Flask模板
什么是模板?
首先,要明白什么是表面逻辑和业务逻辑。表面逻辑可以理解为你的功能如何展现在用户面前。业务逻辑可以理解为你如何实现前端展现的功能。
如果把两种逻辑的实现混在一份代码里,显得杂乱,不易读,不容易理解。所以表面逻辑的实现要放在模板里,提升代码的可维护性。
模板
模板是一个包含响应文本的文件,其中包含占位变量表示动态部分,其具体值只能请求上下文中才能知道。使用真实值替换动态变量,再返回得到响应字符串,这一过程称为渲染。为了渲染模板,flask使用了Jinja2引擎。
Jinja2
介绍及用法:https://www.cnblogs.com/weigaojie/p/10522772.html
渲染模板
from flask import Flask, render_temple @app.route('/'): def index(): return render_temple('index.html') @app.route('/user/<name>'): def user(name): return render_temple('user.html',name=name) #(模板名,传递变量:传入的形参)
变量
{{name}}在jinjia中表示一个变量,它是一种特殊的占位符,告诉模板引擎这个位置的值从渲染模板时使用的数据中获取。
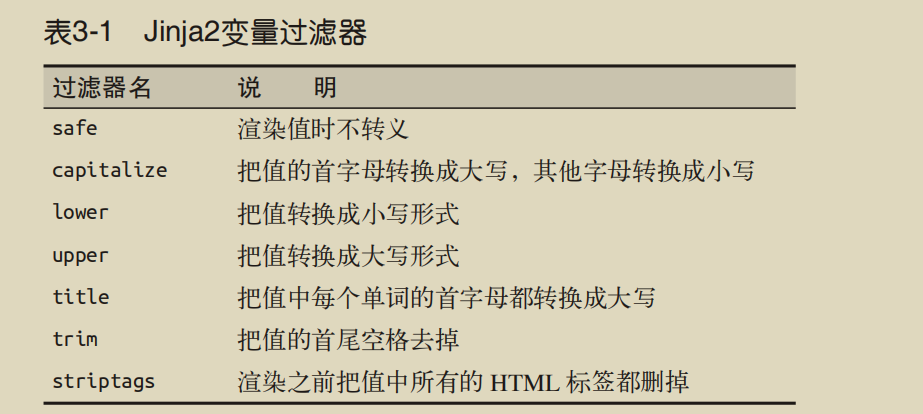
你可以使用过滤器修改变量,过滤器的名称添加在变量之后,中间用竖线隔开。{{name|capitalize}}

控制结构
{%if user %}
hello {{user}}
{%esle%}
hello visitor
{%end if%}

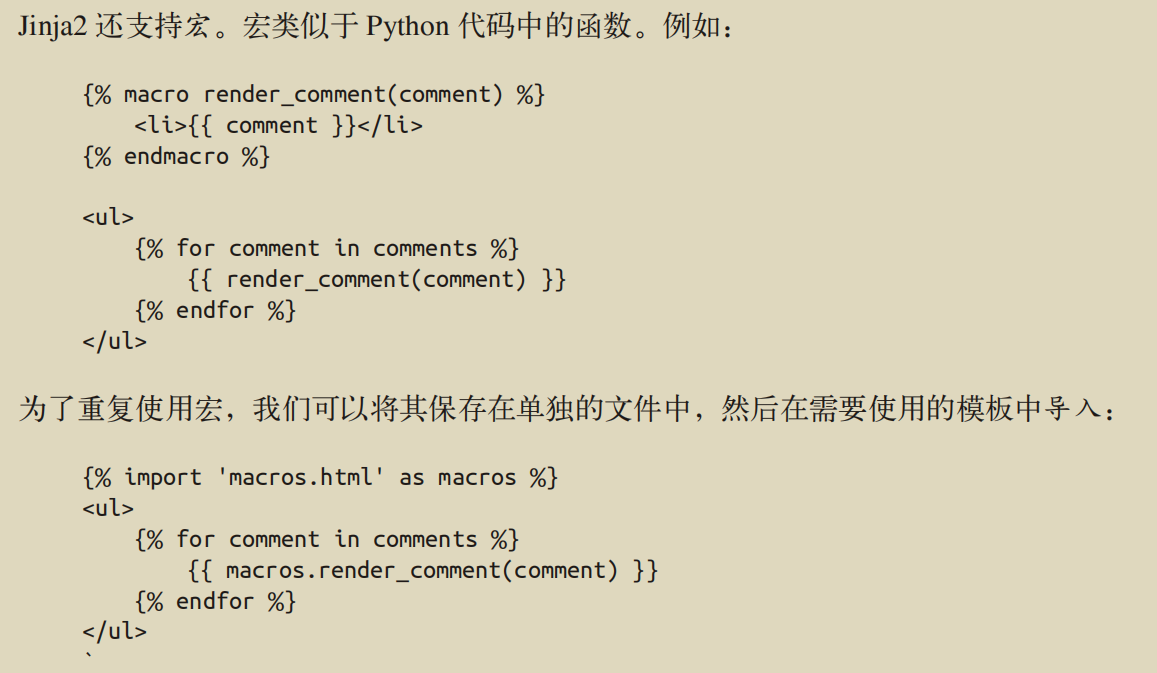
宏相当于一个搭建好的页面一部分,可以被引入,可以往宏传递参数。可以将一些经常用到的代码片段放到宏中,然后把一些不固定的值抽取出来当成一个变量,在使用宏时传递参数,从而将宏渲染成为页面的一部分。
{%maroc render_ commen(comment)%}
<li>comment<li>
{%end maroc}
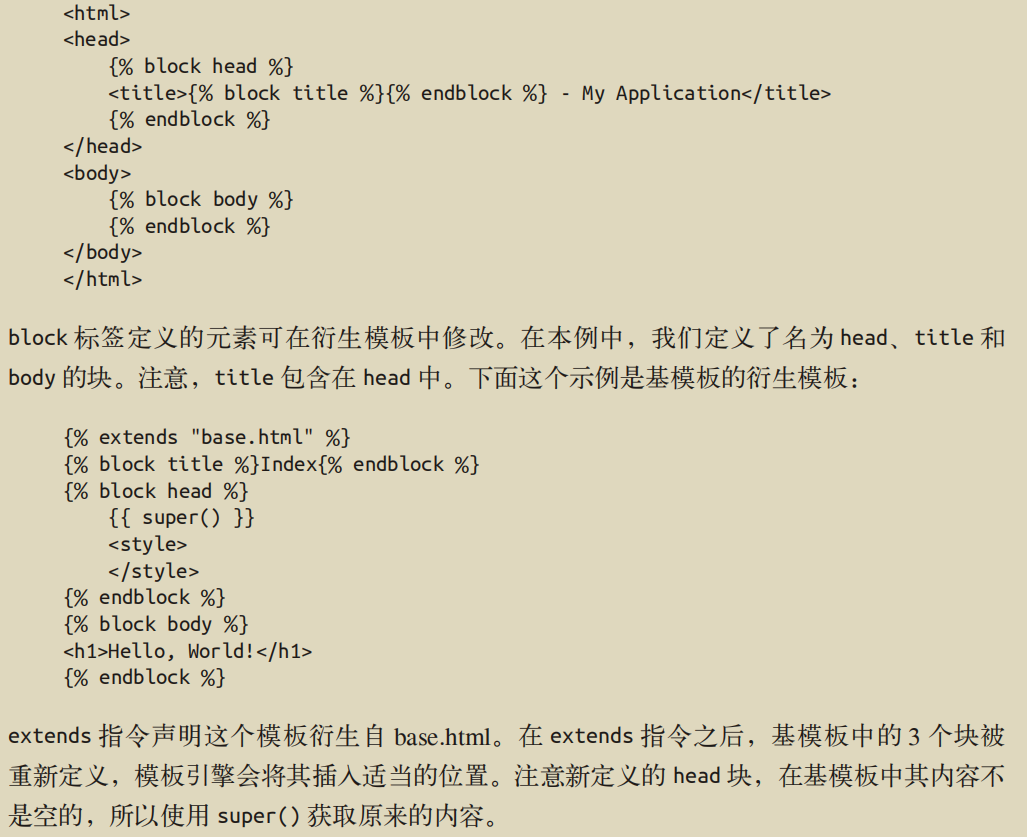
模板继承
定义一个base.html的基础模板。