javascript image
获取图片的初始高度和宽度
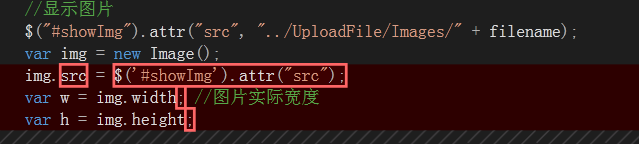
通过javascript Image对象,想去获取图片的初始大小,用以下代码发现获取到的宽度和高度都是0;(谷歌浏览器)

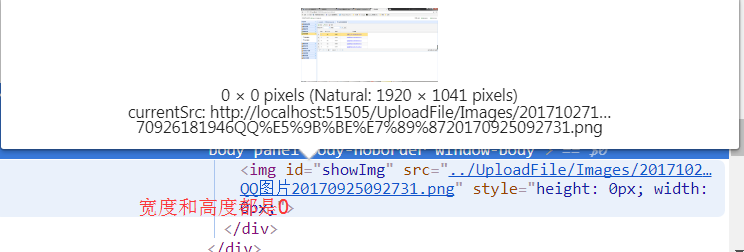
发现图片是有加载出来,但是长宽都是0(个人认为这是因为图片还没有加载完成,就获取宽度和高度导致),关掉图片后,再次打开发现竟然有宽度和高度了,这是因为浏览器缓存完这张图片了,再次加载的时候直接从缓存中取出图片。

解决办法
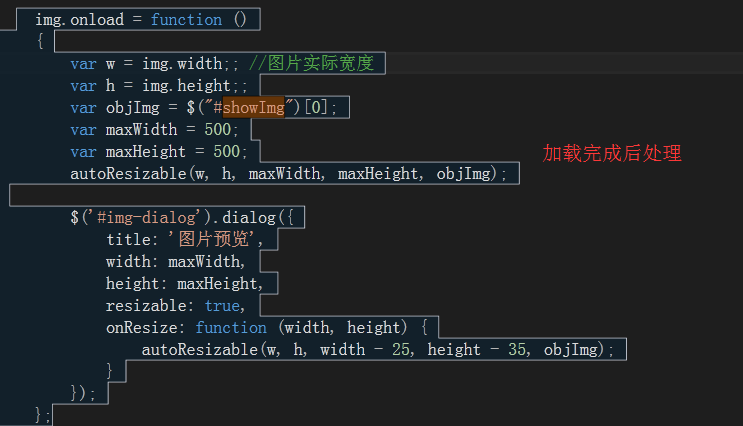
在图片加载之后获取高度宽度就可以,onload方法:当图像装载完毕时调用的事件句柄。

注意:onload事件要放在img.src = $('#showImg').attr("src");赋值的前面定义。


