Flutter 画圆环。增加按钮让颜色动起来
Flutter 画圆环。增加按钮让颜色动起来。见代码
import 'package:flutter/material.dart'; void main() => runApp(const My2App()); class My2App extends StatelessWidget { const My2App({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return const MaterialApp( title: 'Hello World', home: CircleWidget(), ); } } class CircleWidget extends StatefulWidget { const CircleWidget({Key? key}) : super(key: key); @override _CircleWidgetState createState() => _CircleWidgetState(); } class _CircleWidgetState extends State<CircleWidget> { final _colorList = [Colors.black, Colors.red, Colors.orange, Colors.blue, Colors.white]; var _index = 0; void _changeColor() { setState(() { _index++; }); } @override Widget build(BuildContext context) { return Stack( children: [ TextButton( onPressed: _changeColor, child: const Text('变换颜色'), ), Align( alignment: AlignmentDirectional.center, child: CircleAvatar( radius: 300, backgroundColor: _colorList[(_index + 4) % 5], ), ), Align( alignment: AlignmentDirectional.center, child: CircleAvatar( radius: 250, backgroundColor: _colorList[(_index + 3) % 5], ), ), Align( alignment: AlignmentDirectional.center, child: CircleAvatar( radius: 200, backgroundColor: _colorList[(_index + 2) % 5], ), ), Align( alignment: AlignmentDirectional.center, child: CircleAvatar( radius: 150, backgroundColor: _colorList[(_index + 1) % 5], ), ), Align( alignment: AlignmentDirectional.center, child: CircleAvatar( radius: 100, backgroundColor: _colorList[(_index + 0) % 5], ), ), ], ); } }
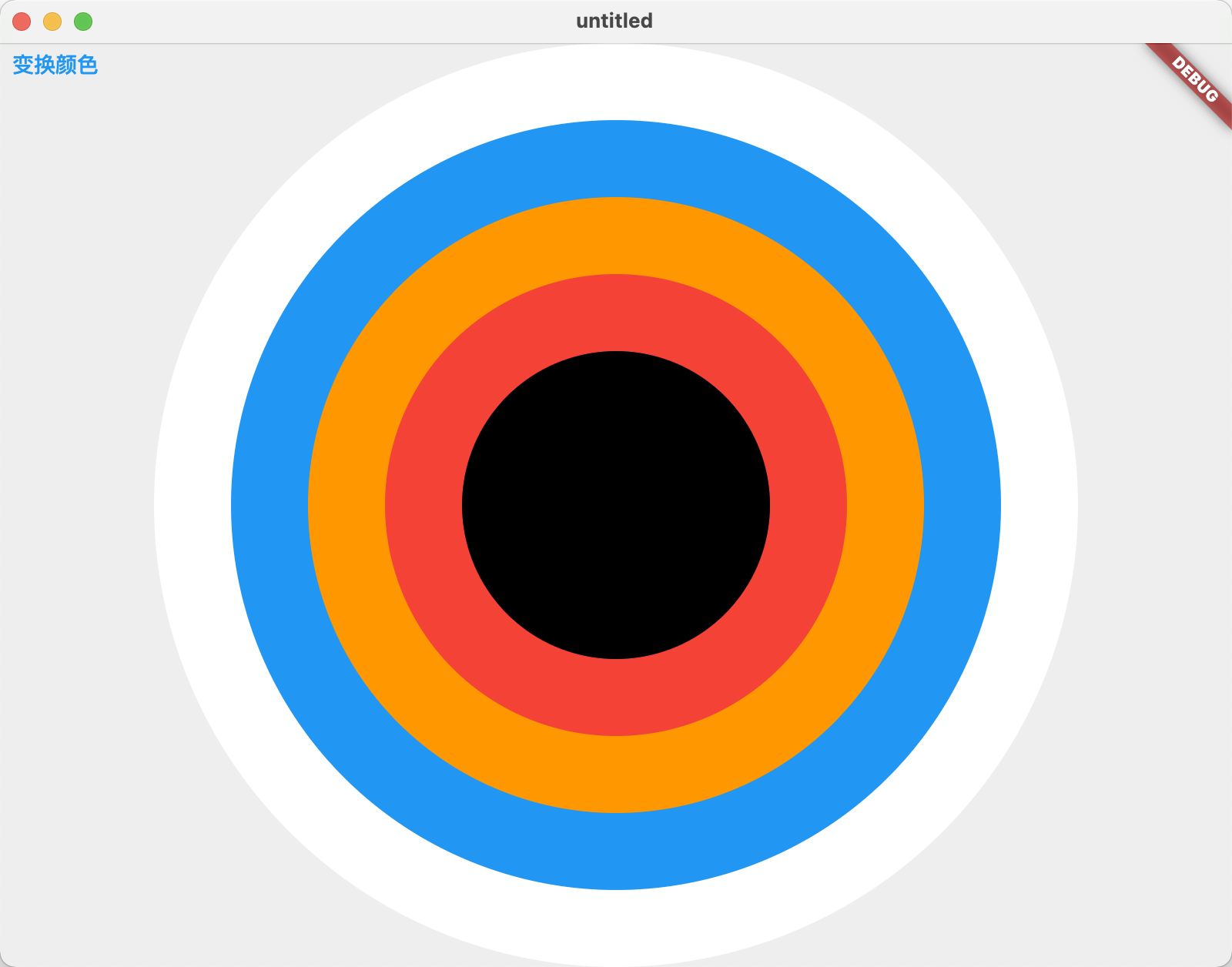
运行效果(点击“变换颜色”,圆环颜色会有规律动起来)