WPF布局(Layout)
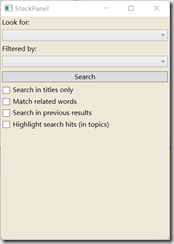
StackPanel
特点:子元素一行或者一列排列
<StackPanel Background="#ECE9D8">
<TextBlock Margin="3">Look for:</TextBlock>
<ComboBox Margin="3"/>
<TextBlock Margin="3">Filtered by:</TextBlock>
<ComboBox Margin="3"/>
<Button Margin="3,5">Search</Button>
<CheckBox Margin="3">Search in titles only</CheckBox>
<CheckBox Margin="3">Match related words</CheckBox>
<CheckBox Margin="3">Search in previous results</CheckBox>
<CheckBox Margin="3">Highlight search hits (in topics)</CheckBox>
< /StackPanel>
WrapPanel
特点:和StackPanel类似,元素一行或一列排列,不同的是,如果行或列的剩余空间不够,会自动排列到下一行或下一列
<WrapPanel Background="Beige">
<Button>One</Button>
<Button>Two</Button>
<Button>Three</Button>
<Button>Four</Button>
<Button>Five</Button>
<Button>Six</Button>
<Button>Seven</Button>
<Button>Eight</Button>
< /WrapPanel>
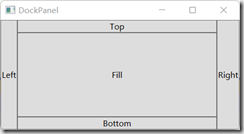
DockPanel
特点:安排每个子元素停靠在特定的边缘
- 默认情况下,最后一个子元素占满剩余空间,由LastChildFill控制,默认为True,如果想留出剩余控件,设置为False
<DockPanel>
<Button DockPanel.Dock="Left">Left</Button>
<Button DockPanel.Dock="Right">Right</Button>
<Button DockPanel.Dock="Top">Top</Button>
<Button DockPanel.Dock="Bottom">Bottom</Button>
<Button>Fill</Button>
</DockPanel>
Grid
特点:子元素按单元格排列,位置由附加属性Row和Column确定
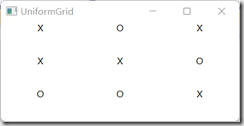
UniformGrid
特点:Grid的简化版,不需要显式定义行和列,会根据子元素的数量自动分配。
<UniformGrid TextBlock.TextAlignment="Center">
<TextBlock Text="X" />
<TextBlock Text="O"/>
<TextBlock Text="X"/>
<TextBlock Text="X"/>
<TextBlock Text="X"/>
<TextBlock Text="O"/>
<TextBlock Text="O"/>
<TextBlock Text="O"/>
<TextBlock Text="X"/>
</UniformGrid>
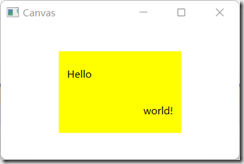
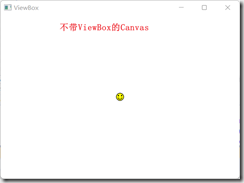
Canvas
特点: canvas是最简单的Panel控件,它允许精确控制子元素相对于canvas边缘的位置。
<Canvas Background="Yellow" Width="150" Height="100">
<TextBlock Canvas.Left="10" Canvas.Top="20">Hello</TextBlock>
<TextBlock Canvas.Right="10" Canvas.Bottom="20">world!</TextBlock>
</Canvas>
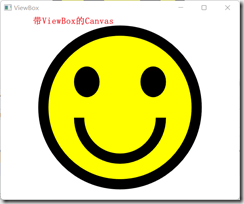
ViewBox
特点:ViewBox自动缩放内容填满可获得的空间,只允许有一个子元素
注意:ViewBox不属于Panel,它继承自Decorator类
<Viewbox>
<Canvas Width="18" Height="18" VerticalAlignment="Center">
<Ellipse Canvas.Left="1" Canvas.Top="1" Width="16" Height="16"
Fill="Yellow" Stroke="Black" />
<Ellipse Canvas.Left="4.5" Canvas.Top="5" Width="2.5" Height="3"
Fill="Black" />
<Ellipse Canvas.Left="11" Canvas.Top="5" Width="2.5" Height="3"
Fill="Black" />
<Path Data="M 5,10 A 3,3 90 0 0 13,10" Stroke="Black" />
</Canvas>
</Viewbox>
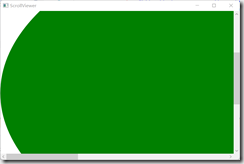
ScrollViewer
特点:允许通过滚动的方式显示一个尺寸过大的content,只允许一个子元素
<ScrollViewer HorizontalScrollBarVisibility="Auto">
<Ellipse Fill="Green" Height="1000" Width="2000" />
</ScrollViewer>




![image_thumb[1] image_thumb[1]](https://img2022.cnblogs.com/blog/1356639/202211/1356639-20221121085705080-1297449989.png)








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗