vue+elementui实现文本超出字数时显示省略号且鼠标悬停时显示省略全部信息
1.省略单行
white-space:nowrap; overflow:hidden; text-overflow:ellipsis;
2.省略多行
word-break: break-all; text-overflow: ellipsis; overflow: hidden; display: -webkit-box; -webkit-line-clamp: 2;//控制行数 -webkit-box-orient: vertical;
3.鼠标悬停时显示省略全部信息
利用title属性,在代码中如下:
<div class="moduletitle" :title="titletest">{{ titletest }}</div>
data() {
return {
titletest: "测试测试测试测试测试测试测试测试测试测试测试测试",
}
}
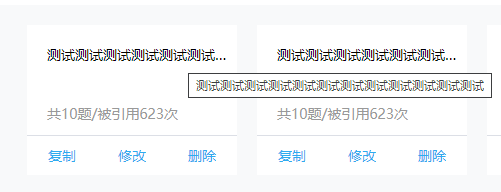
具体实现效果如下: