Jenkins+docker+docker-compose+maven+Nodejs自动部署前后端项目
本人服务器使用的是华为云的弹性云服务器,安装CentOS 7.6
先给yum切换阿里源:
- 备份
mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.backup- 下载
wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo- 生成缓存
yum makecache
前期准备
1、服务器安装docker,链接
2、服务器安装JDK、Tomcat及Maven,链接
3、服务器安装git,链接
5、服务器安装jenkins,链接
6、服务器安装配置docker-compose,链接
step1:持续集成后端SpringBoot项目
- 本地项目编辑 Dockerfile 文件
FROM java:8 # 项目在容器内部运行的端口 EXPOSE 8080 VOLUME /tmp ADD /target/diyuan-farm.jar /app.jar RUN bash -c 'touch /app.jar' ENTRYPOINT ["java","-jar","/app.jar"]
- 本地项目编辑 docker-compose.yml 文件
version: '2' services: diyuan-farm: image: soldierdocker/diyuan-farm ports: # 8082为外部访问端口 8080为内部运行端口与Dockerfile保持一致 - "8082:8080" environment: - spring.profiles.active=prod # 映射文件路径 volumes: - /usr/local/projectFile/diyuan-farm/:/usr/local/projectFile/diyuan-farm/
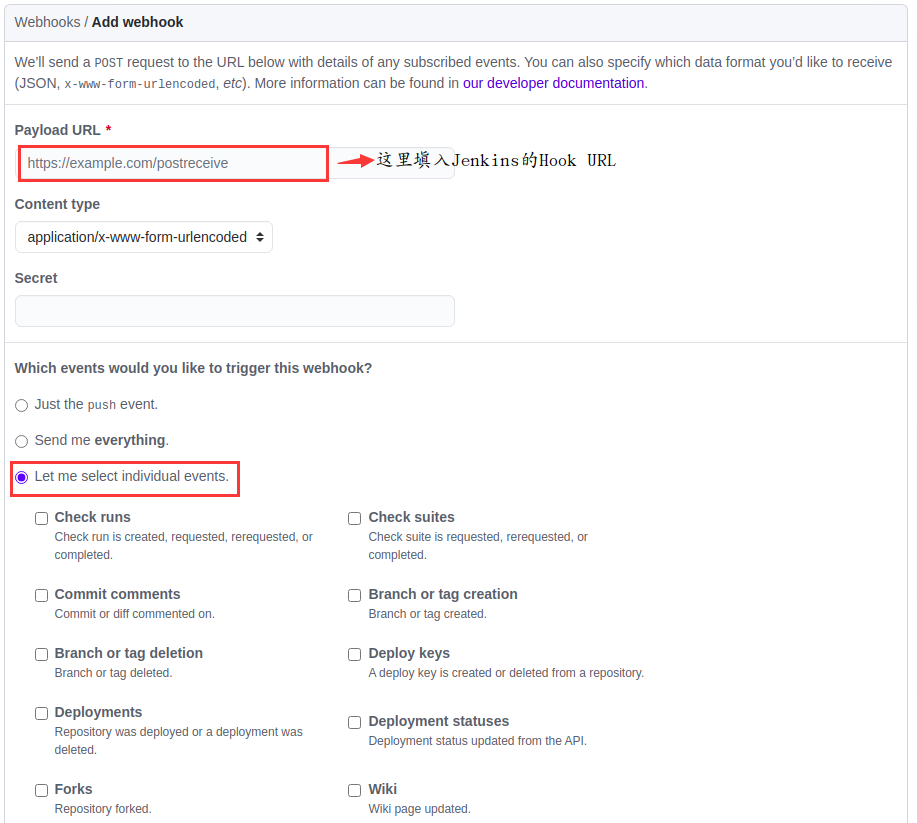
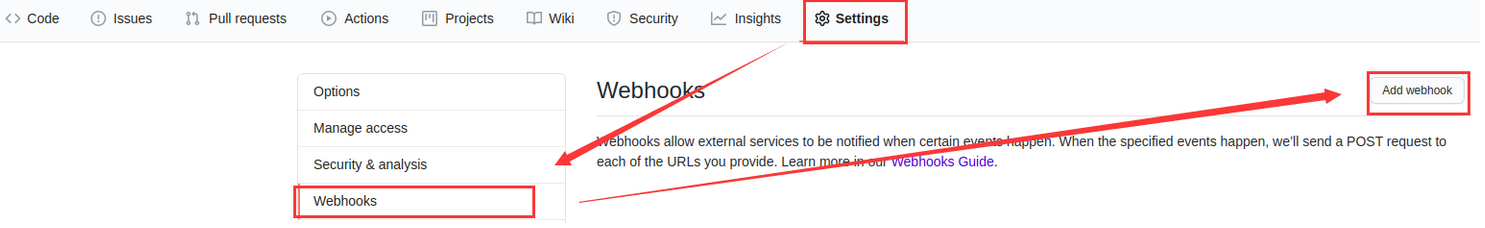
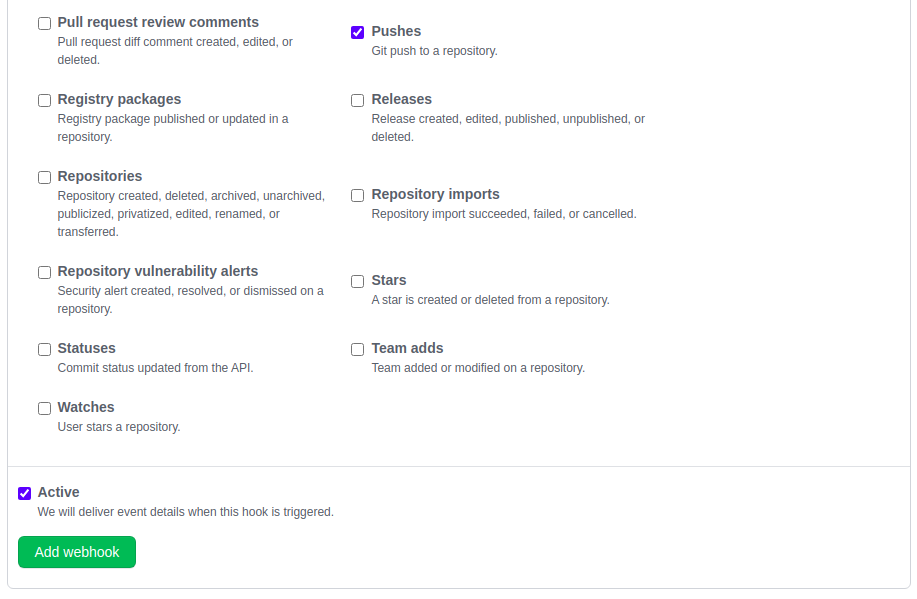
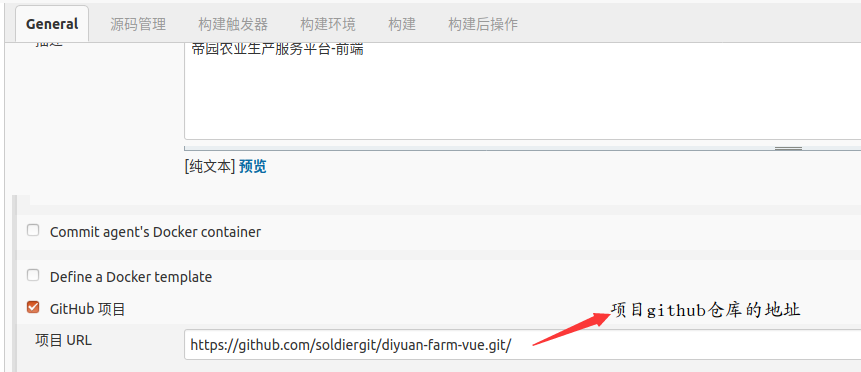
- 项目的github地址配置

主要操作如下:(部分没有勾选的值没有截屏出来)
Hook URL获取方式:链接教程

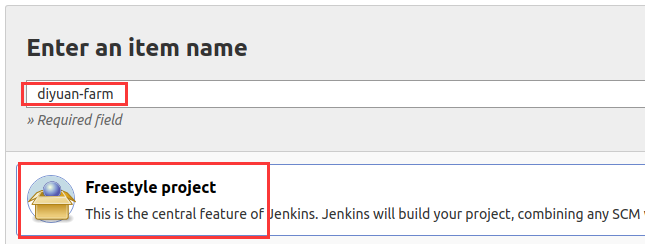
- Jenkins新建项目

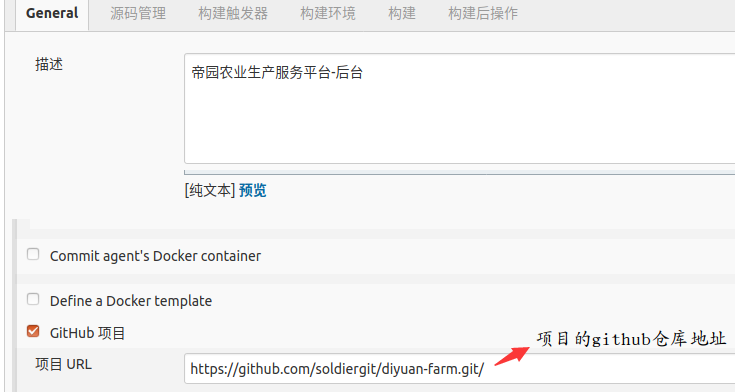
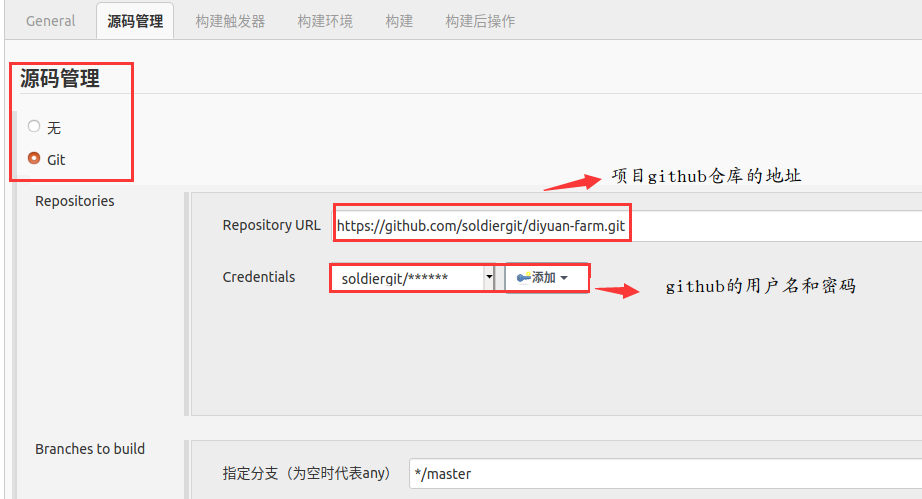
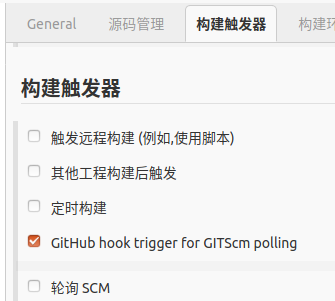
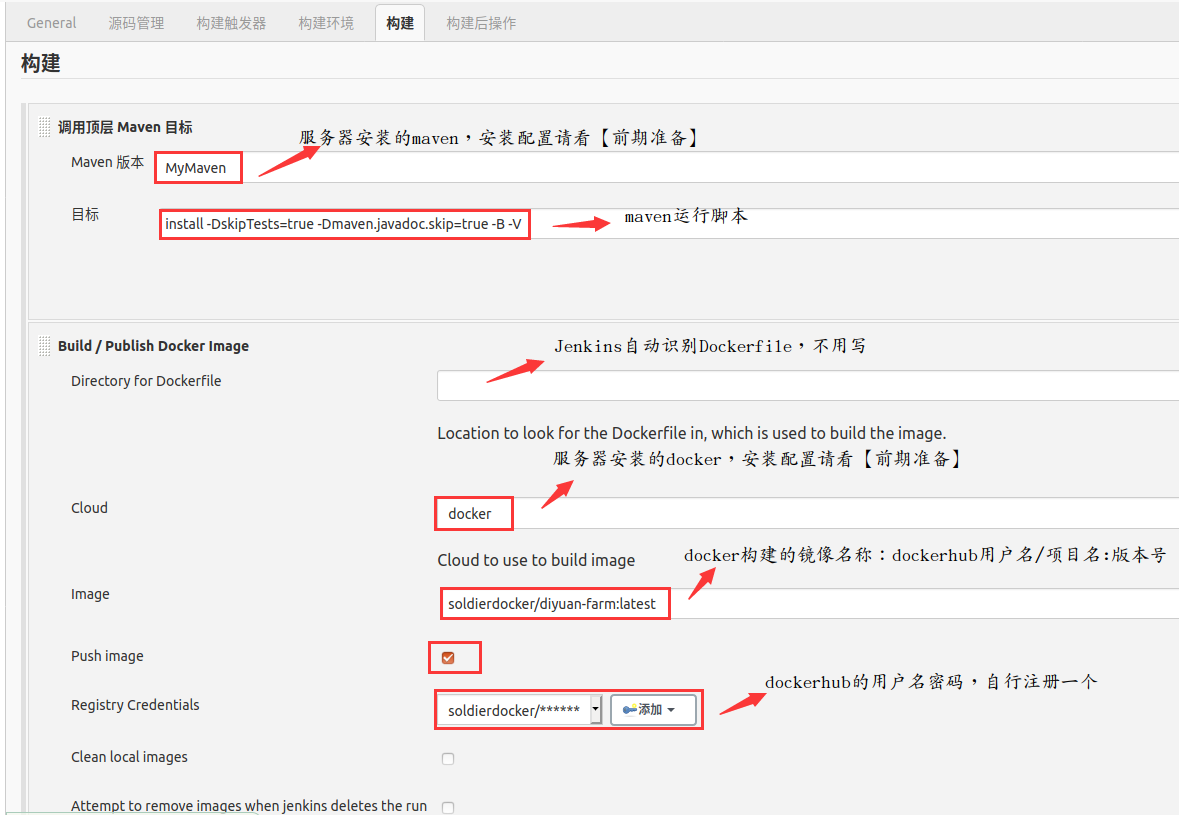
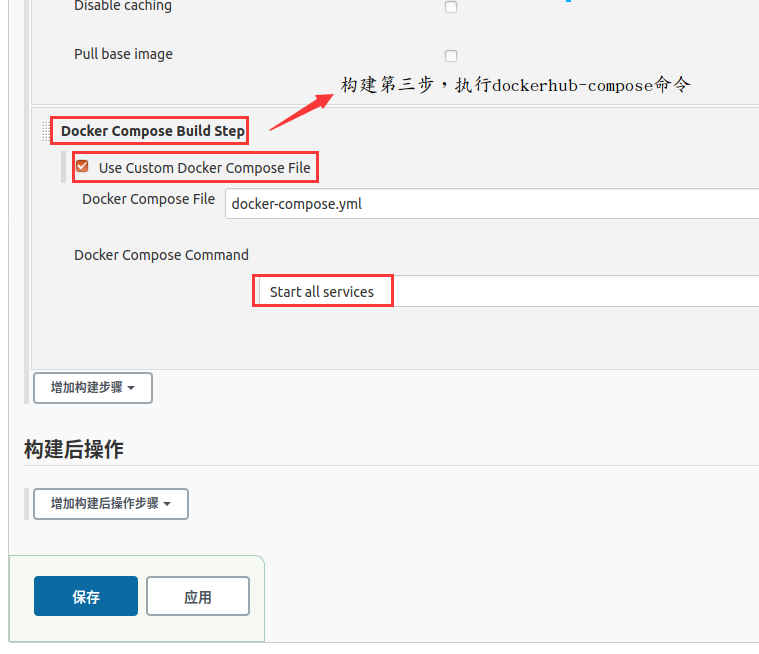
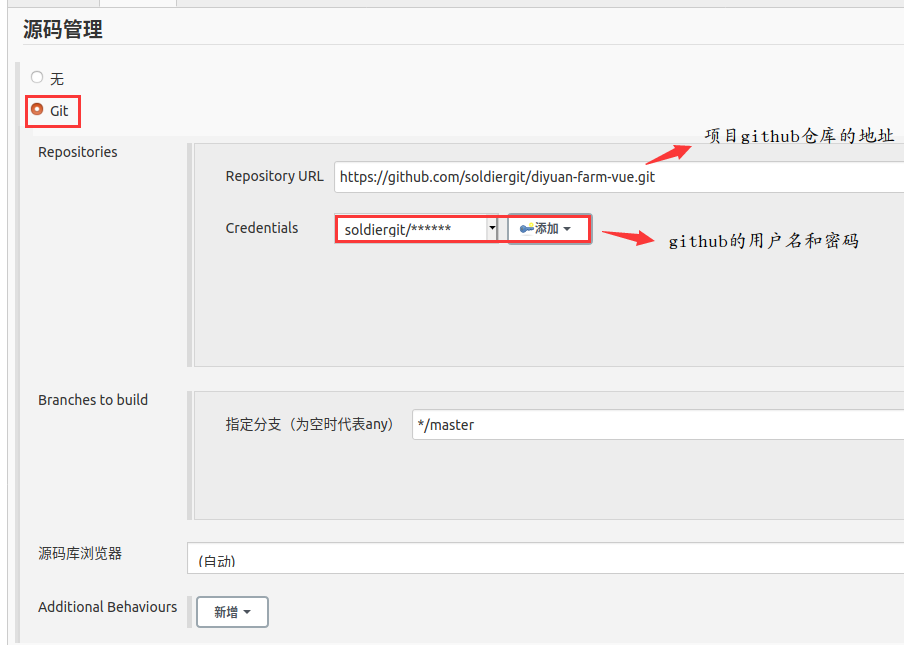
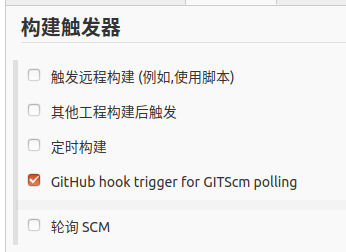
- Jenkins项目配置



重点!!!!!!!!!三部曲
构建的第一步是maven,第二步docker,顺序不能错:

maven脚本命令:clean install -Dmaven.test.skip=true -Dmaven.javadoc.skip=true -B -V

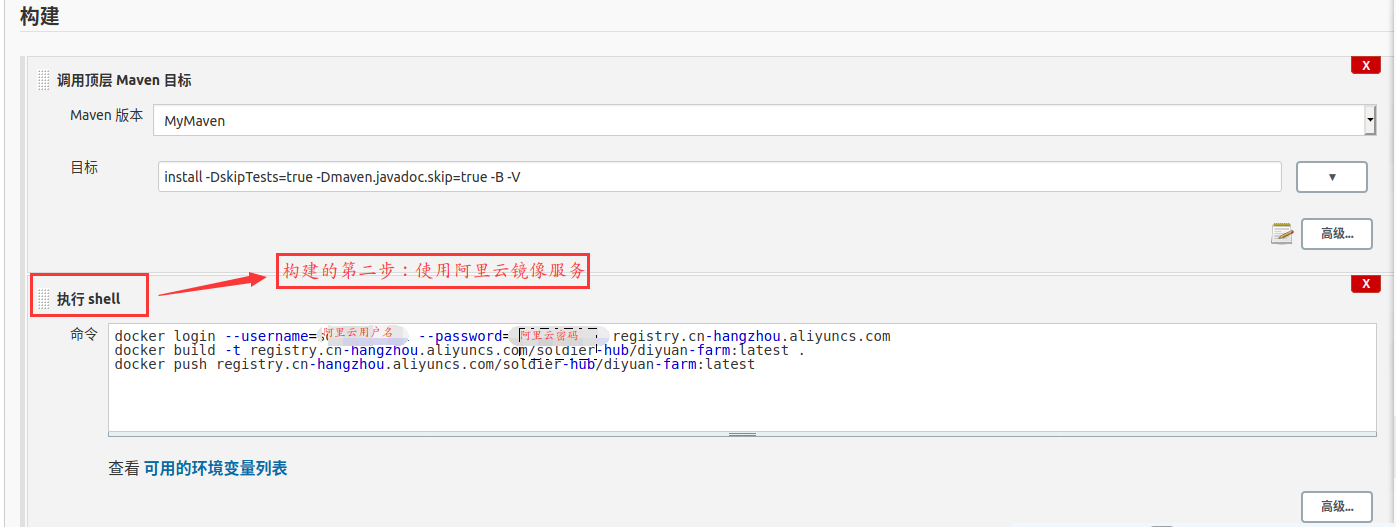
- 如果构建的第二步使用的是阿里云镜像服务

clean install -Dmaven.test.skip=true -Dmaven.javadoc.skip=true -B -V
docker login --username=阿里云用户名 --password=阿里云密码 registry.cn-hangzhou.aliyuncs.com docker build -t registry.cn-hangzhou.aliyuncs.com/soldier-hub/diyuan-farm:latest . docker push registry.cn-hangzhou.aliyuncs.com/soldier-hub/diyuan-farm:latest
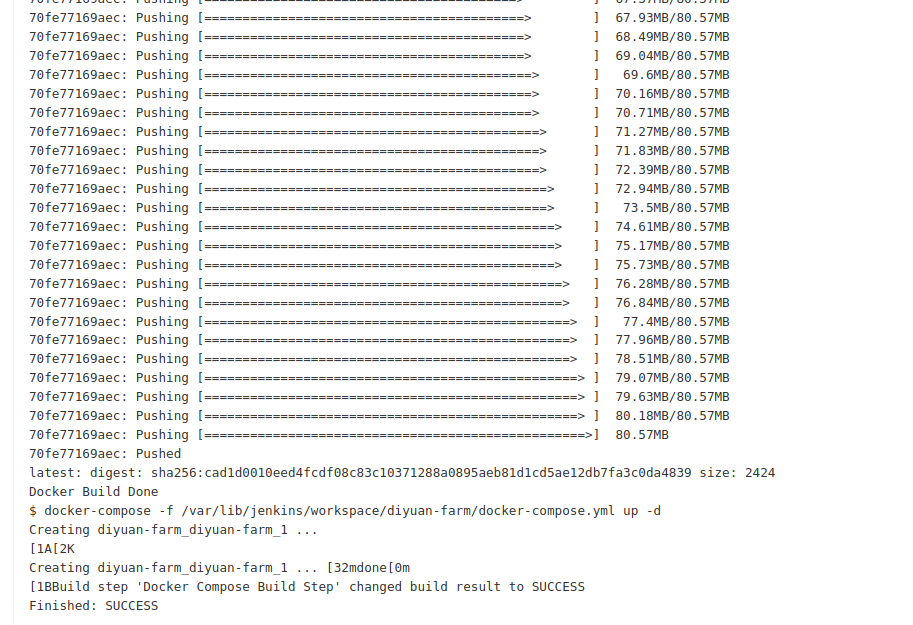
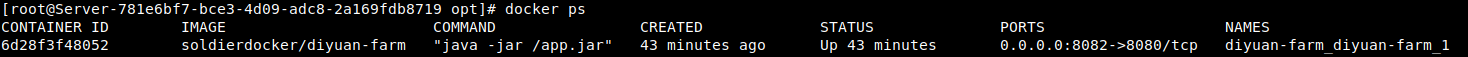
- 提交源码更新或点击立即构建的结果:


成功!!!!!!!!!!!!!!!!!!!!!!!!!!!
step2:持续集成前端Vue项目
ci前的准备:
1、Jenkins服务器安装Nodejs,链接
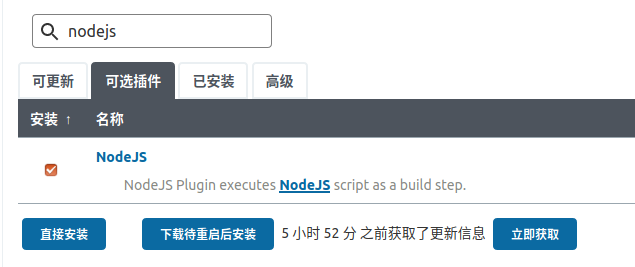
2、Jenkins安装Nodejs插件
依次点击:系统管理-》插件管理-》可选插件
点击直接安装
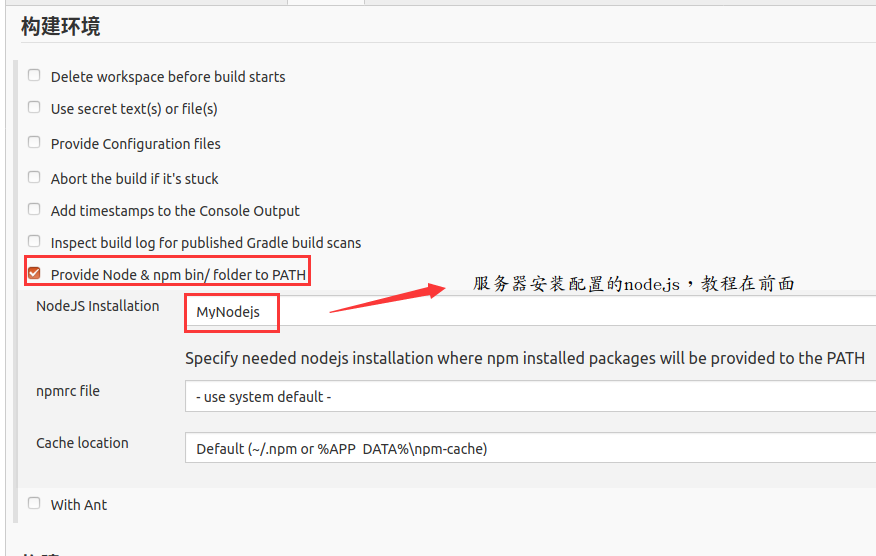
3、Jenkins全局配置上安装好的Nodejs
依次点击:系统管理-》全局工具管理
- 本地项目编辑 Dockerfile 文件
FROM docker.io/nginx MAINTAINER soldier <soldier_wyyx@163.com> RUN rm /etc/nginx/conf.d/default.conf ADD default.conf /etc/nginx/conf.d/ COPY dist/ /usr/share/nginx/html/
- 本地项目编辑 docker-compose.yml 文件
version: '2' services: diyuan-farm-vue: image: soldierdocker/diyuan-farm-vue:latest ports: # 8001为外部访问端口 # 8001必须与default.conf的一致 - 8001:8001
default.conf 文件
server { # 项目在容器内部运行的端口 listen 8001; server_name diyuan-farm-vue; location / { root /usr/share/nginx/html; index index.html index.htm; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }
- 第三步与持续集成后端项目一样,点击查看
- 第四步与持续集成后端项目一样,点击查看
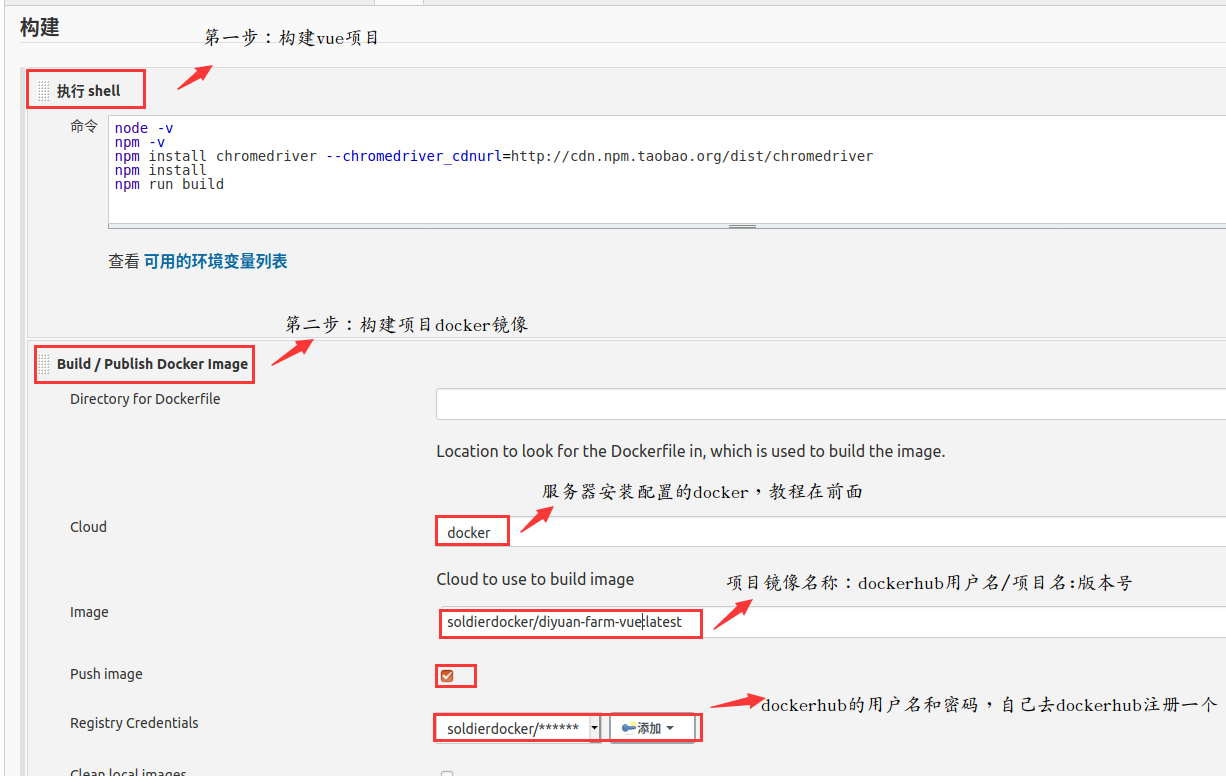
- Jenkins项目配置




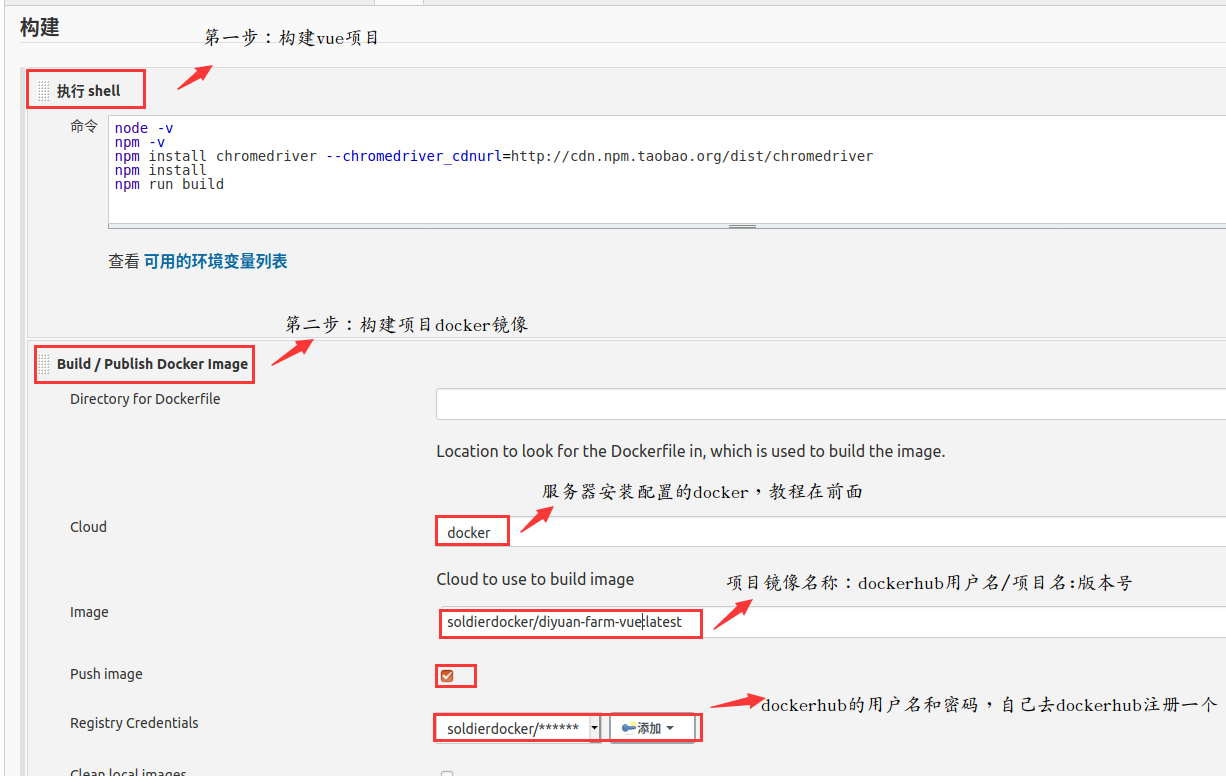
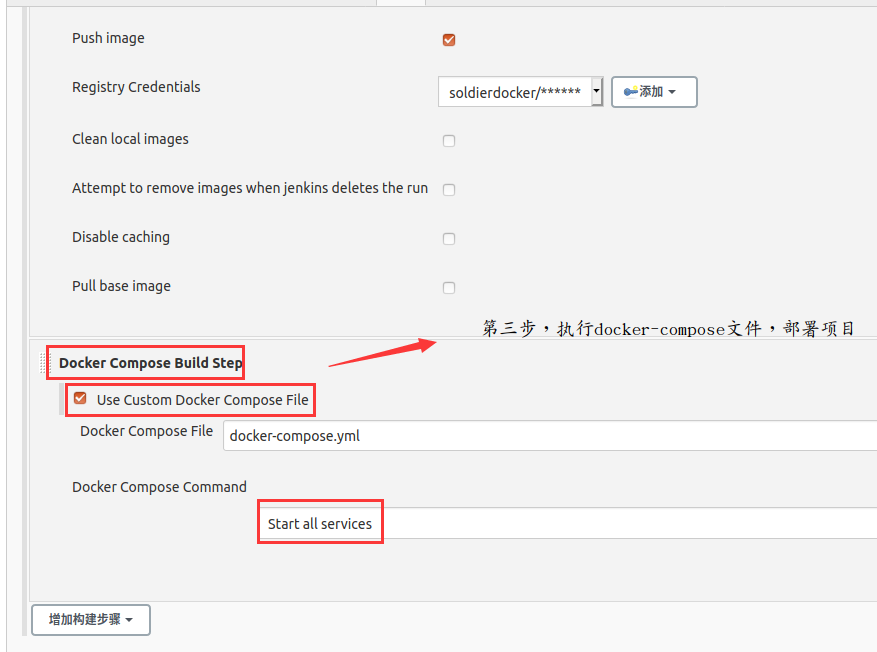
重点!!!!!!!!!三部曲

shell脚本在下一步会粘贴出来

- 三部曲中的shell脚本
node -v npm -v npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver npm install npm run build
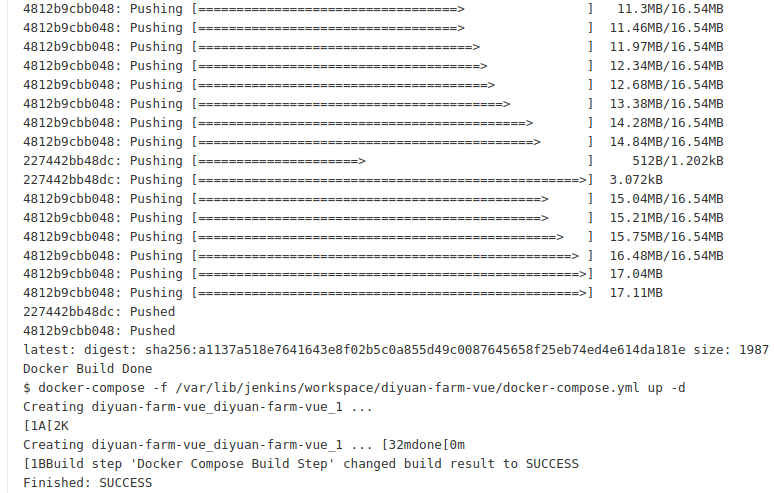
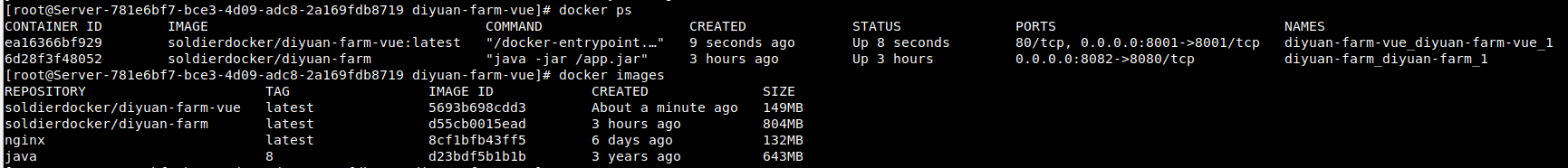
- 提交源码更新或点击立即构建的结果:


成功!!!!!!!!!!!!!!!!!!!!!!!!!!!
优化:配合nginx+ssl证书持续集成前端Vue项目!!!
前期准备:
1、重点-》CentOS7安装nginx并配置ssl证书实现https,链接
2、CentOS7下安装rsync,链接
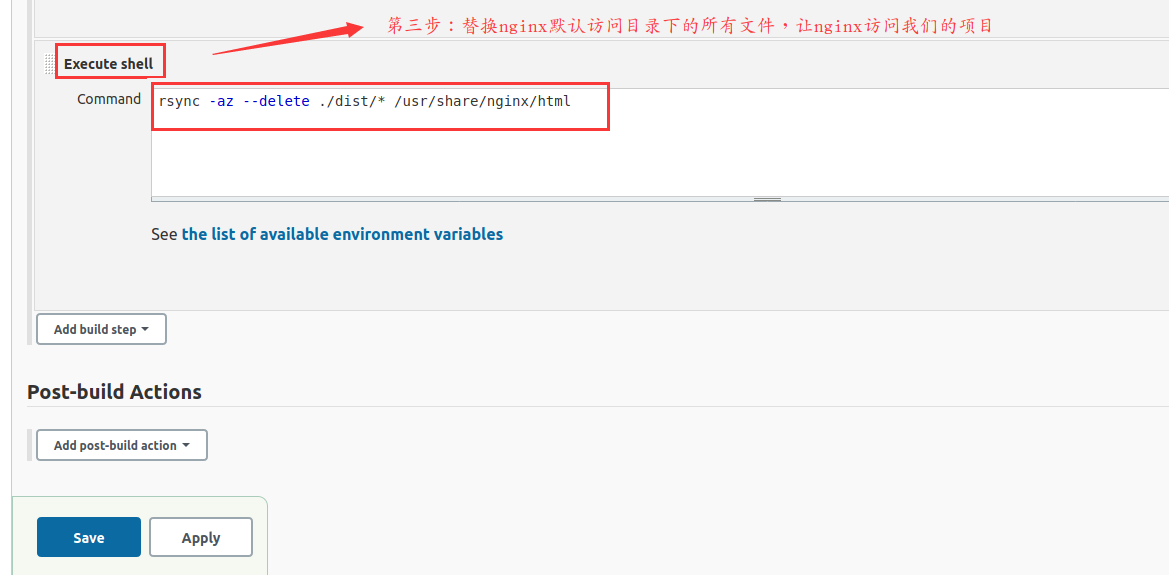
所有配置不变,只是修改 三部曲中的第三步

第三步:
rsync -az --delete ./dist/* /usr/share/nginx/html
- 点击立即构建,访问域名

成功!!!!!!!!!!!!!!!!!!!!!!!!!!!