微信小程序之购物车
这里演示从商品列表中添加到购物车
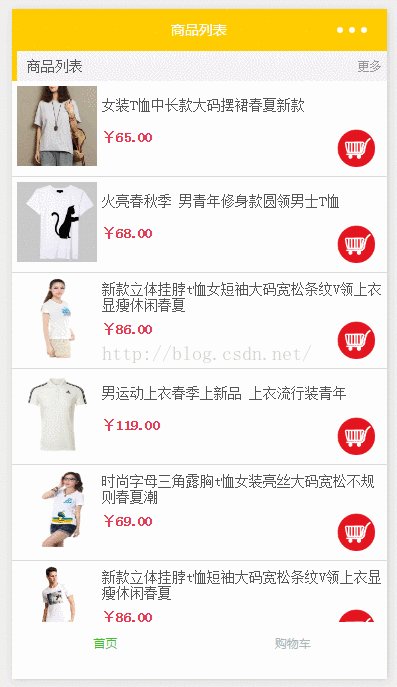
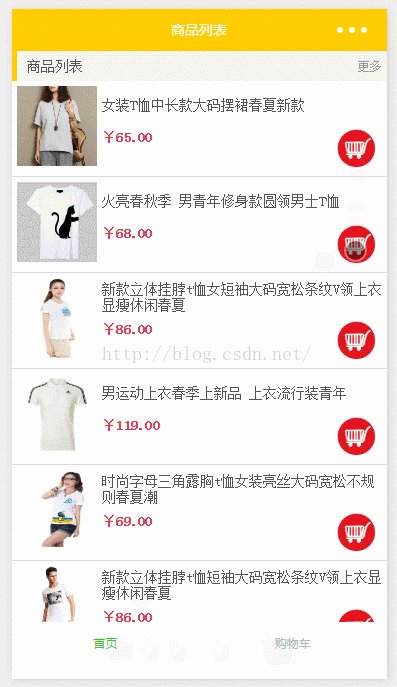
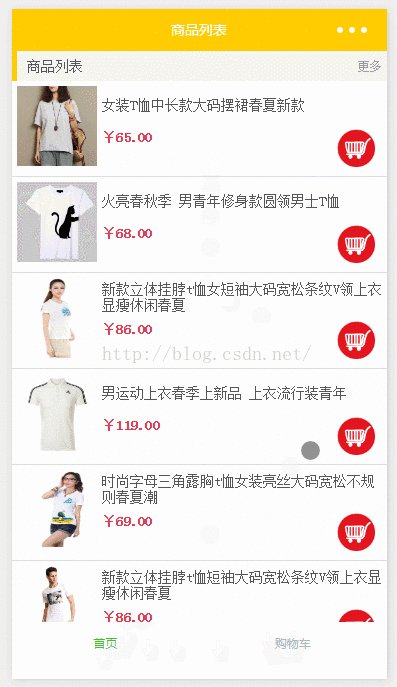
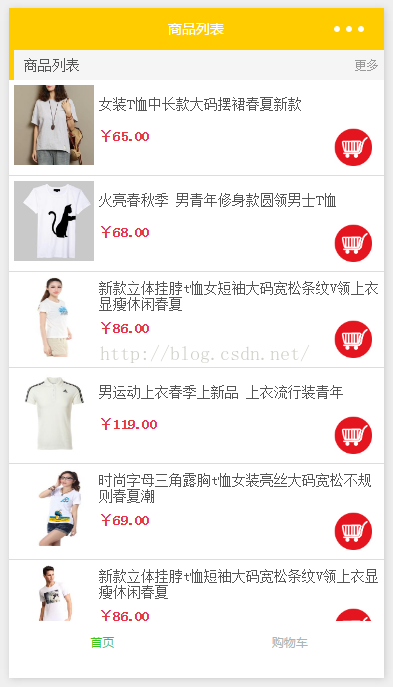
下面先做商品列表页。如下图:

布局分析:
首先一个list的主盒子,接着是item盒子,这是必须的。
然后把item分成左侧的图片部分,和右侧的说明部分(item盒子使用横向弹性盒)
右侧的说明部分又分上下2部分(右侧说明部分盒子使用纵向弹性盒)
下面价钱购物车部分(下面价钱购物车部分也使用横向弹性盒,中间使用justify-content: space-between;填充空白)

index.wxml:
1 <!--主盒子--> 2 <view class="container"> 3 <!--head--> 4 <view class="tit"> 5 <view class="title_val">商品列表</view> 6 <view class="more">更多</view> 7 </view> 8 <!--list--> 9 <view class="goodslist"> 10 <!--item--> 11 <block wx:for="{{goodslist}}"> 12 <view class="goods"> 13 <!--左侧图片盒子--> 14 <view> 15 <image src="{{item.imgUrl}}" class="good-img" /> 16 </view> 17 <!--右侧说明部分--> 18 <view class="good-cont"> 19 <!--上--文字说明--> 20 <view class="goods-navigator"> 21 <text class="good-name">{{item.name}}</text> 22 </view> 23 <!--下--价格部分--> 24 <view class="good-price"> 25 <text>¥{{item.price}}</text> 26 <image id="{{item.id}}" class="cart" src="/images/new_73.jpg" bindtap="addcart" /> 27 </view> 28 </view> 29 </view> 30 </block> 31 </view> 32 </view>
index.wxss:
1 /**index.wxss**/ 2 page{ 3 height: 100%; 4 } 5 .container{ 6 background: #f5f5f5; 7 } 8 9 .tit{ 10 display: flex; 11 flex-direction: row; 12 justify-content: space-between; 13 height: 30px; 14 position: relative; 15 } 16 .tit::before{ 17 content:''; 18 background: #ffcc00; 19 width:5px; 20 height: 100%; 21 position: absolute; 22 left: 0; 23 top: 0; 24 } 25 26 .title_val{ 27 padding: 0 15px; 28 font-size: 14px; 29 color: #555; 30 line-height: 30px; 31 } 32 .more{ 33 font-size: 12px; 34 line-height: 30px; 35 color: #999; 36 padding: 0 5px 0 0 ; 37 } 38 .goodslist{ 39 background: #fff; 40 display: flex; 41 flex-direction: column; 42 } 43 .goods{ 44 display: flex; 45 flex-direction: row; 46 border-bottom: 1px solid #ddd; 47 } 48 .good-img{ 49 padding: 5px; 50 width: 80px; 51 height: 80px; 52 } 53 .good-cont{ 54 display: flex; 55 flex: 1; 56 flex-direction: column; 57 font-size: 14px; 58 } 59 .goods-navigator{ 60 display: flex; 61 flex: 1; 62 flex-direction: column; 63 justify-content: center; 64 } 65 .good-name{ 66 display: flex; 67 flex: 1; 68 flex-direction: column; 69 color: #555; 70 justify-content: center; 71 } 72 .good-price{ 73 display: flex; 74 flex: 1; 75 flex-direction: row; 76 justify-content: space-between; 77 color:#e4393c; 78 font-weight: 600; 79 } 80 .cart{ 81 width: 40px; 82 height: 40px; 83 padding-right: 10px; 84 }
index.js:
数据部分,一般情况都是访问接口获取数据的,这里并没有使用网络访问,为了简化demo,直接把一组数据放在data对象中。同学们可以根据其数据结构自己编写后台接口
1 Page({ 2 data: { 3 goodslist: [ 4 { 5 id:"001", 6 imgUrl:"http://img5.imgtn.bdimg.com/it/u=2906541843,1492984080&fm=23&gp=0.jpg", 7 name:"女装T恤中长款大码摆裙春夏新款", 8 price:"65.00" 9 }, 10 { 11 id:"002", 12 imgUrl:"http://img4.imgtn.bdimg.com/it/u=1004404590,1607956492&fm=23&gp=0.jpg", 13 name:"火亮春秋季 男青年修身款圆领男士T恤", 14 price:"68.00" 15 }, 16 { 17 id:"003", 18 imgUrl:"http://img1.imgtn.bdimg.com/it/u=2305064940,3470659889&fm=23&gp=0.jpg", 19 name:"新款立体挂脖t恤女短袖大码宽松条纹V领上衣显瘦休闲春夏", 20 price:"86.00" 21 }, 22 { 23 id:"004", 24 imgUrl:"http://img4.imgtn.bdimg.com/it/u=3986819380,1610061022&fm=23&gp=0.jpg", 25 name:"男运动上衣春季上新品 上衣流行装青年", 26 price:"119.00" 27 }, 28 { 29 id:"005", 30 imgUrl:"http://img1.imgtn.bdimg.com/it/u=3583238552,3525141111&fm=23&gp=0.jpg", 31 name:"时尚字母三角露胸t恤女装亮丝大码宽松不规则春夏潮", 32 price:"69.00" 33 }, 34 { 35 id:"006", 36 imgUrl:"http://img2.imgtn.bdimg.com/it/u=1167272381,3361826143&fm=23&gp=0.jpg", 37 name:"新款立体挂脖t恤短袖大码宽松条纹V领上衣显瘦休闲春夏", 38 price:"86.00" 39 }, 40 { 41 id:"007", 42 imgUrl:"http://img0.imgtn.bdimg.com/it/u=789486313,2033571593&fm=23&gp=0.jpg", 43 name:"时尚字母三角露胸t恤女装亮丝大码宽松不规则春夏潮", 44 price:"119.00" 45 }, 46 { 47 id:"008", 48 imgUrl:"http://img2.imgtn.bdimg.com/it/u=3314044863,3966877419&fm=23&gp=0.jpg", 49 name:"男运动上衣春季上新品 上衣流行装青年", 50 price:"69.00" 51 }, 52 ] 53 }, 54 // 加入购物车 55 addcart:function(e){ 56 this.setData({ 57 toastHidden:false 58 }); 59 // 遍历列表 与 购物车列表 60 for (var i in this.data.goodslist){ 61 // 列表中某一项item的id == 点击事件传递过来的id。则是被点击的项 62 if(this.data.goodslist[i].id == e.target.id){ 63 // 给goodsList数组的当前项添加count元素,值为1,用于记录添加到购物车的数量 64 this.data.goodslist[i].count = 1; 65 // 获取购物车的缓存数组(没有数据,则赋予一个空数组) 66 var arr = wx.getStorageSync('cart') || []; 67 // 如果购物车有数据 68 if(arr.length>0){ 69 // 遍历购物车数组 70 for(var j in arr){ 71 // 判断购物车内的item的id,和事件传递过来的id,是否相等 72 if(arr[j].id == e.target.id){ 73 // 相等的话,给count+1(即再次添加入购物车,数量+1) 74 arr[j].count = arr[j].count + 1; 75 // 最后,把购物车数据,存放入缓存(此处不用再给购物车数组push元素进去,因为这个是购物车有的,直接更新当前数组即可) 76 try { 77 wx.setStorageSync('cart', arr) 78 } catch (e) { 79 console.log(e) 80 } 81 // 返回(在if内使用return,跳出循环节约运算,节约性能) 82 return; 83 } 84 } 85 // 遍历完购物车后,没有对应的item项,把goodslist的当前项放入购物车数组 86 arr.push(this.data.goodslist[i]); 87 } 88 // 购物车没有数据,把item项push放入当前数据(第一次存放时) 89 else{ 90 arr.push(this.data.goodslist[i]); 91 } 92 // 最后,把购物车数据,存放入缓存 93 try { 94 wx.setStorageSync('cart', arr) 95 // 返回(在if内使用return,跳出循环节约运算,节约性能) 96 return; 97 } catch (e) { 98 console.log(e) 99 } 100 } 101 } 102 } 103 })
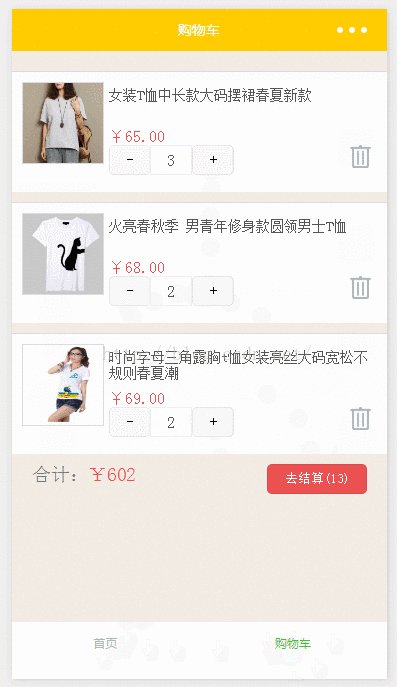
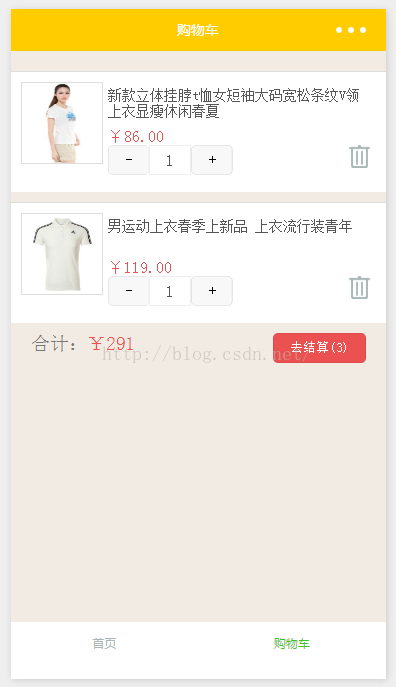
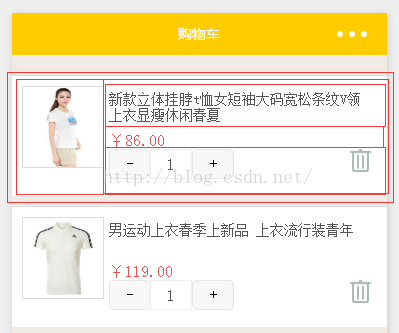
编写购物车部分,如下图所示:

布局分析:
首先一个list的主盒子,接着是item盒子,这是必须的。
然后把item分成左侧的图片部分,和右侧的说明部分(item盒子使用横向弹性盒)
右侧的说明部分又分上下2部分(右侧说明部分盒子使用纵向弹性盒)
下面价钱、购物加减、购物车部分(使用纵向弹性盒)
最下面的购物加减、购物车部分(使用横向弹性盒,中间使用justify-content: space-between;填充空白)

cart.wxml:
1 <!--要是够车内没有数据,就行显示没有数据--> 2 <view class="cart" hidden="{{iscart}}"> 3 <image src="/images/cart.png"/> 4 <view>购物车什么都没有,赶快去购物吧</view> 5 </view> 6 <!--要是有数据,就显示数据--> 7 <view class="cartList" hidden="{{!iscart}}"> 8 <!--header--> 9 <view class="baoyou"></view> 10 <!--list item--> 11 <block wx:for="{{cart}}"> 12 <view class="goods"> 13 <!--左侧图片--> 14 <view> 15 <image src="{{item.imgUrl}}" class="good-img"/> 16 </view> 17 <!--右侧说明部分--> 18 <view class="good-cont"> 19 <!--文字说明--> 20 <view class="goods-navigator"> 21 <text class="good-name">{{item.name}}</text> 22 </view> 23 <!--价钱和购物加减的父盒子--> 24 <view class="good-price"> 25 <text class="price">¥{{item.price}}</text> 26 <view class="btn-box"> 27 <view class="btn"> 28 <button id="del{{index}}" type="default" size="mini" bindtap="delCount">-</button> 29 <input value="{{item.count}}"/> 30 <button id="add{{index}}" type="default" size="mini" bindtap="addCount">+</button> 31 </view> 32 <image id="img{{index}}" src="/images/del2.png" bindtap="delGoods"/> 33 </view> 34 </view> 35 </view> 36 </view> 37 </block> 38 <!--footer--> 39 <view class="total"> 40 <view class="total_text">合计:<text>¥{{total}}</text></view> 41 <button class="total_js" size="mini">去结算({{goodsCount}})</button> 42 </view> 43 </view>
cart.wxss:
1 page { 2 background: #f2ebe3; 3 } 4 5 .cart { 6 padding: 100px 0 0 0; 7 display: flex; 8 justify-content: center; 9 flex-direction: column; 10 align-items: center; 11 color: #999; 12 } 13 14 .cart image { 15 width: 66px; 16 height: 66px; 17 margin-bottom: 20px; 18 } 19 20 .baoyou { 21 font-size: 18px; 22 color: #db2929; 23 padding: 10px; 24 } 25 26 .goods { 27 background: #fff; 28 border-top: 1px solid #ddd; 29 margin-bottom: 10px; 30 padding: 10px 10px 0 10px; 31 display: flex; 32 } 33 34 .goods image { 35 width: 80px; 36 height: 80px; 37 border: 1px solid #ddd; 38 } 39 40 .goods .good-cont { 41 display: flex; 42 flex: 1; 43 flex-direction: column; 44 color: #555; 45 font-size: 14px; 46 padding: 5px; 47 height: 100px; 48 } 49 50 .goods .good-cont .goods-navigator { 51 display: flex; 52 flex: 2; 53 } 54 55 .goods .good-cont .good-price { 56 display: flex; 57 flex-direction: column; 58 flex: 3; 59 } 60 61 .goods .good-cont .good-price .price { 62 font-size: 16px; 63 color: #ec5151; 64 } 65 66 .goods .good-cont .good-price .btn-box { 67 display: flex; 68 flex-direction: row; 69 justify-content: space-between; 70 } 71 72 .goods .good-cont .good-price .btn-box image { 73 width: 23px; 74 height: 23px; 75 border: 0; 76 margin: 0; 77 } 78 79 .goods .good-cont .good-price .btn { 80 display: flex; 81 flex-direction: row; 82 } 83 84 .goods .good-cont .good-price .btn input { 85 margin: 0; 86 width: 40px; 87 text-align: center; 88 border: 1px solid #eee; 89 font-size: 16px; 90 height: 28px; 91 } 92 93 .goods .good-cont .good-price .btn button { 94 margin: 0; 95 } 96 97 .total { 98 height: 40px; 99 display: flex; 100 flex-direction: row; 101 justify-content: space-between; 102 padding: 0 20px; 103 } 104 105 .total .total_text { 106 display: flex; 107 color: #777; 108 } 109 110 .total .total_text text { 111 color: #ec5151; 112 } 113 114 .total .total_js { 115 color: #fff; 116 background: #ec5151; 117 height: 30px; 118 margin: 0; 119 }
cart.js:
1 Page({ 2 data: { 3 iscart: false, 4 cart: [], //数据 5 count: 1, //商品数量默认是1 6 total: 0, //总金额 7 goodsCount: 0 //数量 8 }, 9 onLoad: function (options) { 10 11 }, 12 onShow: function () { 13 var that = this; 14 // 获取产品展示页保存的缓存数据(购物车的缓存数组,没有数据,则赋予一个空数组) 15 var arr = wx.getStorageSync('cart') || []; 16 // 有数据的话,就遍历数据,计算总金额 和 总数量 17 if (arr.length > 0) { 18 for (var i in arr) { 19 that.data.total += Number(arr[i].price) * Number(arr[i].count); 20 that.data.goodsCount += Number(arr[i].count); 21 } 22 // 更新数据 23 this.setData({ 24 iscart: true, 25 cart: arr, 26 total: that.data.total, 27 goodsCount: that.data.goodsCount 28 }); 29 } 30 }, 31 onHide: function(){ 32 // 清除数据 33 this.setData({ 34 iscart: false, 35 cart: [], //数据 36 total: 0, //总金额 37 goodsCount: 0 //数量 38 }); 39 }, 40 /* 减数 */ 41 delCount: function (e) { 42 console.log(e) 43 // 获取购物车该商品的数量 44 // [获取设置在该btn的id,即list的index值] 45 if (this.data.cart[e.target.id.substring(3)].count <= 1) { 46 return; 47 } 48 // 商品总数量-1 49 this.data.goodsCount -= 1; 50 // 总价钱 减去 对应项的价钱单价 51 this.data.total -= Number(this.data.cart[e.target.id.substring(3)].price); 52 // 购物车主体数据对应的项的数量-1 并赋给主体数据对应的项内 53 this.data.cart[e.target.id.substring(3)].count = --this.data.cart[e.target.id.substring(3)].count; 54 // 更新data数据对象 55 this.setData({ 56 cart: this.data.cart, 57 total: this.data.total, 58 goodsCount: this.data.goodsCount 59 }) 60 // 主体数据重新赋入缓存内 61 try { 62 wx.setStorageSync('cart', this.data.cart) 63 } catch (e) { 64 console.log(e) 65 } 66 }, 67 /* 加数 */ 68 addCount: function (e) { 69 // 商品总数量+1 70 this.data.goodsCount += 1; 71 // 总价钱 加上 对应项的价钱单价 72 this.data.total += Number(this.data.cart[e.target.id.substring(3)].price); 73 // 购物车主体数据对应的项的数量+1 并赋给主体数据对应的项内 74 this.data.cart[e.target.id.substring(3)].count = ++this.data.cart[e.target.id.substring(3)].count; 75 // 更新data数据对象 76 this.setData({ 77 cart: this.data.cart, 78 total: this.data.total, 79 goodsCount: this.data.goodsCount 80 }) 81 // 主体数据重新赋入缓存内 82 try { 83 wx.setStorageSync('cart', this.data.cart) 84 } catch (e) { 85 console.log(e) 86 } 87 }, 88 /* 删除item */ 89 delGoods: function (e) { 90 // 商品总数量 减去 对应删除项的数量 91 this.data.goodsCount = this.data.goodsCount - this.data.cart[e.target.id.substring(3)].count; 92 // 总价钱 减去 对应删除项的单价*数量 93 this.data.total -= this.data.cart[e.target.id.substring(3)].price * this.data.cart[e.target.id.substring(3)].count; 94 // 主体数据的数组移除该项 95 this.data.cart.splice(e.target.id.substring(3), 1); 96 // 更新data数据对象 97 this.setData({ 98 cart: this.data.cart, 99 total: this.data.total, 100 goodsCount: this.data.goodsCount 101 }) 102 // 主体数据重新赋入缓存内 103 try { 104 wx.setStorageSync('cart', this.data.cart) 105 } catch (e) { 106 console.log(e) 107 } 108 } 109 })
运行结果: