iOS UIScrollView 滚动到当前展示的视图居中展示
需求展示:

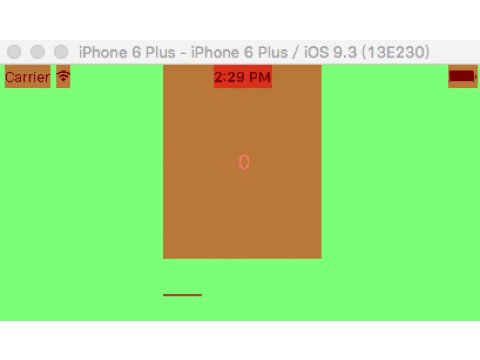
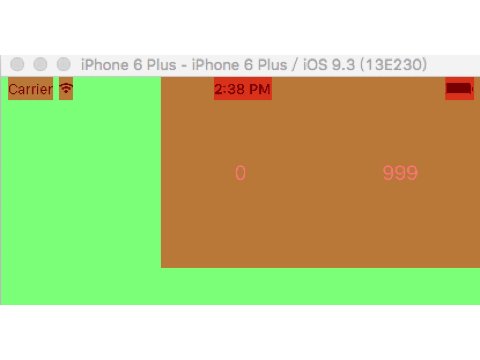
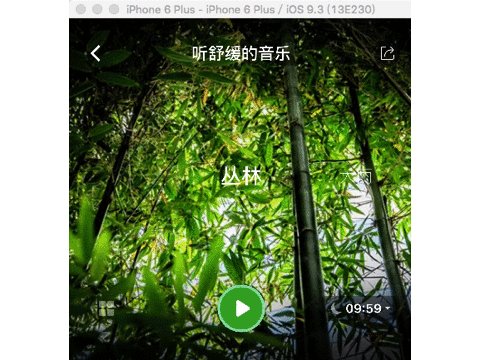
测试效果1
first
uiscrollView 宽度 为屏幕宽度 滚动步长 为 scroll 宽度的1/3

分析: 这个是最普通版 无法使每一次滚动的结果子视图居中展示, WA
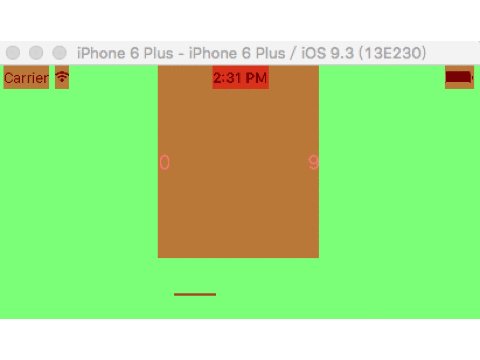
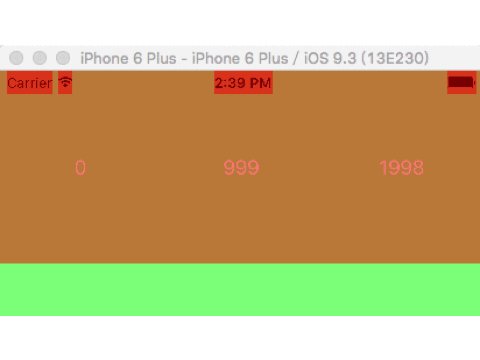
second
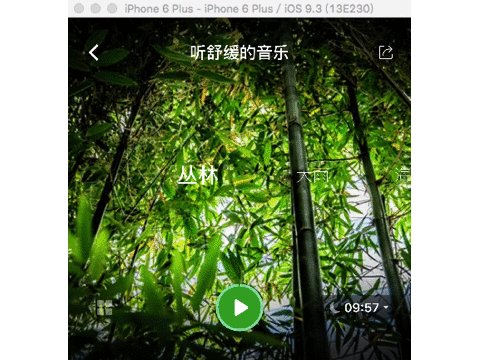
测试效果2
uiscrollView 宽度 为 屏幕的 1/3 滚动步长 为 scroll 的宽度

分析:我优先想到居中 但是这样子 又无法像需求的那样 展示 两边即将过渡的子视图,WA
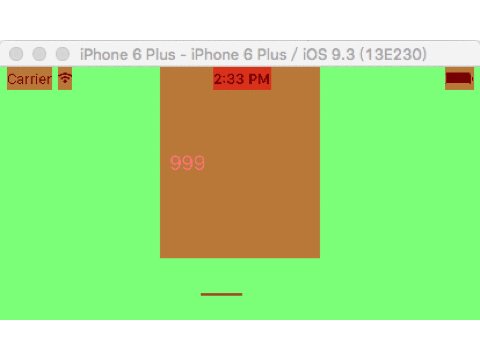
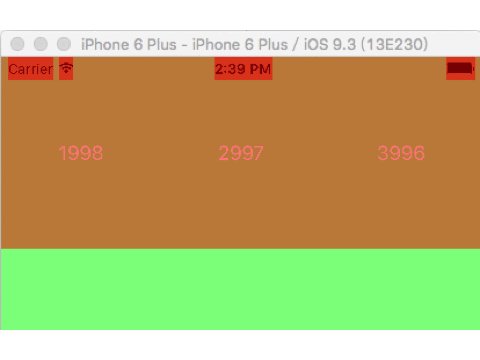
third
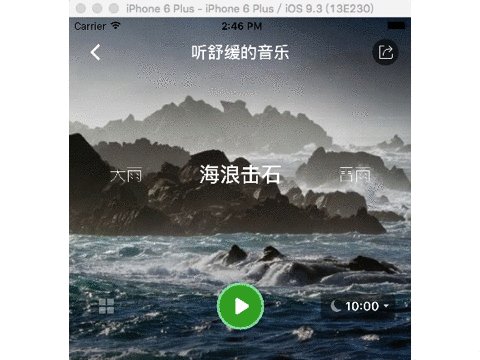
测试效果3
uiscrollView 宽度 为 屏幕的 1/3 滚动步长 为 scroll 的宽度 ,以上的基础上 加一个 3d 效果

分析:每一个子视图 都有机会 展示在视图中间,AC
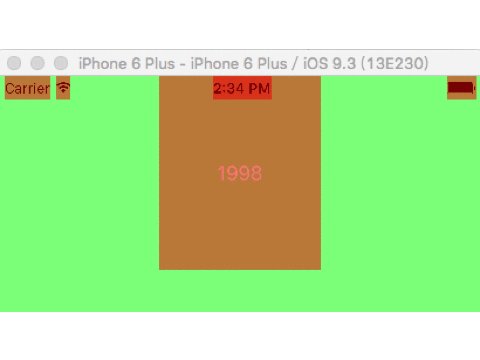
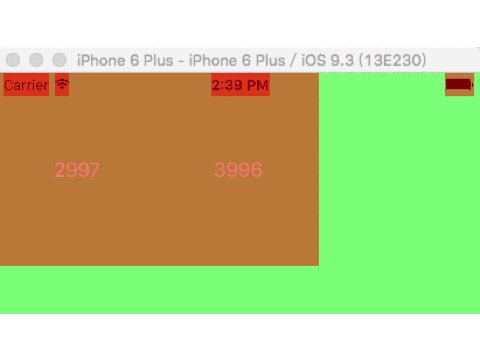
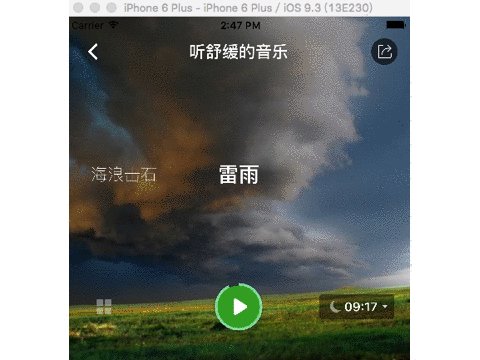
最终效果展示:

这个3d效果 最终可以展示两边的子视图 并且 可以触发滚动手势 是在网上找的
叫 JT3DScrollView, 可以直接用这个文件 也可以 通过 Pod 的方式 使用
这里并没有 运用到特殊展示效果只是默认的, 所以只是正常展示了, 字体变化 是我动态逻辑 处理的
很有意思的一次学习
因为 找规律 找了无数次 才 展示成这样的 太恶劣的效果 十分辣眼睛 就不展示了 哈哈
posted on 2016-07-09 15:08 ACM_Someone like you 阅读(2529) 评论(0) 编辑 收藏 举报




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)