小程序(原理)---小程序底层架构精简总结
小程序底层架构
微信小程序是大前端跨平台技术的其中一种产物,与当下其他热门的技术 React Native、Weex、Flutter 等不同,小程序的最终渲染载体依然是浏览器内核,而不是原生客户端。
而对于传统的网页来说,UI 渲染和 JS 脚本是在同一个线程中执行,所以经常会出现 “阻塞” 行为。微信小程序基于性能的考虑,启用了双线程模型:

视图层:也就是 webview 线程,负责启用不同的 webview 来渲染不同的小程序页面;
逻辑层:一个单独的线程执行 JS 代码,可以控制视图层的逻辑;
然而,任何线程间的数据传输都是有延时的,这意味着逻辑层和视图层间通信是异步行为。除此之外,微信为小程序提供了很多客户端原生能力,在调用客户端原生能力的过程中,微信主线程和小程序双线程之间也会发生通信,这也是一种异步行为。这种异步延时的特性会使运行环境复杂化,稍不注意,就会产出效率低下的编码。
总结
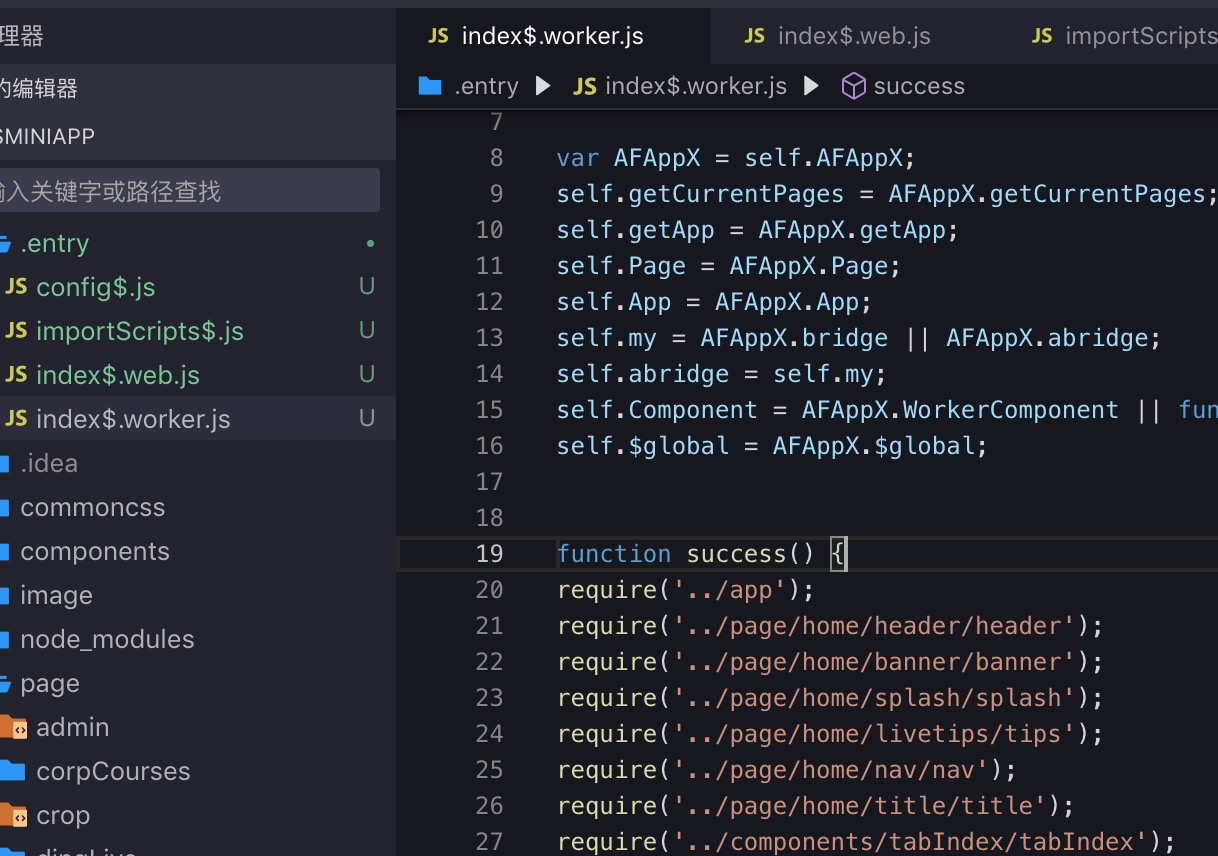
1 小程序代码最后界面axml/acss都打包在一个index.web.js(webview环境加载解析)中。
所有的js都在index.work.js (原生jscore环境转换)中 。分2个进程加载。
双方借助wxjsbridge.js或者alipayjsbridge.js 中间层。
2 index.work.js

3 index.web.js

4 类似web项目也有一个index.html入口主页模板文件(提供入口index.js的renderDom的#root 占位符 加载显示具体的页面内容)
里面额外引入了es6和 appx环境框架
if(!self.Map || !self.Set) {
importScripts('https://gw.alipayobjects.com/as/g/appx_release/deps/1.0.0/es6-set-map.js');
}
importScripts(`https://appx/af-appx.worker.min.js`);
类似前端打包后(通过阿里def打包和webpack打包后的jsbunder放到一个地方例如oss)
部署借助 vm 和 node 里面创建的index.html模板文件,里面引入最终的打包文件路径<script src="/jsbunder.js"></script> ;
小程序最终打包的js文件 window.bootstrapApp({
worker: '/index.worker.js',
onReady: onReady
});
工作1-3年,基础知识,多看书。多跟着别人做项目,学习经验。 工作3-5年,新知识,高级知识,自己独立做项目,总结经验。尝试不同的语言。 工作5-8年,工作职位,要从设计,管理方面要求自己,可以尝试走管理路线(项目经理或cto)。 工作10年及以上, 自己做些项目,产品,尝试为创业做准备。 上大学和不上大学区别很大,上品牌大学和普通大学区别也很大,后天的努力最大。 ---无论它是在遥远的远方,还是在出发的地方、哪里有希望哪里就是我们的方向;终点、只不过是梦想起飞的地方。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通