Quicker快速开发,简单的网页数据爬取(示例,获取天眼查指定公司基础工商数据)
前言
有某个线上项目,没有接入工商接口,每次录入公司的时候,都要去天眼查、企查查或者其他公开数据平台,然后手动录入,一两个还好说,数量多了的重复操作就很烦,而且,部分数据是包含超链接,一不注意就点进去,又多了一个步骤。
因此,我就用Quicker写了一个数据抓取脚本,用来抓取一些公开的工商数据,逻辑很简单,知识点只有基础html、json节点提取。
Quicker脚本分享地址:https://getquicker.net/Sharedaction?code=f9963209-c56c-48b5-c379-08db2ab3ed80
实现逻辑
探索思路
- 天眼查的搜索框关联了一个快速查询的接口,可以根据关键字快速查询一个公司的基础信息,我们需要的是公司id,用来查询详细信息;
- 根据id是没法直接获取到公司的工商信息的(可能是我没花太长时间,没爬到相关的接口),但既然页面上是显示了的,那就能获取,不能爬接口就爬网页吧;
- 但是爬网页又遇到一个问题,直接通过get获取html文档的话,工商数据那一栏是没加载(无节点数据)的,初步估计设计上是嵌入式的延迟加载,要是浏览器载入加载后才能获取对应节点数据;
- 获取延迟加载的数据可以使用Quicker“浏览器控制”的等待浏览器加载完成实现,但这样还要调用浏览器进行模拟操作有点不合理,本来就不复杂的操作,搞得还有点麻烦了;
- 通过翻详情页面的html源码,我发现,工商数据并不是真正意义上的延迟加载,而是先获取到数据,挂载到资源,然后再响应式进行数据渲染,同时渲染的数据少点的话,比较节约资源,也就是说,实际上通过get获取到的html源码是包含了工商数据的,见下节点;
<script id="__NEXT_DATA__" type="application/json">{json}<script>
- 说来也奇怪,节点的类型是application/json的话,那就说明是数据通过json文件获取到,但我还是没查到到底是哪个接口获取的,有个包含了{id}.json的接口,但这个接口1是没返回数据,2是更改参数后会提示没权限,我相信深扒网页js脚本的话,应该是能找到方法的,但搞起来好麻烦,暂时不深究;
实现步骤
至此,开发逻辑明确,六步实现(实际上按照知识点来说,只有两个步骤,接口爬取和获取节点):
- 第一步,根据关键字快速查询公司;
- 第二步,直接使用快速查询到的第一个公司,拿到其id;
- 第三步,使用id,get访问详情网页,获取网页源码;
- 第四步,读取html公司数据节点;
- 第五步,读取业务需求信息的json节点,重新组装拼接;
- 第六步,展示数据;
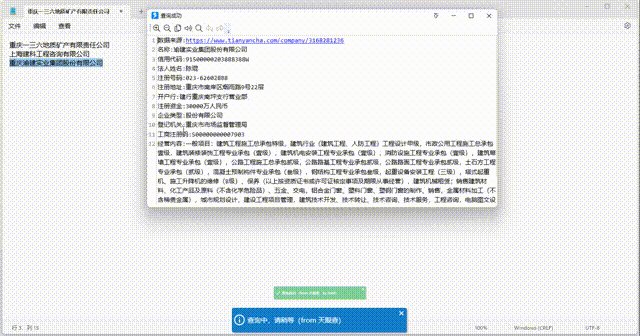
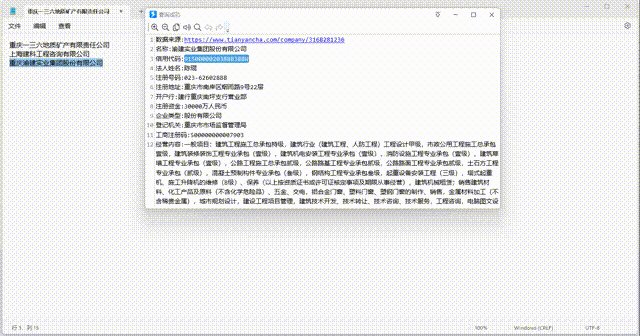
效果展示
脚本截图

效果演示,功能很简单

结语
这个脚本就是促进生产力的一个很好表现


