Docker部署前后端项目
本人使用的是ubuntu 18.04进行开发
前期准备
1、本地安装docker:
sudo apt install docker.io
2、本地安装Git与nodejs,链接
3、服务器安装Docker,链接
服务器(CentOS7)使用Docker安装mysql镜像
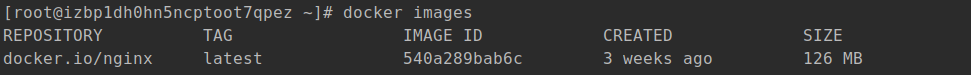
查看已安装镜像
docker images
查找:(建议选择与项目相应的版本,后面我改成Mysql57了)
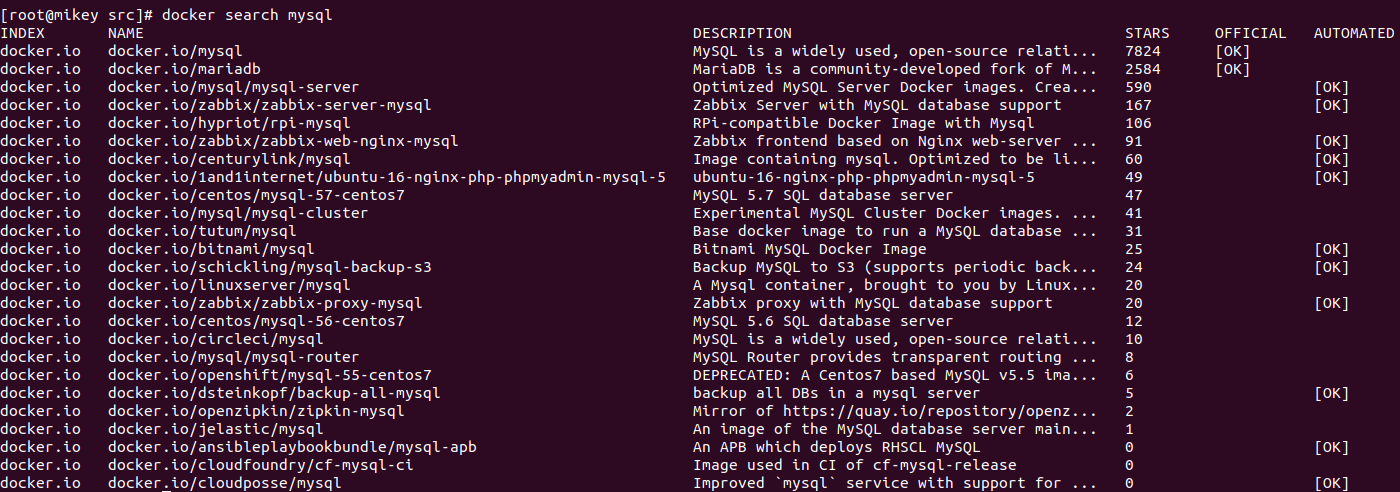
docker search mysql

下载
docker pull docker.io./mysql
# 安装5.7
docker pull mysql:5.7
关闭原运行的Mariadb 没有忽列(端口占用)
systemctl stop mariadb.service
systemctl disable mariadb.service
运行容器
docker run -p 3306:3306 --name mymysql -v $PWD/conf:/etc/mysql/conf.d -v $PWD/logs:/logs -v $PWD/data:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=123456 -d mysql镜像的IMAGE ID
-p 3306:3306:将容器的 3306 端口映射到主机的 3306 端口。 -v $PWD/conf:/etc/mysql/conf.d:将主机当前目录下的 conf/my.cnf 挂载到容器的 /etc/mysql/my.cnf。 -v $PWD/logs:/logs:将主机当前目录下的 logs 目录挂载到容器的 /logs。 -v $PWD/data:/var/lib/mysql :将主机当前目录下的data目录挂载到容器的 /var/lib/mysql 。 -e MYSQL_ROOT_PASSWORD=123456:初始化 root 用户的密码
发现容器重名:重命名或者删除

删除:

重新运行:
docker run -p 3306:3306 --name mymysql -v $PWD/conf:/etc/mysql/conf.d -v $PWD/logs:/logs -v $PWD/data:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=123456 -d mysql镜像的IMAGE ID
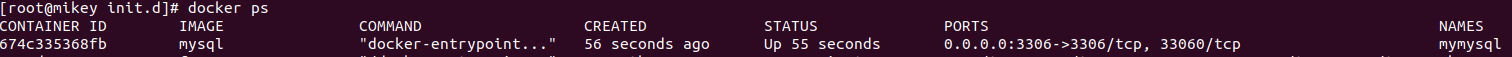
成功:

进入容器:
docker exec -it mymysql bash
登入mysql:密码为上面创建容器是设置的密码
mysql -u root -p
ALTER USER 'root'@'localhost' IDENTIFIED BY '123456';
root:用户名 123456:密码
添加远程登录用户
CREATE USER 'admin'@'%' IDENTIFIED WITH mysql_native_password BY '123456'; GRANT ALL PRIVILEGES ON *.* TO 'admin'@'%'; GRANT ALL PRIVILEGES ON *.* TO 'root'@'%';
创建一个用户名为:admin,密码为123456;
并允许admin用户和root用户远程登陆
退出容器:
ctrl+p+q
即可本地连接将数据导入数据库
服务器(CentOS7)docker安装Nginx镜像
查找
docker search nginx
安装:
docker pull docker.io/nginx
查看

运行容器:
docker run -p 8899:8899 --name mynginx -v $PWD/www:/www -v $PWD/conf/nginx.conf:/etc/nginx/nginx.conf -v $PWD/logs:/wwwlogs -d nginx
命令说明:
-p 80:80:将容器的80端口映射到主机的80端口
--name mynginx:将容器命名为mynginx
-v $PWD/www:/www:将主机中当前目录下的www挂载到容器的/www
-v $PWD/conf/nginx.conf:/etc/nginx/nginx.conf:将主机中当前目录下的nginx.conf挂载到容器的/etc/nginx/nginx.conf
-v $PWD/logs:/wwwlogs:将主机中当前目录下的logs挂载到容器的/wwwlogs
出现错误:

/usr/bin/docker-current: Error response from daemon: oci runtime error: container_linux.go:235: starting container process caused "container init exited prematurely".
解决方法:暂时未知
另一种启动方式:
docker run -p 8899:8899 -d docker.io/nginx //将80端口映射为8899,因为8080被tomcat用
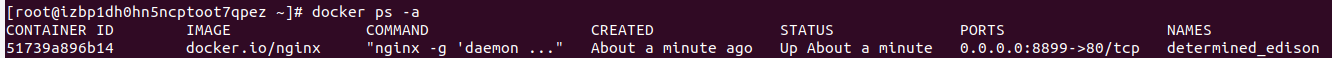
查看容器启动情况
docker ps

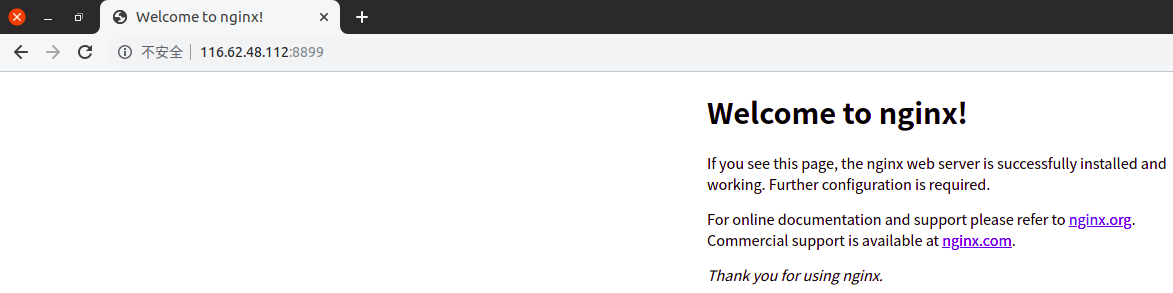
成功:

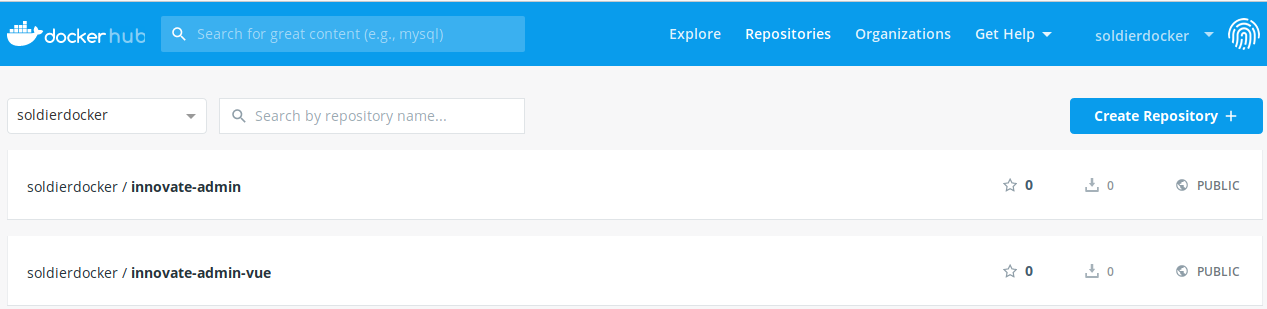
方法一:使用并创建DockerHub镜像仓库
Docker Hub : https://cloud.docker.com
阿里的容器服务也可以这里采用Docker Hub来演示

部署Vue前端项目:
1.将项目拉到本地
git clone -b audit https://gitee.com/Tz_819827497/innovate-admin-vue.git
2.编写docker文件:

FROM docker.io/nginx MAINTAINER soldier <soldier_wyyx.com> RUN rm /etc/nginx/conf.d/default.conf ADD default.conf /etc/nginx/conf.d/ COPY dist/ /usr/share/nginx/html/

server { listen 8080; server_name localhost; #charset koi8-r; #access_log /var/log/nginx/log/host.access.log main; location / { root /usr/share/nginx/html; index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} }
下载依赖
npm install
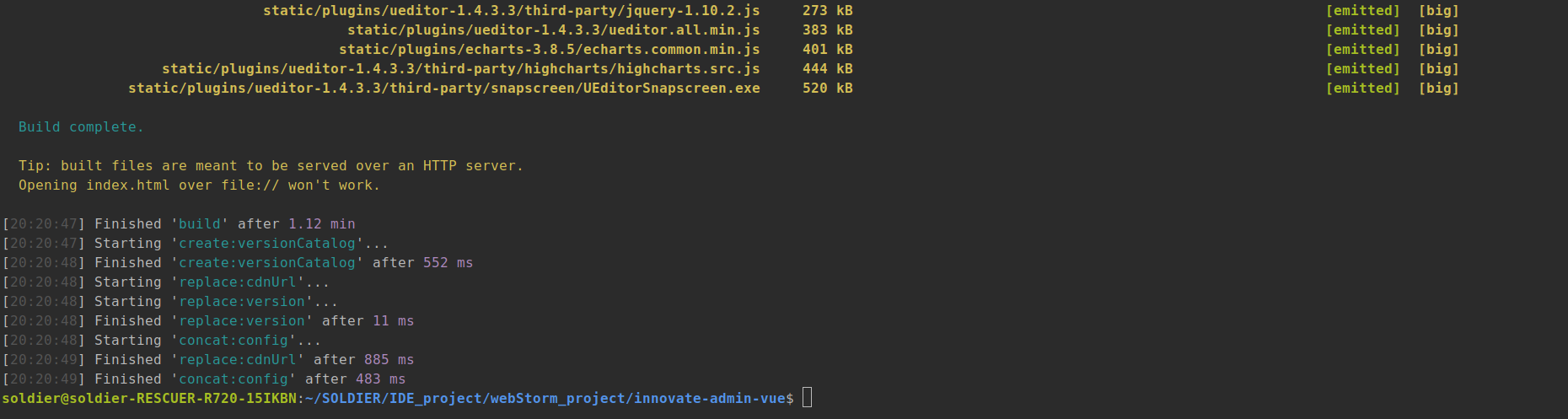
代码打包:
npm run build

打包镜像:
docker build -t soldierdocker/innovate-admin-vue:v1.0.0 .
将镜像推到仓库:
docker push soldierdocker/innovate-admin-vue
拉取镜像
docker pull soldierdocker/innovate-admin-vue:v1.0.0
安装并运行镜像
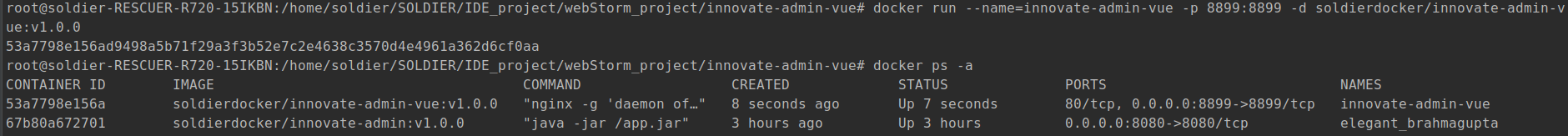
docker run --name=innovate-admin-vue -p 8001:8001 -d soldierdocker/innovate-admin-vue:v1.0.0
其中8001是服务器上nginx运行的端口号

npm run build报错
building for production...Killed
原理
按照他人的说法是,服务器内存不够用了,这样就给他配置一个单独的内存出来就解决了
解决方法
部署后端Springboot:
用mven将项目打包上传到服务器

编写Dockerfile

FROM java:8 EXPOSE 8080 VOLUME /tmp ADD innovate-admin.jar /app.jar RUN bash -c 'touch /app.jar' ENTRYPOINT ["java","-jar","/app.jar"]
生成镜像
docker build -t soldierdocker/innovate-admin:v1.0.0 .
推镜像
docker push soldierdocker/innovate-admin
拉镜像
docker pull soldierdocker/innovate-admin:v1.0.0
启动容器:
docker run -d -p 8080:8080 soldierdocker/innovate-admin:v1.0.0
查看运行的容器日志:
sudo docker logs -f -t --tail 行数 容器名
sudo docker logs -f -t --tail n 容器名
方法二:使用阿里云镜像服务部署
到阿里云容器镜像服务:https://cr.console.aliyun.com/cn-hangzhou/instances/repositories
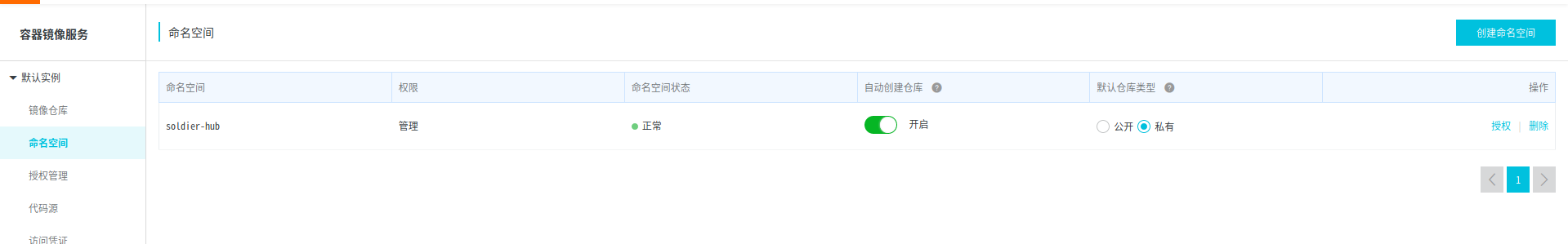
先创建一个命名空间

再创建一个镜像仓库

本地构建项目
启动docker: service docker start 进入管理员账号:su 1.下载相关依赖: npm install 2.编译项目: npm run build 3.打包镜像: docker build -t registry.cn-hangzhou.aliyuncs.com/soldier-hub/sweetheart:[镜像版本号] . 4.登录: docker login --username=soldier_ali registry.cn-hangzhou.aliyuncs.com 5.推送:docker push registry.cn-hangzhou.aliyuncs.com/soldier-hub/sweetheart:[镜像版本号]
部署项目
登录服务器:ssh 116.62.48.112 1.登录: docker login --username=soldier_ali registry.cn-hangzhou.aliyuncs.com 1.下拉镜像: docker pull registry.cn-hangzhou.aliyuncs.com/soldier-hub/sweetheart:[镜像版本号] 2.运行容器: docker run -d --name sweetheart-vue-[datatime] -p 5200:5200 <imageId>
后面的5200是default.conf里设置的,前面的5200是你要运行的、会映射到后面那个的端口上



