Vue学习手记02 - 路由
1.项目
注意:项目在初始化的时候没有安装vue-router就需要进行安装
2.安装路由:
在项目中使用ctrl+`, 打开终端, 执行如下命令
npm i vue-router -S
或者
cnpm install vue-router --save
在一个模块化工程中使用
1.在main.js中必须要通过 Vue.use() 明确地安装路由功能:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
2.main.js创建路由
const router = new VueRouter({
routes:[
{
path:"/",
name:"HelloWorld",
component:HelloWorld
}
]
})
3.需要显示路由的位置
<router-view />
4.注入路由对象,在main.js中Vue实例中
new Vue({ el: '#app', router, components: { App }, template: '<App/>' })
在单页面里使用路由
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./node_modules/vue/dist/vue.js"></script> <!--00- 引入vue-router.js --> <script src="./node_modules/vue-router/dist/vue-router.js"></script> <style> .top { background-color: orange; height: 80px; } .container { display: flex; } .left { flex: 2; background-color: lightgreen; height: 500px; } .main { flex: 8; background-color: lightpink; height: 500px; } </style> </head> <body> <div id="app"> <div class="top">头部</div> <div class="container"> <div class="left"> <!-- 01-router-link相当于链接 --> <li> <router-link to="/goods">我是goods</router-link> </li> <li> <router-link to="/user">我是user</router-link> </li> </div> <div class="main"> <!-- 01-router-view相当于占位 --> <router-view></router-view> </div> </div> </div> <script> // 02-创建两个组件 const goods = { template: '<h3>goods内容</h3>' } const user = { template: '<h3>user内容</h3>' } // 02-创建路由对象 // 在router对象中主要包含route路由规则, // 一条路由规则一般由3部分组件 // - path: URL地址 // - name: 别名( 可以不写) // - component: 对应的组件, 一个对象(组件参数) const router = new VueRouter({ // routes是路由规则, 是一个数组每个元素都是一条具体的路由规则(route), 使得路由和组件绑定. // 当URL匹配到路由规则时, 使用对应的组件替换<router-view>中的内容 routes: [ { path: '/goods', component: goods }, { path: '/user', component: user } ] }) const vm = new Vue({ el: '#app', data() { return { } }, methods: {}, router: router, //03-把router挂载到Vue中 可省略为router components: { //03-组件挂载 goods: goods, user: user } }); </script> </body> </html>
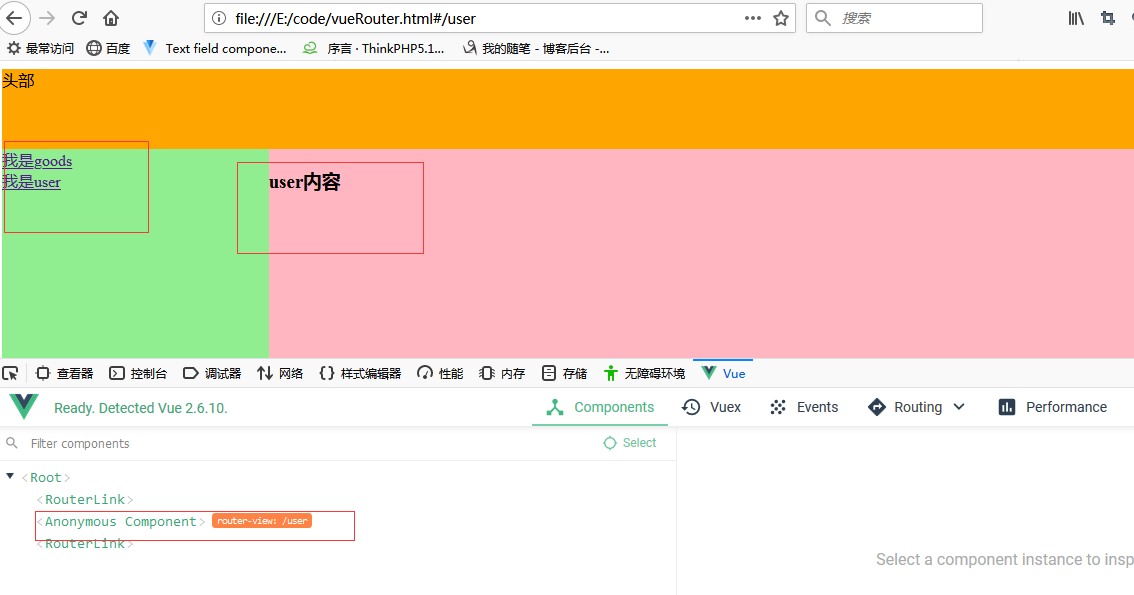
效果

-
引入vue-router.js
-
创建router对象(路由规则)
-
path
-
component
-
创建组件
-
挂载组件
-
-
挂载router对象到vue实例中




 浙公网安备 33010602011771号
浙公网安备 33010602011771号