安装vue-devtools
vue-devtools是一款基于chrome游览器的插件,以前很少用到这个,昨天想要清晰的看看里面的内容,于是想要下载一个插件。但由于电脑没FQ,所以就不能直接在chrome商店里下载。
一、在github上找到vue-devtools的项目,将其clone到本地。
git clone https://github.com/vuejs/vue-devtools.git
二、可以通过cmd,在文件夹里安装项目所需要的npm包。
npm install //如果太慢的话,可以安装一个cnpm, 然后命令换成 cnpm install
三、编译项目文件
npm run build
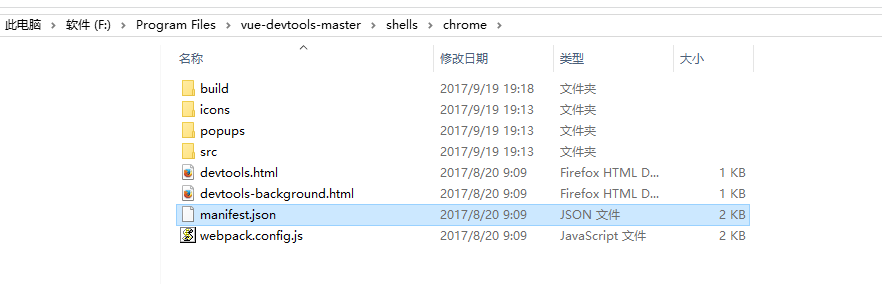
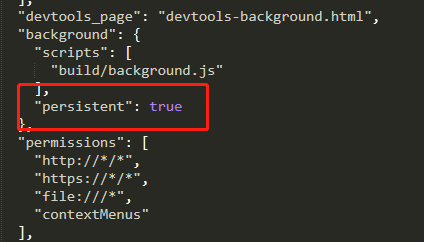
四、修改shells、chrome目录下的mainifest.json 中的persistant为true


看到一个文章解释了一下为什么要设置为true,想想自己的项目,感觉似乎并不需要将"persistent"设置为true。
原文如下:
"background": 你的扩展如果需要什么在后台持续运行的部分,就可以通过这个字段来指出。不仅是js,你还可以指定一个自己编写的html,像这样: "background": { "page": "background.html", "scripts": ["background.js"], "persistent": false } 如果仅仅指定js,chrome会自己生成一个html来在后台跑你指定的脚本;当然如果指定了你自己写的html,它也不会显示出来。 "persistent"值默认为true。为true时,你在background字段中指出的js脚本(注意格式是数组,因而可以有多个脚本)将持续运行在后台,而若persistent为false,则这些脚本将只在事件活动时运行,事件不活动时就会释放其占有的内存等资源。
有关manifest.json文件的介绍文章,可以再读一读,http://www.cnblogs.com/ligerleng/p/gmail_assist_1.html。
还有关于Chrome扩展中脚本的运行机制和通信方式http://www.cnblogs.com/ligerleng/p/gmail_assist_2.html。
五、添加至chrome浏览器
在浏览器输入地址“chrome://extensions/”进入扩展程序页面,打开开发者模式,点击“加载已解压的扩展程序”,选择vue-devtools>shells下的chrome文件夹。
六、然而好像报错了...我我我我,重启了vue项目好像又好了。那两个问题还是需要看一下,虽然现在可以用了,但是一直提示Vue.js is detected on this page. Open DevTools and look for the Vue panel.

不要忘了自己为了什么前进






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· [翻译] 为什么 Tracebit 用 C# 开发
· Deepseek官网太卡,教你白嫖阿里云的Deepseek-R1满血版
· 2分钟学会 DeepSeek API,竟然比官方更好用!
· .NET 使用 DeepSeek R1 开发智能 AI 客户端
· 刚刚!百度搜索“换脑”引爆AI圈,正式接入DeepSeek R1满血版