, 刷新会更新图片 这个Chrome没设置也可以按回车更新,IE不行) response.setIntHeader("expires", -1); response.setHeader("cache-control", "no-cache"); response.setHeader("Pragma", "no-cache"); // 8.图形写给浏览器 ImageIO.write(image, "jpg", response.getOutputStream()); //这个必须写在设置缓存头语句的后面,否则不生效 } public void setBackgroundColor(Graphics g) { g.setColor(Color.WHITE); g.fillRect(0, 0, WIDTH, HEIGHT); } public void setBorder(Graphics g) { g.setColor(Color.BLUE); g.drawRect(1, 1, WIDTH - 2, HEIGHT - 2); } public void drawRandomLine(Graphics g) { g.setColor(Color.GREEN); for (int i = 0; i < 4; i++) { int xStart = new Random().nextInt(WIDTH); int yStart = new Random().nextInt(HEIGHT); int xEnd = new Random().nextInt(WIDTH); int yEnd = new Random().nextInt(HEIGHT); g.drawLine(xStart, yStart, xEnd, yEnd); } } public void drawRandomNum(Graphics2D g) { g.setColor(Color.RED); g.setFont(new Font("宋体", Font.BOLD, 20)); // [\u4e00-\u9fa5] 汉字区间, // 常用汉字 String base = "\u7684\u4e00\u4e86\u662f\u6211\u4e0d\u5728\u4eba\u4eec\u6709\u6765\u4ed6\u8fd9\u4e0a\u7740" + "\u4e2a\u5730\u5230\u5927\u91cc\u8bf4\u5c31\u53bb\u5b50\u5f97\u4e5f\u548c\u90a3\u8981\u4e0b\u770b" + "\u5929\u65f6\u8fc7\u51fa\u5c0f\u4e48\u8d77\u4f60\u90fd\u628a\u597d\u8fd8\u591a\u6ca1\u4e3a\u53c8" + "\u53ef\u5bb6\u5b66\u53ea\u4ee5\u4e3b\u4f1a\u6837\u5e74\u60f3\u751f\u540c\u8001\u4e2d\u5341\u4ece" + "\u81ea\u9762\u524d\u5934\u9053\u5b83\u540e\u7136\u8d70\u5f88\u50cf\u89c1\u4e24\u7528\u5979\u56fd" + "\u52a8\u8fdb\u6210\u56de\u4ec0\u8fb9\u4f5c\u5bf9\u5f00\u800c\u5df1\u4e9b\u73b0\u5c71\u6c11\u5019" + "\u7ecf\u53d1\u5de5\u5411\u4e8b\u547d\u7ed9\u957f\u6c34\u51e0\u4e49\u4e09\u58f0\u4e8e\u9ad8\u624b" + "\u77e5\u7406\u773c\u5fd7\u70b9\u5fc3\u6218\u4e8c\u95ee\u4f46\u8eab\u65b9\u5b9e\u5403\u505a\u53eb" + "\u5f53\u4f4f\u542c\u9769\u6253\u5462\u771f\u5168\u624d\u56db\u5df2\u6240\u654c\u4e4b\u6700\u5149" + "\u4ea7\u60c5\u8def\u5206\u603b\u6761\u767d\u8bdd\u4e1c\u5e2d\u6b21\u4eb2\u5982\u88ab\u82b1\u53e3" + "\u653e\u513f\u5e38\u6c14\u4e94\u7b2c\u4f7f\u5199\u519b\u5427\u6587\u8fd0\u518d\u679c\u600e\u5b9a" + "\u8bb8\u5feb\u660e\u884c\u56e0\u522b\u98de\u5916\u6811\u7269\u6d3b\u90e8\u95e8\u65e0\u5f80\u8239" + "\u671b\u65b0\u5e26\u961f\u5148\u529b\u5b8c\u5374\u7ad9\u4ee3\u5458\u673a\u66f4\u4e5d\u60a8\u6bcf" + "\u98ce\u7ea7\u8ddf\u7b11\u554a\u5b69\u4e07\u5c11\u76f4\u610f\u591c\u6bd4\u9636\u8fde\u8f66\u91cd" + "u4fbf\u6597\u9a6c\u54ea\u5316\u592a\u6307\u53d8\u793e\u4f3c\u58eb\u8005\u5e72\u77f3\u6ee1\u65e5" + "\u51b3\u767e\u539f\u62ff\u7fa4\u7a76\u5404\u516d\u672c\u601d\u89e3\u7acb\u6cb3\u6751\u516b\u96be" + "\u65e9\u8bba\u5417\u6839\u5171\u8ba9\u76f8\u7814\u4eca\u5176\u4e66\u5750\u63a5\u5e94\u5173\u4fe1" + "\u89c9\u6b65\u53cd\u5904\u8bb0\u5c06\u5343\u627e\u4e89\u9886\u6216\u5e08\u7ed3\u5757\u8dd1\u8c01" + "\u8349\u8d8a\u5b57\u52a0\u811a\u7d27\u7231\u7b49\u4e60\u9635\u6015\u6708\u9752\u534a\u706b\u6cd5" + "\u9898\u5efa\u8d76\u4f4d\u5531\u6d77\u4e03\u5973\u4efb\u4ef6\u611f\u51c6\u5f20\u56e2\u5c4b\u79bb" + "\u8272\u8138\u7247\u79d1\u5012\u775b\u5229\u4e16\u521a\u4e14\u7531\u9001\u5207\u661f\u5bfc\u665a" + "\u8868\u591f\u6574\u8ba4\u54cd\u96ea\u6d41\u672a\u573a\u8be5\u5e76\u5e95\u6df1\u523b\u5e73\u4f1f" + "\u5fd9\u63d0\u786e\u8fd1\u4eae\u8f7b\u8bb2\u519c\u53e4\u9ed1\u544a\u754c\u62c9\u540d\u5440\u571f" + "\u6e05\u9633\u7167\u529e\u53f2\u6539\u5386\u8f6c\u753b\u9020\u5634\u6b64\u6cbb\u5317\u5fc5\u670d" + "\u96e8\u7a7f\u5185\u8bc6\u9a8c\u4f20\u4e1a\u83dc\u722c\u7761\u5174\u5f62\u91cf\u54b1\u89c2\u82e6" + "\u4f53\u4f17\u901a\u51b2\u5408\u7834\u53cb\u5ea6\u672f\u996d\u516c\u65c1\u623f\u6781\u5357\u67aa" + "\u8bfb\u6c99\u5c81\u7ebf\u91ce\u575a\u7a7a\u6536\u7b97\u81f3\u653f\u57ce\u52b3\u843d\u94b1\u7279" + "\u56f4\u5f1f\u80dc\u6559\u70ed\u5c55\u5305\u6b4c\u7c7b\u6e10\u5f3a\u6570\u4e61\u547c\u6027\u97f3" + "\u7b54\u54e5\u9645\u65e7\u795e\u5ea7\u7ae0\u5e2e\u5566\u53d7\u7cfb\u4ee4\u8df3\u975e\u4f55\u725b" + "\u53d6\u5165\u5cb8\u6562\u6389\u5ffd\u79cd\u88c5\u9876\u6025\u6797\u505c\u606f\u53e5\u533a\u8863" + "\u822c\u62a5\u53f6\u538b\u6162\u53d4\u80cc\u7ec6"; for (int i = 0; i < 4; i++) { int degree = new Random().nextInt() % 30; // -30~30之间的数 String ch = base.charAt(new Random().nextInt(base.length())) + ""; g.rotate(degree * Math.PI / 180, 5 + i * 30, 20); // 设置旋转的弧度 g.drawString(ch, 5 + i * 30, 20); g.rotate(-degree * Math.PI / 180, 5 + i * 30, 20); // 旋转回原位,使每次旋转都是基于原始位置进行的 } } }
运行结果:

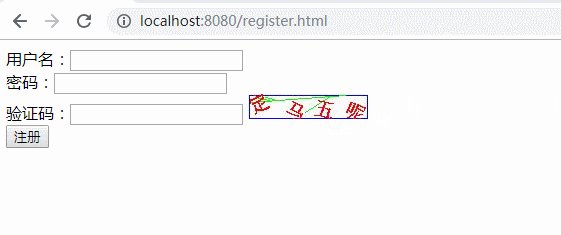
还可使用javascript实现每点击一下验证码,换一张:
增加一个注册页面,添加onclick事件函数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <script> function changeImage(image) { image.src = image.src + "?" + new Date().getTime(); // 加一个随机数,防止使用缓存里面的图片 } </script> </head> <body> <form> 用户名:<input type="text" name="username"><br> 密码:<input type="password" name="password"><br> 验证码:<input type="text", name="checkcode"> <img src="/HttpServletResponseDemo4" onclick="changeImage(this)" alt="换一张" style="cursor:pointer"><br> <input type="submit" value="注册"> </form> </body> </html>
运行结果:

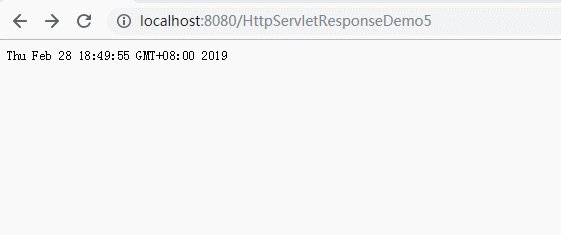
2.5 用refresh控制浏览器定时刷新
每隔3s刷新一次页面:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setHeader("refresh", "3"); Date date = new Date(); response.getWriter().write(date.toString()); }
运行结果:

3s后跳转到首页:
方式一:直接在response设置响应头
1 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 2 // 假设这是一个用于登陆的servlet 3 4 // 假设程序运行到此,用户是登录成功了 5 response.setCharacterEncoding("utf-8"); 6 response.setContentType("text/html;charset=utf-8"); 7 8 response.setHeader("refresh", "3;url='/index.html'"); 9 response.getWriter().write("恭喜你,登录成功,本网页将在3秒后跳转到首页,如果未成功,请点击<a href='/index.html'>首页</a>"); 10 }
方式二:在消息显示页面的html中设置跳转
1 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 2 // 假设这是一个用于登陆的servlet 3 4 // 假设程序运行到此,用户是登录成功了 5 response.setCharacterEncoding("utf-8"); 6 response.setContentType("text/html;charset=utf-8"); 7 8 this.getServletContext().getRequestDispatcher("/message.html").forward(request, response); // 跳转到消息页面 9 }
增加message.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" http-equiv='refresh' content='3;url=/index.html'> <title></title> </head> <body> 恭喜你,登录成功,本网页将在3秒后跳转到首页,如果未成功,请点击<a href='/index.html'>首页</a> </body> </html>
方式一、二效果相同:

2.6 用Expires头控制浏览器缓存
控制浏览器不要缓存,3个一起写(生成验证码的代码中已经用过):
response.setIntHeader("expires", -1);
response.setHeader("cache-control", "no-cache");
response.setHeader("Pragma", "no-cache");
控制浏览器缓存(这个Chrome和IE不生效,没搞清楚):
1 protected void doGet(HttpServletRequest request, HttpServletResponse response) 2 throws ServletException, IOException { 3 String data="aaaaa"; 4 response.setDateHeader("expires", System.currentTimeMillis()+3600*1000); 5 response.getWriter().write(data); 6 7 }
2.7 实现请求重定向
请求重定向的特点:
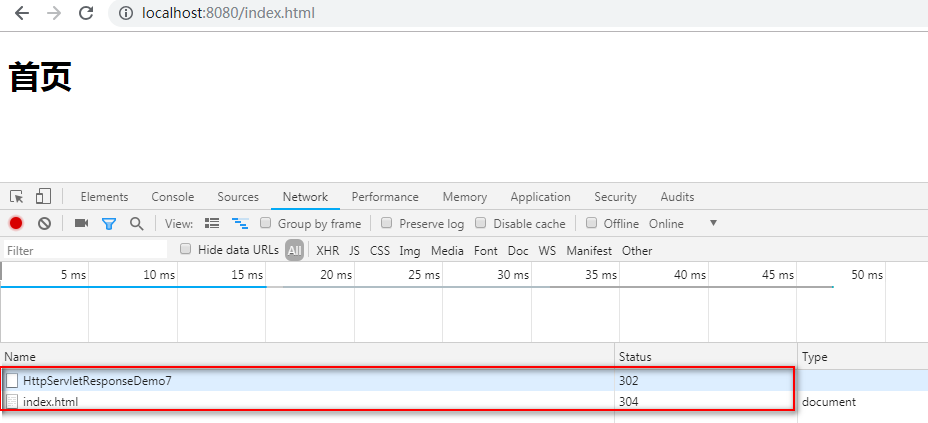
- 浏览器会向服务器发送两次请求
- 浏览器的地址栏会发生变化
1 /** 2 * 实现请求重定向 3 * 重定向的特点: 4 * 1. 浏览器会向服务器发送两次请求 5 * 2. 浏览器的地址栏会发生变化 6 * 7 * 用户登录和显示购物车时,通常会用到重定向技术 8 */ 9 @WebServlet(name = "HttpServletResponseDemo7") 10 public class HttpServletResponseDemo7 extends HttpServlet { 11 12 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 13 response.sendRedirect("index.html"); 14 // 使用下面这种也可以 15 //response.setStatus(302); 16 //response.setHeader("location", "/index.html"); 17 } 18 }
运行结果:

2.8 response的其他细节
getOutputStream和getWriter方法分别用于得到输出的二进制数据和文本数据的ServletOutputStream、PrintWriter对象。
getOutputStream和getWriter这两个方法互相排斥,调用了其中的任何一个方法后,就不能再调用另一个方法。
转发的时候需要特别注意,比如在HttpServletResponseDemo8使用getOutputStream,然后需要进行一些跳转到HttpServletResponseDemo9中再做其他的操作(HttpServletResponseDemo9还可能在调用其他的Servlet),其中只要一个使用了getWriter就会报错。
/** * 同时调用getOutputStream和getWriter会抛异常: * java.lang.IllegalStateException: getOutputStream() has already been called for this response */ @WebServlet(name = "HttpServletResponseDemo8") public class HttpServletResponseDemo8 extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.getOutputStream(); response.getWriter(); } }
Servlet程序向ServletOutputStream或PrintWriter对象中写入的数据将被Servlet引擎从response里面获取,Servlet引擎将这些数据当做响应消息的正文,然后再与响应状态行和各响应头组合后输出到客户端。
Servlet的service方法结束后,Servlet引擎将检查getOutputStream和getWriter方法返回的输出流对象是否已经调用过close方法,如果没有,Servlet引擎将调用close方法关闭该输出流对象。



